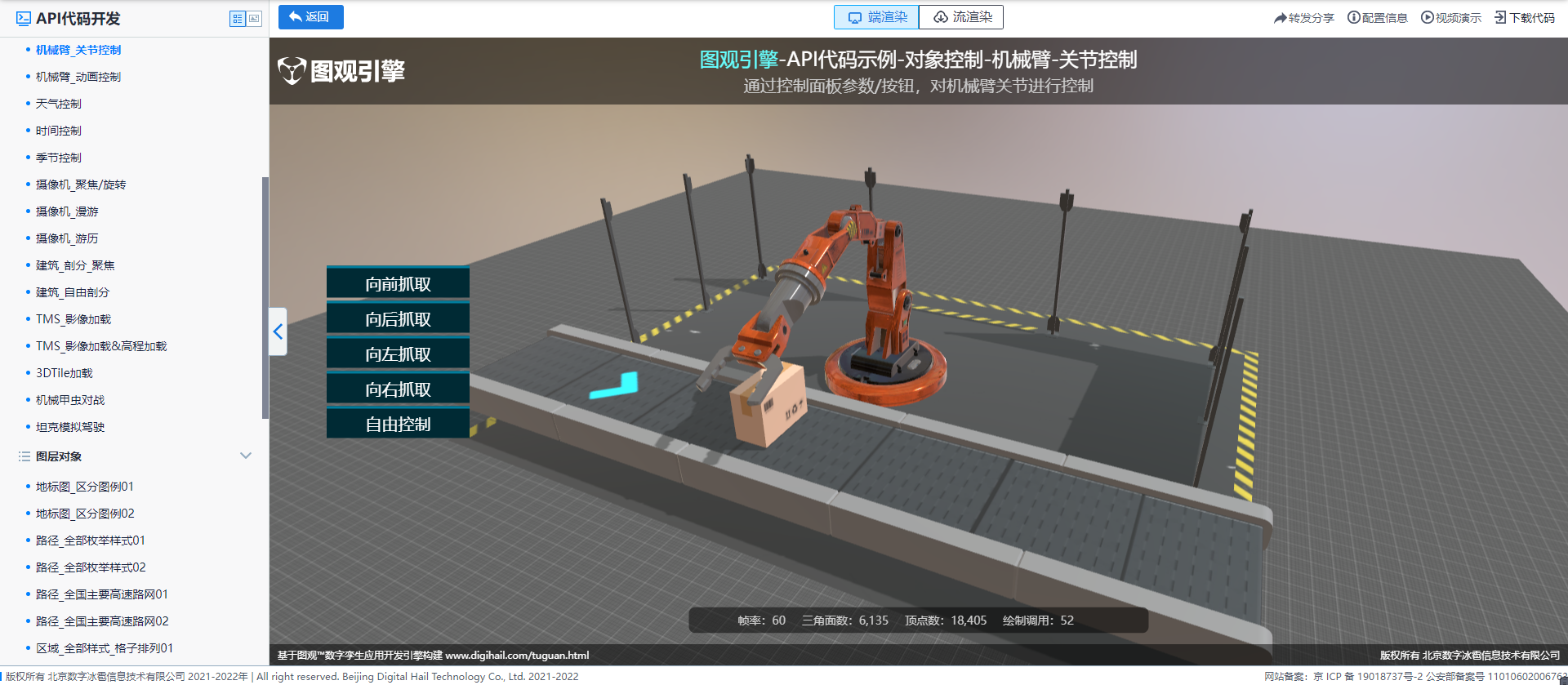
范例簡介:
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的機(jī)械臂_關(guān)節(jié)控制的方法及效果,范例中點(diǎn)擊按鈕,對機(jī)械臂關(guān)節(jié)進(jìn)行控制。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type13_port
范例簡介:
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的機(jī)械臂_關(guān)節(jié)控制的方法及效果,范例中點(diǎn)擊按鈕,對機(jī)械臂關(guān)節(jié)進(jìn)行控制。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type13_port
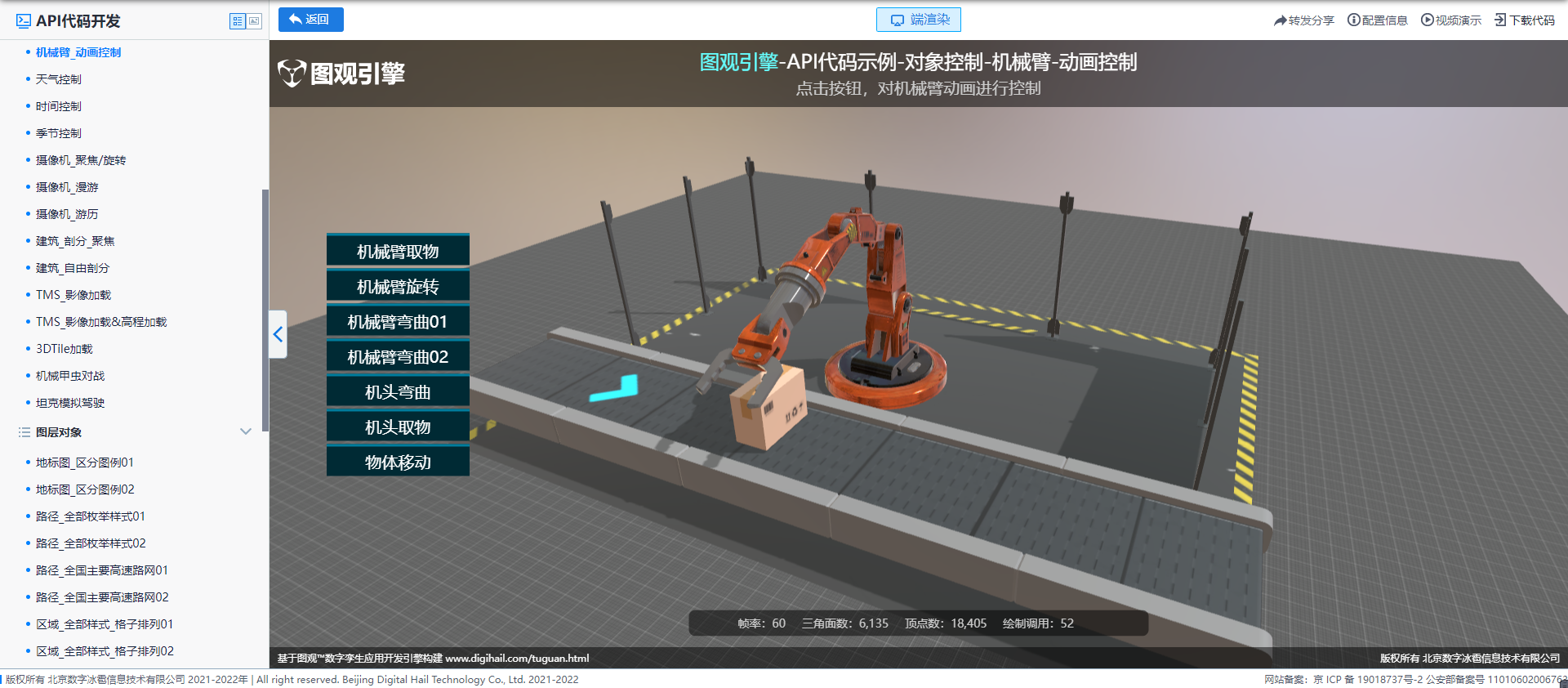
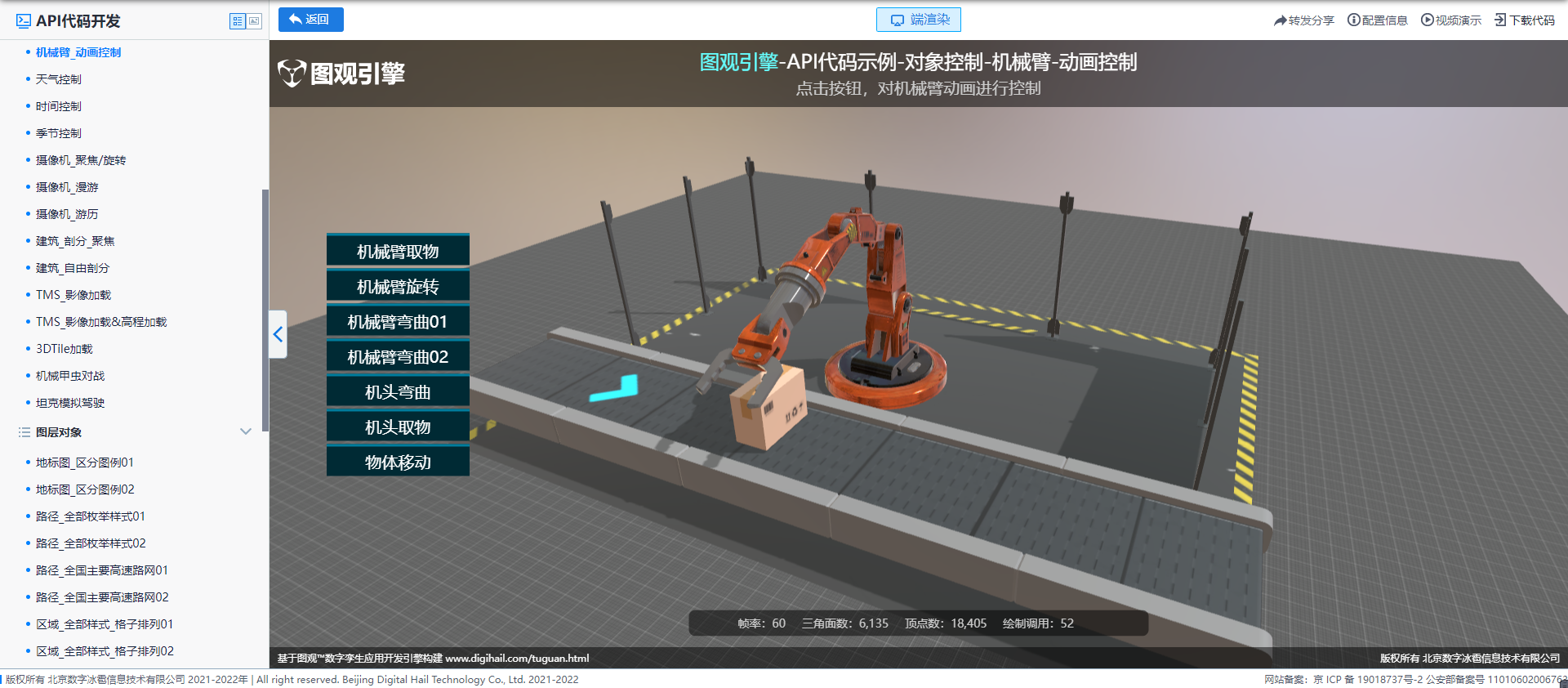
范例簡介:
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的機(jī)械臂_關(guān)節(jié)控制的方法及效果,范例中點(diǎn)擊按鈕,對機(jī)械臂關(guān)節(jié)進(jìn)行控制。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type12_port
范例簡介:
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的點(diǎn)擊圖層對象進(jìn)行顯隱控制的功能及方法,范例中勾選圖例中圖層對象,控制該圖層在三維場景中的顯隱。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type11_port
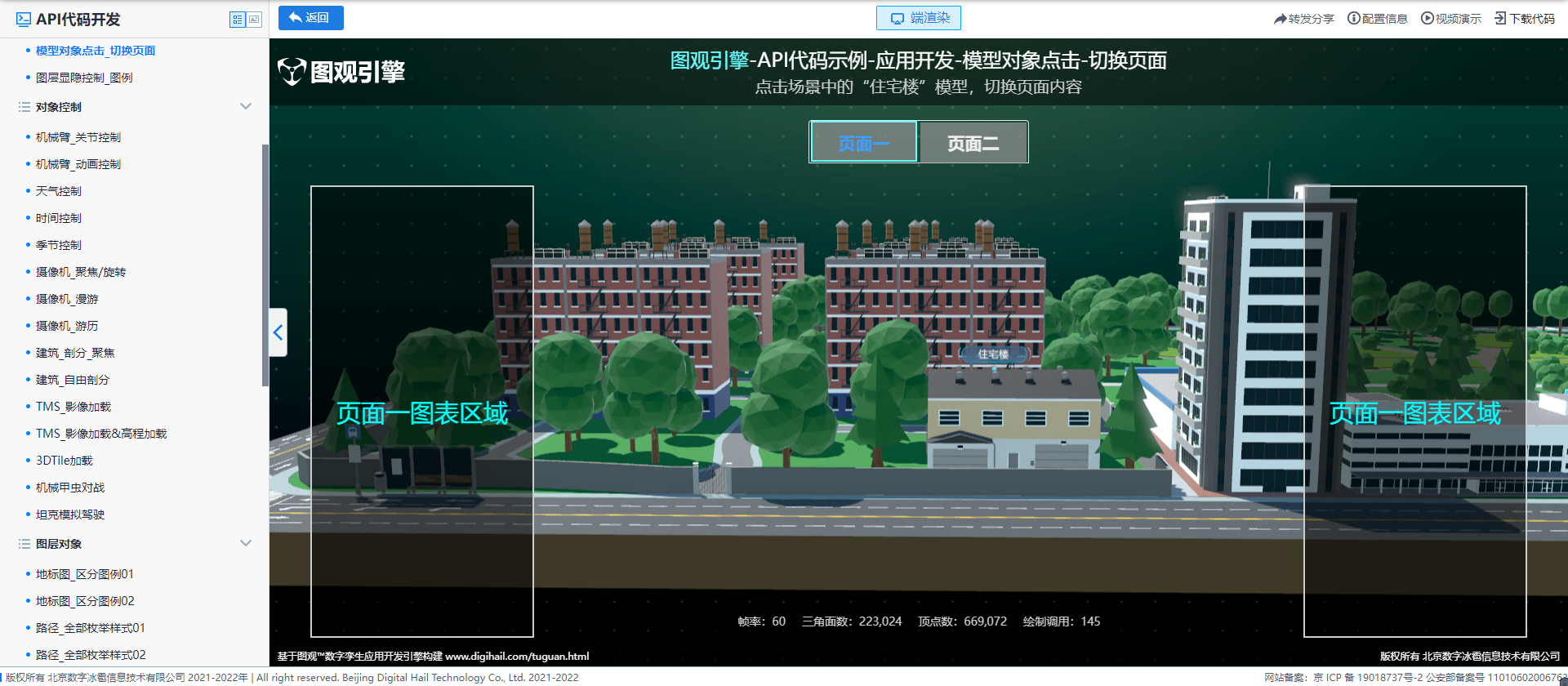
范例簡介:
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的點(diǎn)擊模型對象進(jìn)行頁面切換的功能及方法,范例中點(diǎn)擊“住宅樓”模型,切換頁面內(nèi)容。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type10
范例簡介:
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的點(diǎn)擊模型對象進(jìn)行打開窗口的功能及方法,范例中點(diǎn)擊“住宅樓”模型,彈窗顯示該對象信息。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type9
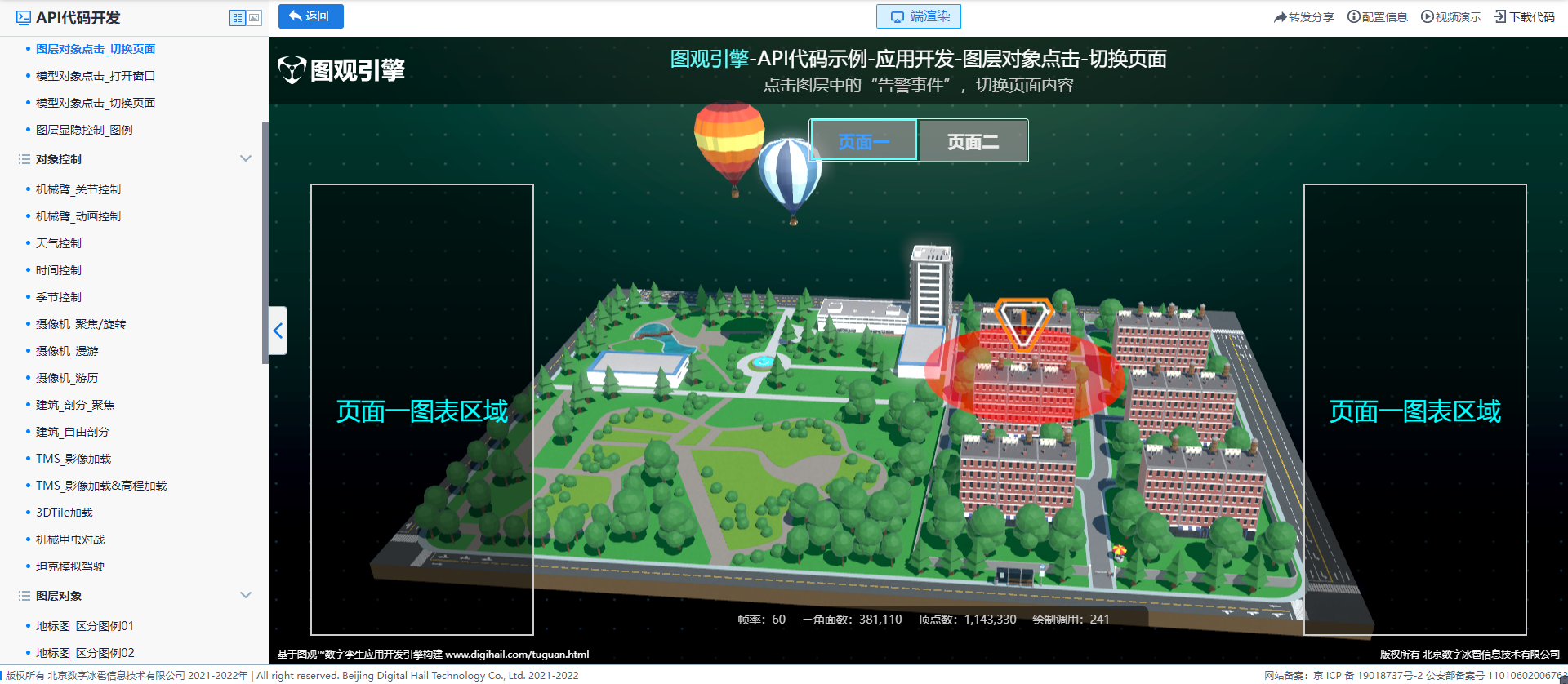
范例簡介:
該范例展示了使用圖觀統(tǒng)一開發(fā)APl實(shí)現(xiàn)的點(diǎn)擊圖層對象進(jìn)行頁面切換的功能及方法,范例中點(diǎn)擊“告警事件"按鈕,實(shí)現(xiàn)頁面切換
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type8
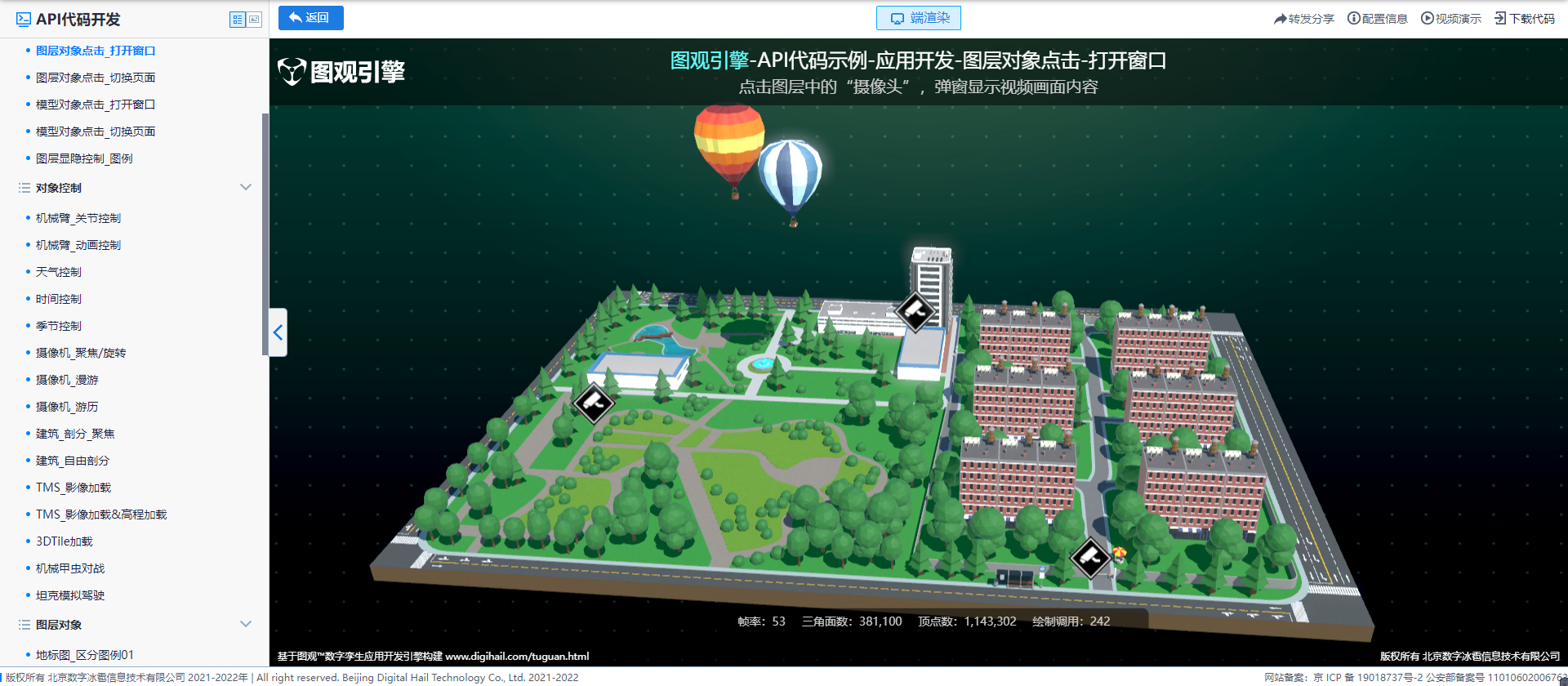
范例簡介:
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的點(diǎn)擊圖層對象打開窗口的功能及方法,范例中點(diǎn)擊“攝像頭”按鈕,實(shí)現(xiàn)彈窗顯示視頻畫面內(nèi)容。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type7
范例簡介:
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的點(diǎn)擊對象進(jìn)行頁面切換的功能及方法,范例中點(diǎn)擊按鈕,實(shí)現(xiàn)不同場景狀態(tài)切換。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type6
范例簡介:
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的點(diǎn)擊對象進(jìn)行端流切換的功能及方法,范例中點(diǎn)擊按鈕,實(shí)現(xiàn)端渲染和流渲染場景切換。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type5
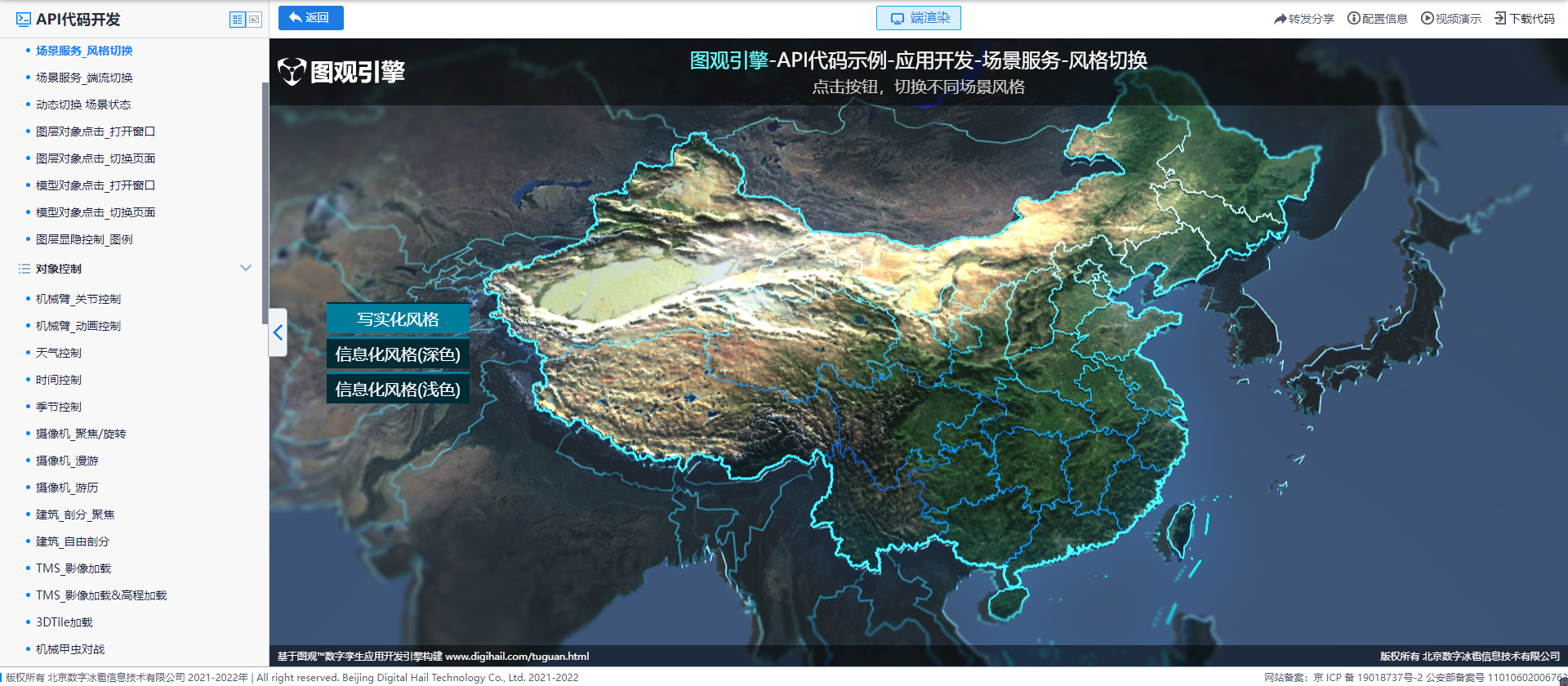
范例簡介:
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的點(diǎn)擊對象進(jìn)行風(fēng)格切換的方法及效果,范例中點(diǎn)擊按鈕,實(shí)現(xiàn)不同風(fēng)格切換。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type4
范例簡介:
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的場景服務(wù)的方法及效果,范例中展示場景服務(wù)加載。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type3
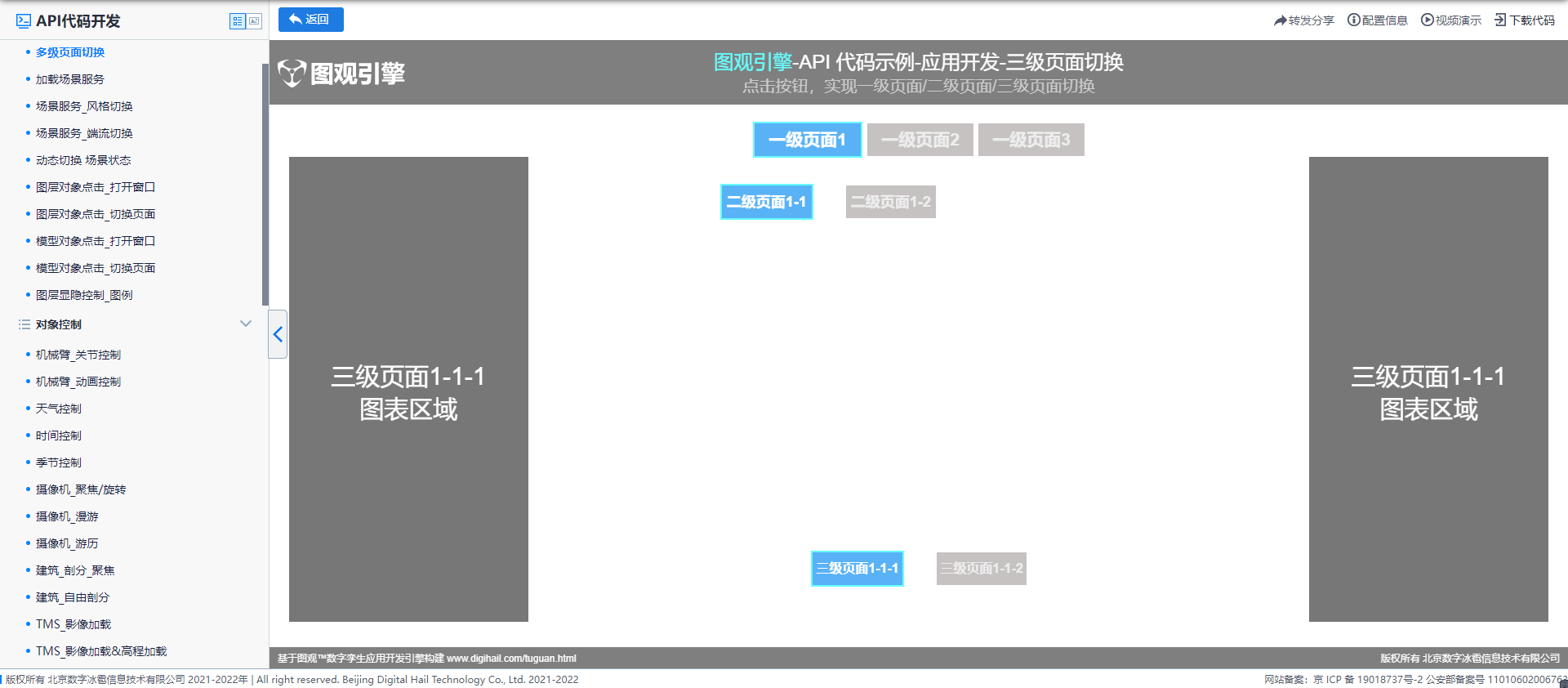
范例簡介:
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的多頁面切換的方法及效果范例中點(diǎn)擊按鈕,實(shí)現(xiàn)多級頁面切換。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type2
范例簡介:
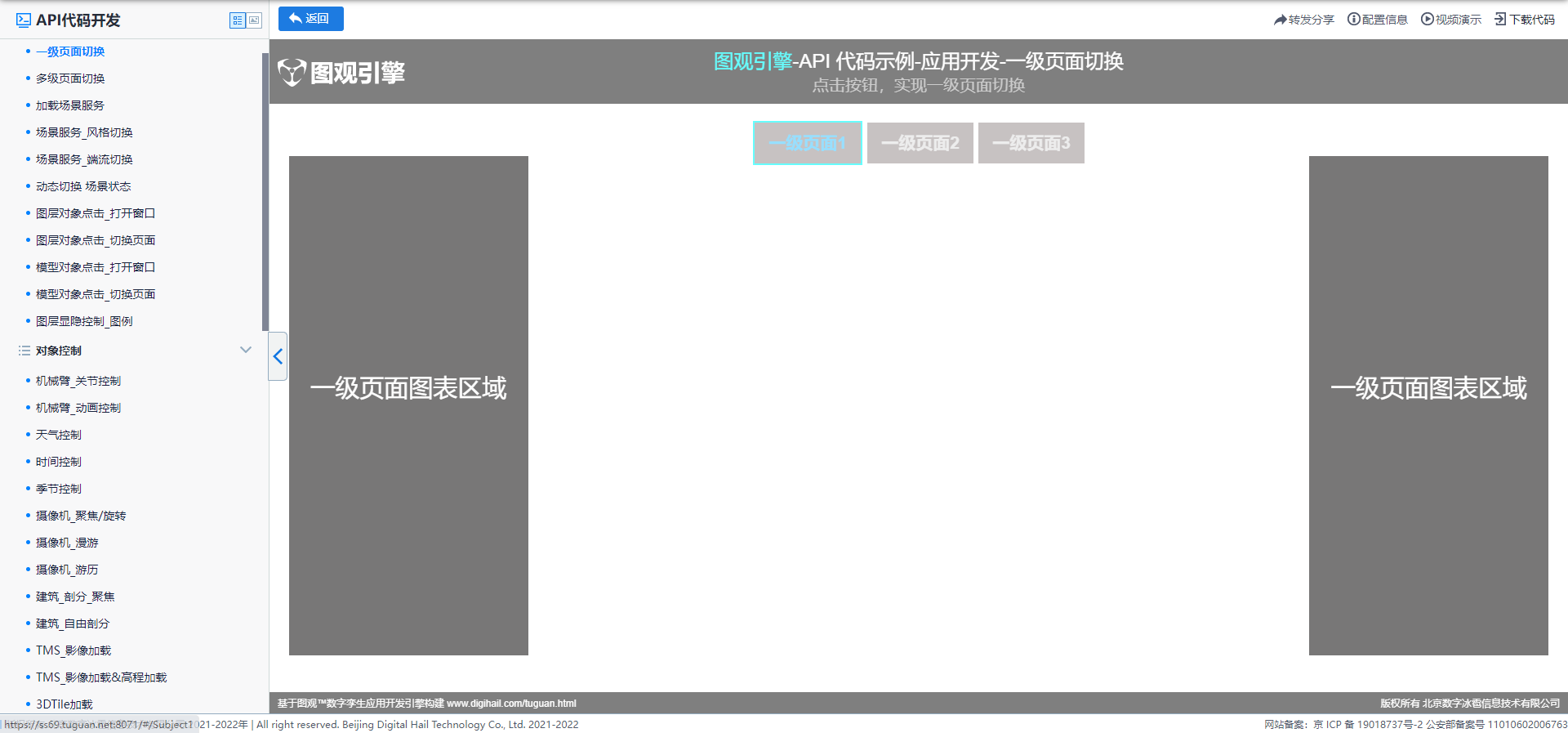
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的頁面切換的方法及效果范例中點(diǎn)擊按鈕,實(shí)現(xiàn)一級頁面切換。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type1
范例簡介:
該范例為使用應(yīng)用編輯器配置的“智慧風(fēng)電管理平臺”應(yīng)用,該應(yīng)用使用了流渲染能源場景,包含全景概覽、升壓站、風(fēng)力發(fā)電機(jī)、運(yùn)行監(jiān)控、自動漫游5個主題,涉及地標(biāo)圖、熱力圖、氣泡圖區(qū)域圖等多種業(yè)務(wù)圖層,涵蓋主題切換、狀態(tài)切換、路徑漫游、對象詳情查看、參數(shù)聯(lián)動等多種交互功能。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/publish/app/2mrhjyjp/
B站視頻演示:
https://www.bilibili.com/video/BV1Zd4y1f72J/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例為使用應(yīng)用編輯器配置的“智慧港口管理平臺”應(yīng)用,該應(yīng)用使用了流渲染園區(qū)場景,包含港口全景、港口調(diào)度、安全檢測3個主題,涉及地標(biāo)圖、熱力圖、氣泡圖區(qū)域圖等多種業(yè)務(wù)圖層,涵蓋主題切換、狀態(tài)切換、路徑漫游、對象詳情查看、參數(shù)聯(lián)動等多種交互功能。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/publish/app/pfzm176y/
B站視頻演示:
https://www.bilibili.com/video/BV1yh411c7Pv/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例為使用圖觀統(tǒng)一開發(fā)API制作的“智慧園區(qū)運(yùn)行管理中心-大屏”應(yīng)用,該應(yīng)用使用了流渲染園區(qū)場景,包含園區(qū)態(tài)勢、安防態(tài)勢、便捷通行、能耗管理、環(huán)境空間5個主題,涉及地標(biāo)圖、熱力圖、氣泡圖區(qū)域圖等多種業(yè)務(wù)圖層,涵蓋主題切換、狀態(tài)切換、路徑漫游、對象詳情查看、參數(shù)聯(lián)動等多種交互功能。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/application-example.html
范例簡介:
該范例為使用圖觀統(tǒng)一開發(fā)API制作的“智慧園區(qū)數(shù)字孿生運(yùn)維系統(tǒng)”應(yīng)用,該應(yīng)用使用了流渲染園區(qū)場景,包含園區(qū)態(tài)勢、安防態(tài)勢、便捷通行、能耗管理、環(huán)境空間5個主題,涉及地標(biāo)圖、熱力圖、氣泡圖區(qū)域圖等多種業(yè)務(wù)圖層,涵蓋主題切換、狀態(tài)切換、路徑漫游、對象詳情查看、參數(shù)聯(lián)動等多種交互功能。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/application-example.html
范例簡介:
該范例為使用圖觀統(tǒng)一開發(fā)API制作的“智慧文旅數(shù)字孿生IOC”應(yīng)用,該應(yīng)用使用了流渲染旅游場景,包含旅游態(tài)勢、客流分析、重點(diǎn)景區(qū)3個主題,涉及地標(biāo)圖、熱力圖、氣泡圖區(qū)域圖等多種業(yè)務(wù)圖層,涵蓋主題切換、狀態(tài)切換、路徑漫游、對象詳情查看、參數(shù)聯(lián)動等多種交互功能。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/application-example.html
范例簡介:
該范例為使用圖觀統(tǒng)一開發(fā)API制作的“數(shù)字孿生流域智慧水利IOC”應(yīng)用,該應(yīng)用使用了流渲染水務(wù)場景,包含智慧防汛、智慧水庫、智慧引調(diào)水、智慧灌區(qū)、智慧河湖、智慧水務(wù)6個主題,涉及地標(biāo)圖、熱力圖、氣泡圖區(qū)域圖等多種業(yè)務(wù)圖層,涵蓋主題切換、狀態(tài)切換、路徑漫游、對象詳情查看、參數(shù)聯(lián)動等多種交互功能。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/application-example.html
范例簡介:
該范例為使用圖觀統(tǒng)一開發(fā)API制作的“智慧情指中心IOC-大屏”應(yīng)用,該應(yīng)用使用了流渲染城市場景,包含綜合態(tài)勢、治安態(tài)勢、重點(diǎn)監(jiān)測、交通態(tài)勢、活動安保5個主題,涉及地標(biāo)圖、熱力圖、氣泡圖區(qū)域圖等多種業(yè)務(wù)圖層,涵蓋主題切換、狀態(tài)切換、路徑漫游、對象詳情查看、參數(shù)聯(lián)動等多種交互功能。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/application-example.html