范例簡(jiǎn)介:
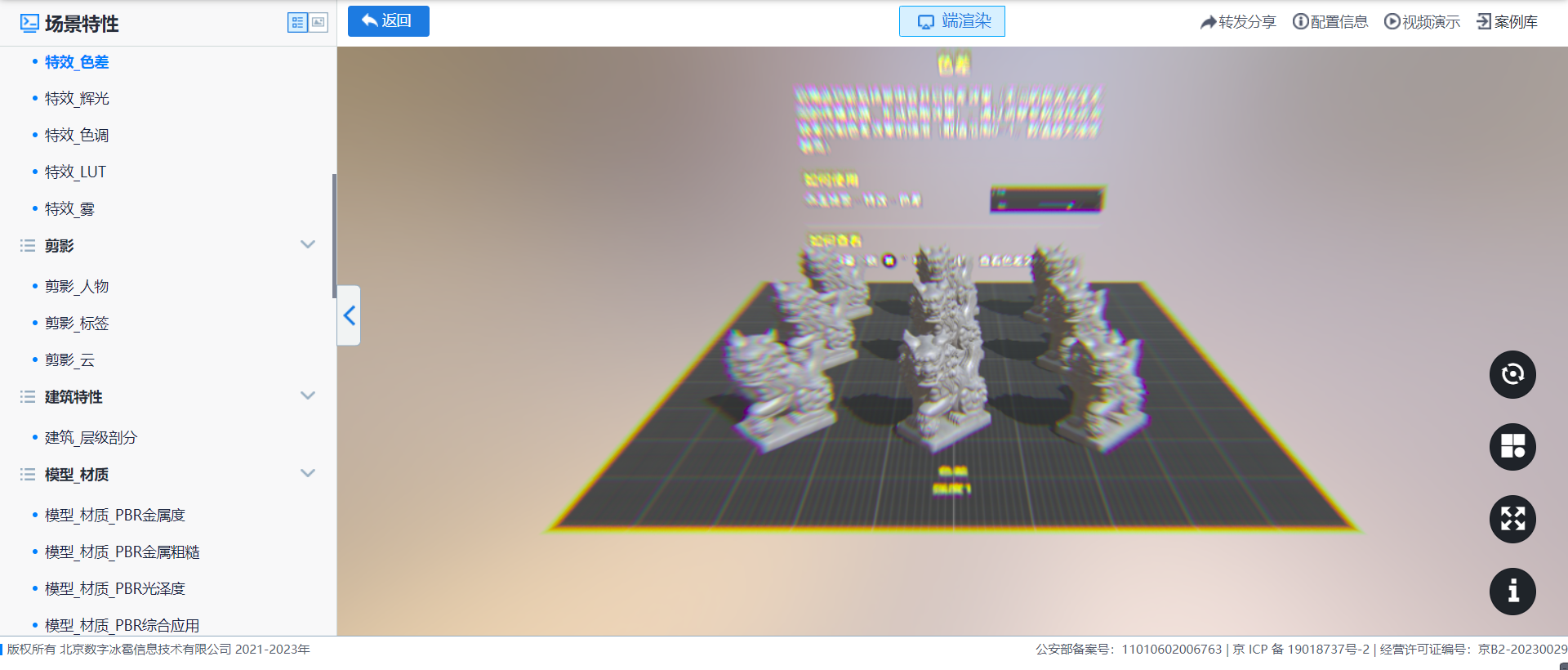
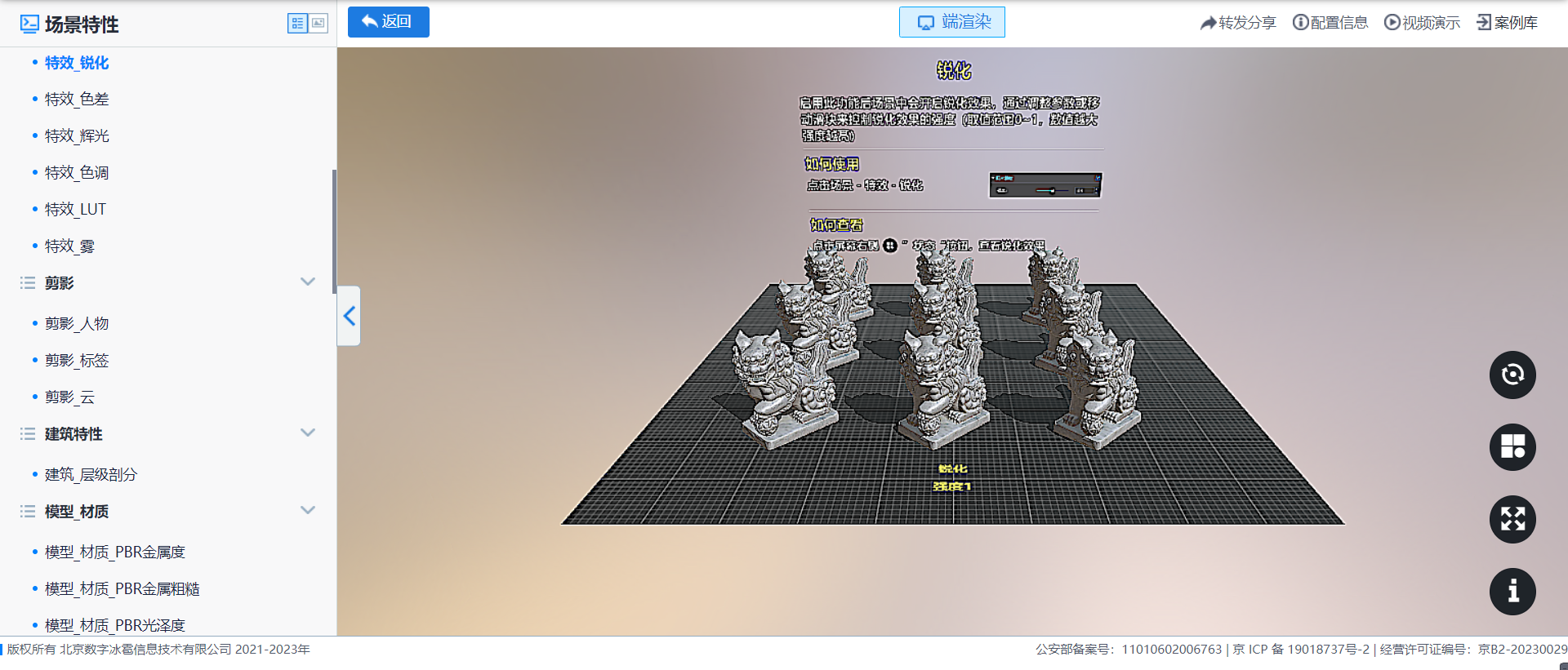
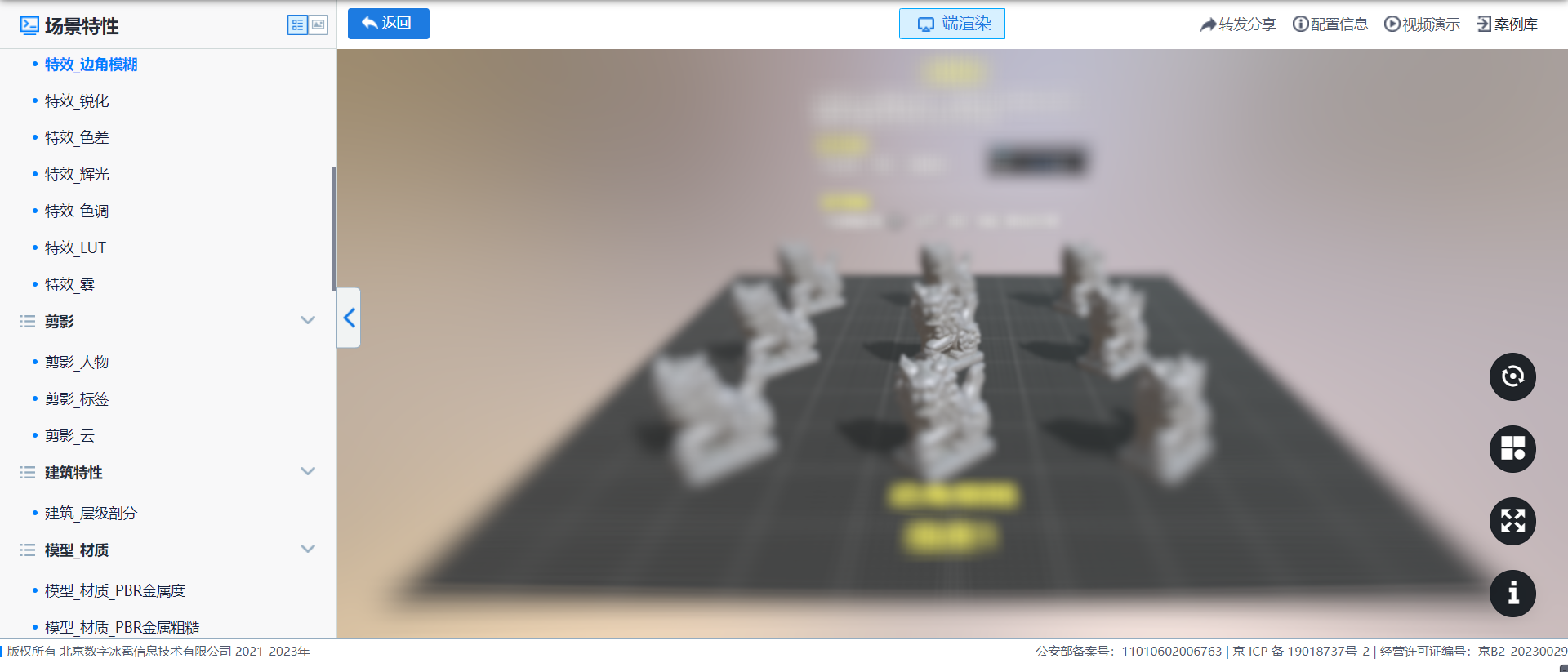
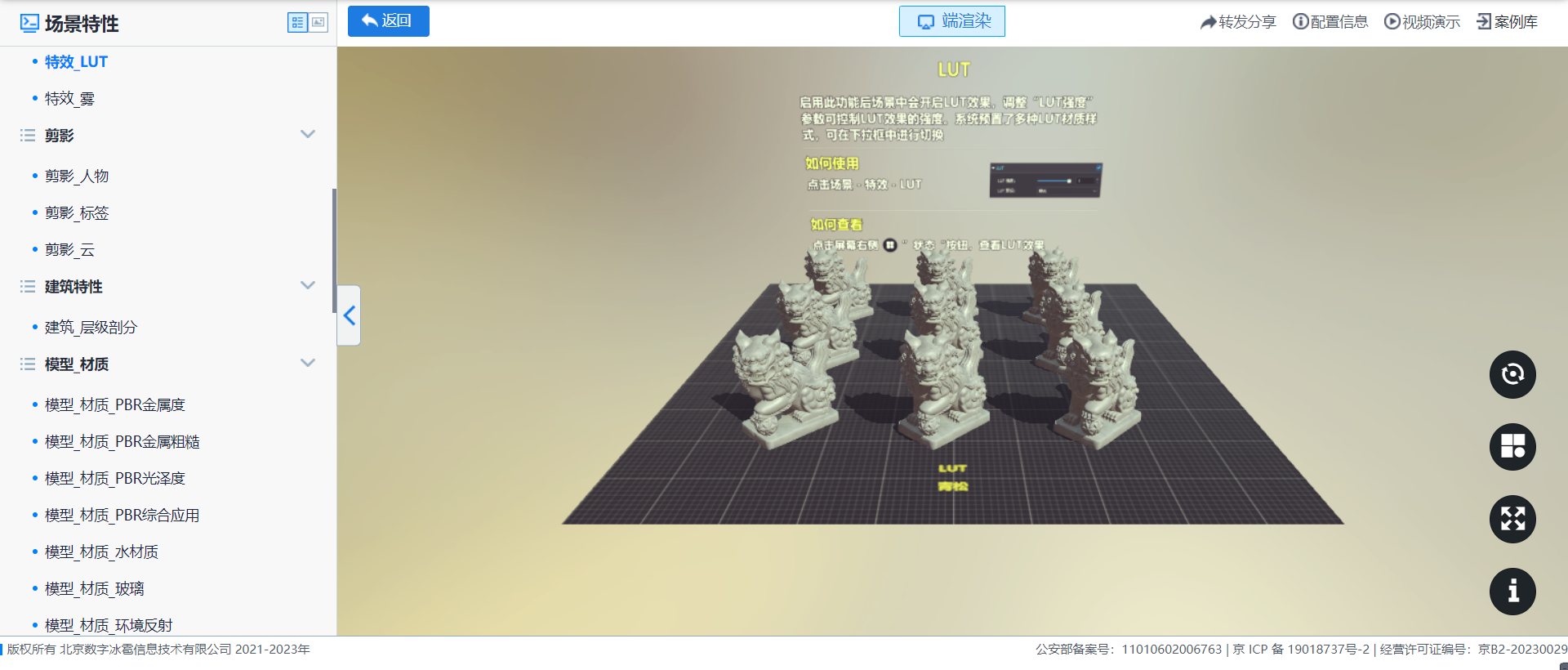
該范例用于展示設(shè)置LUT的方法及效果。
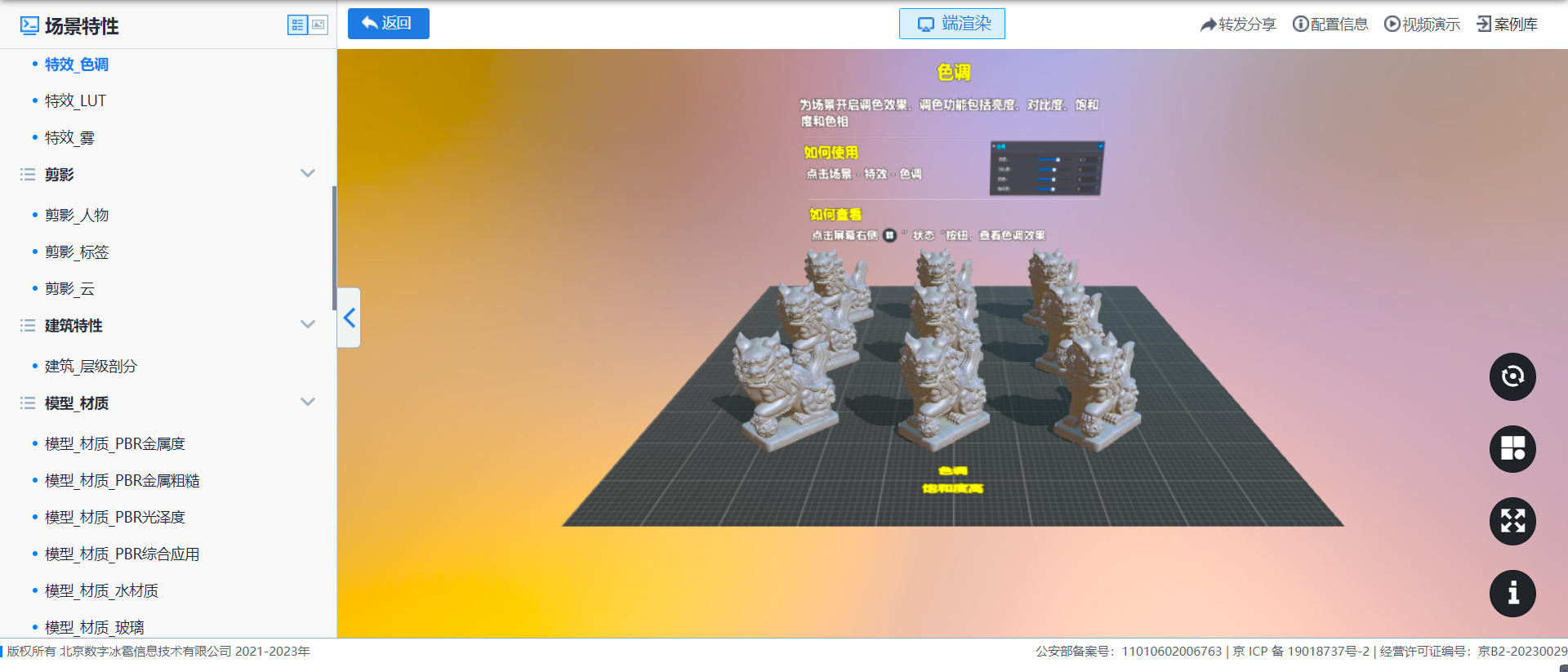
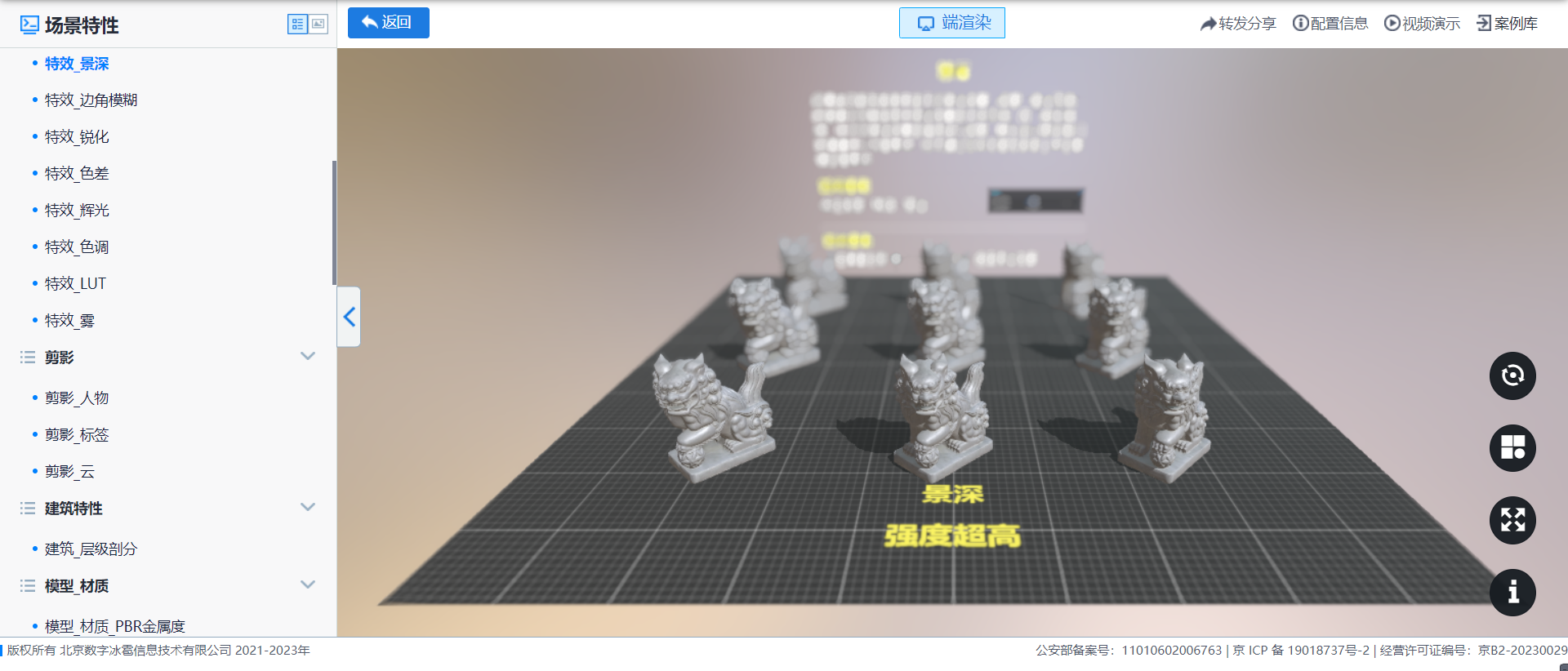
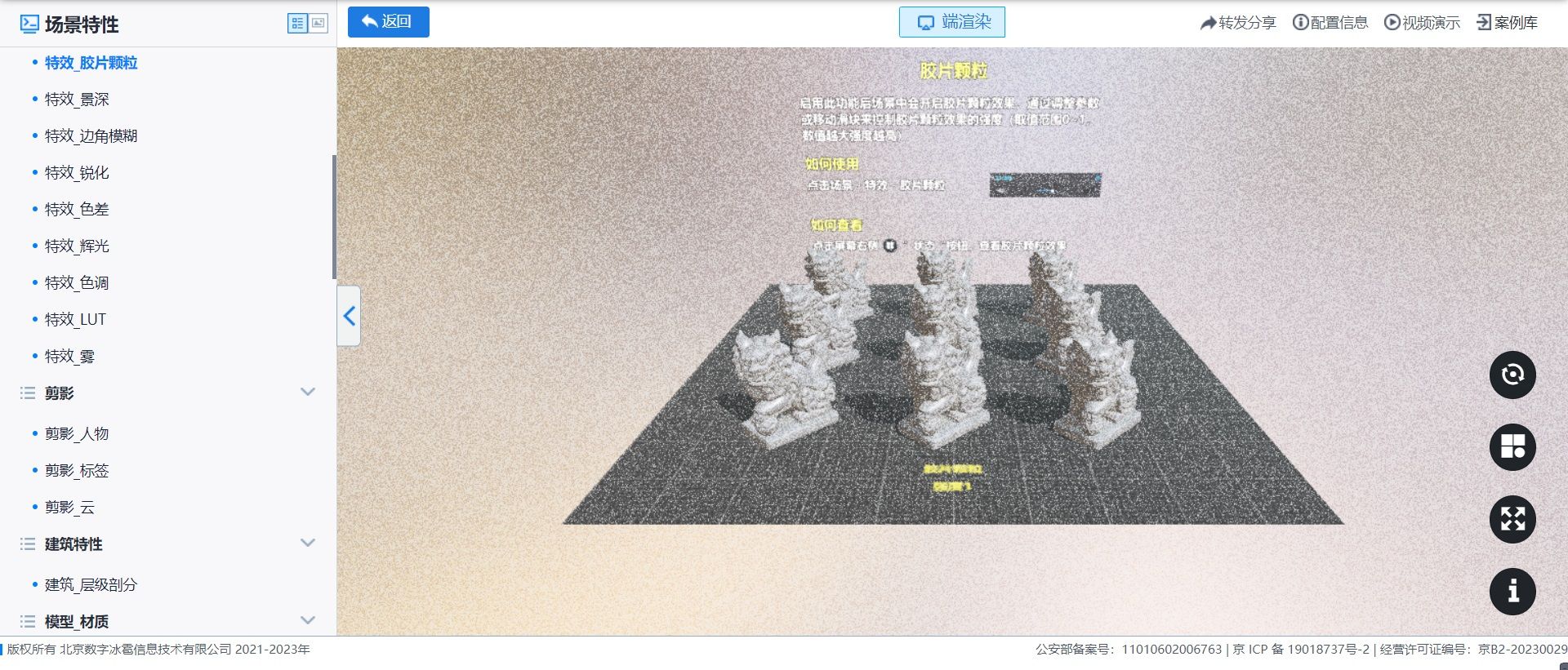
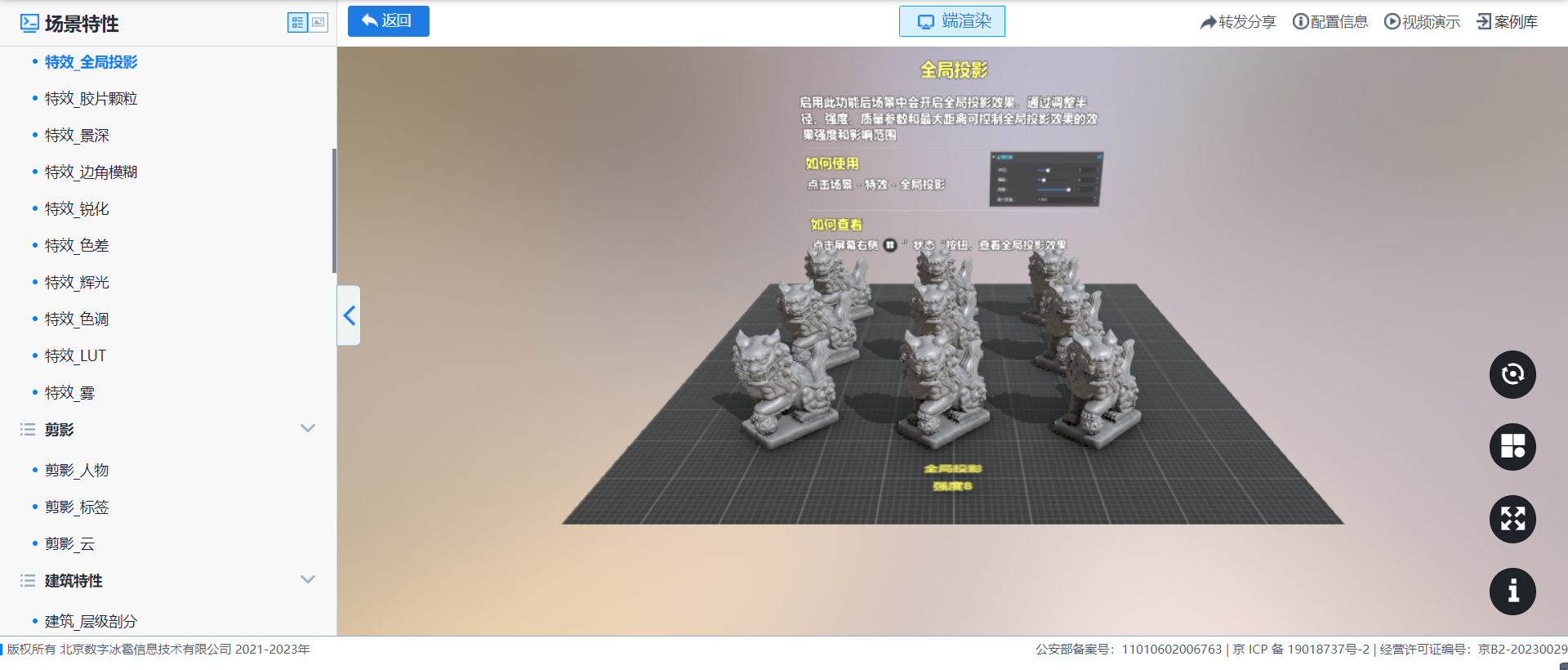
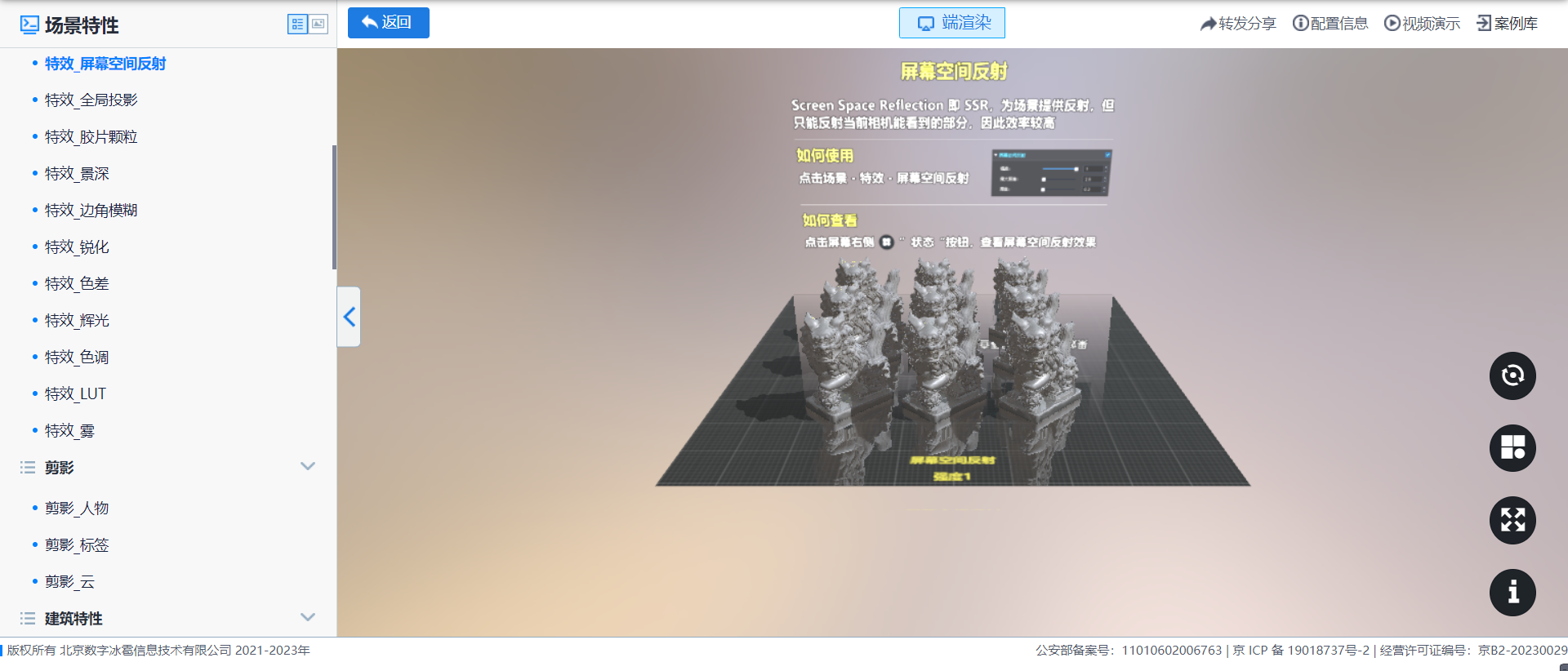
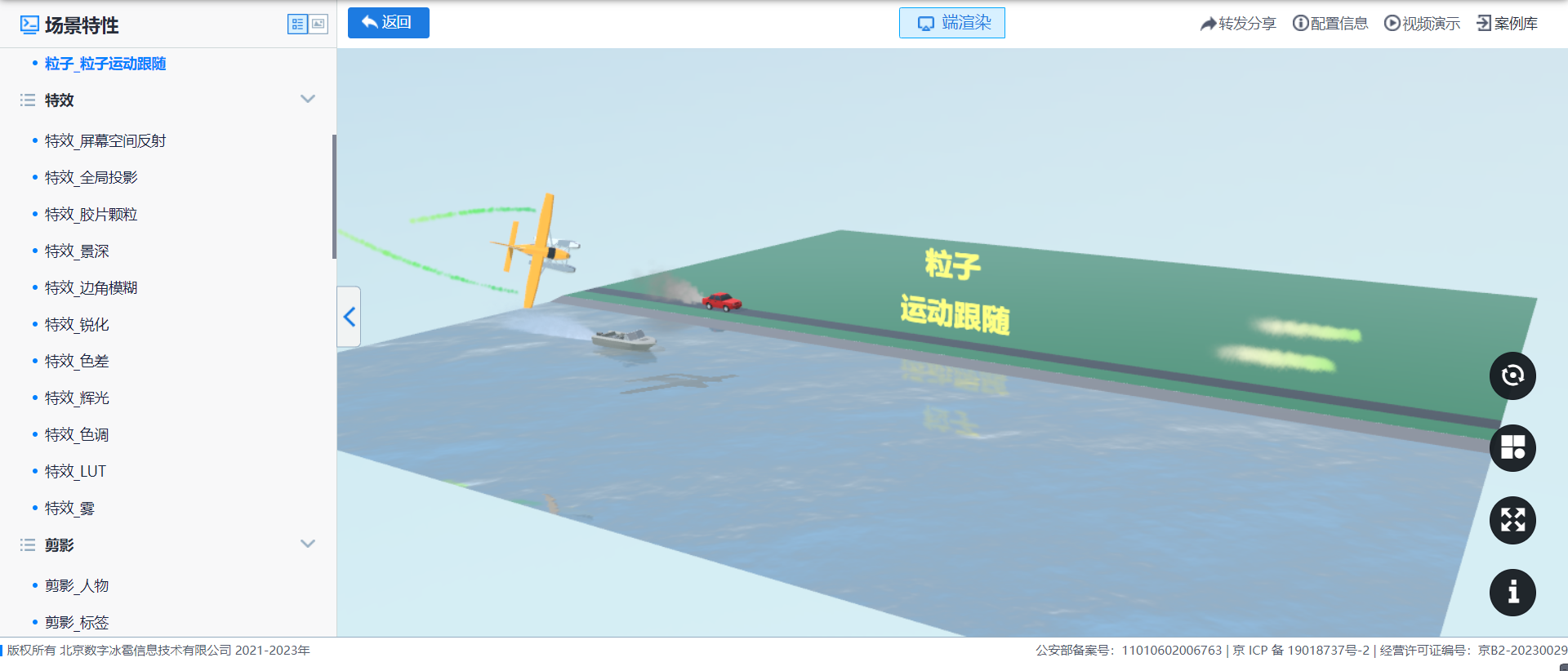
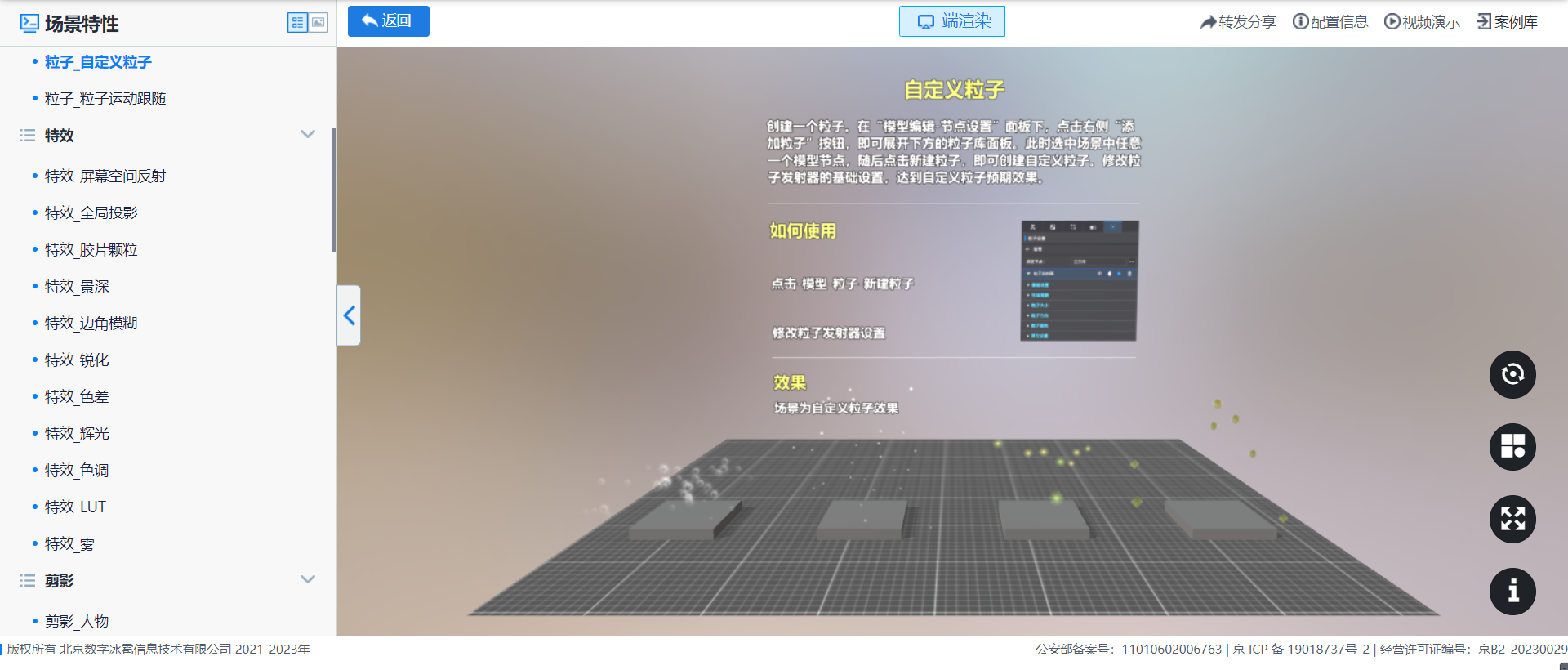
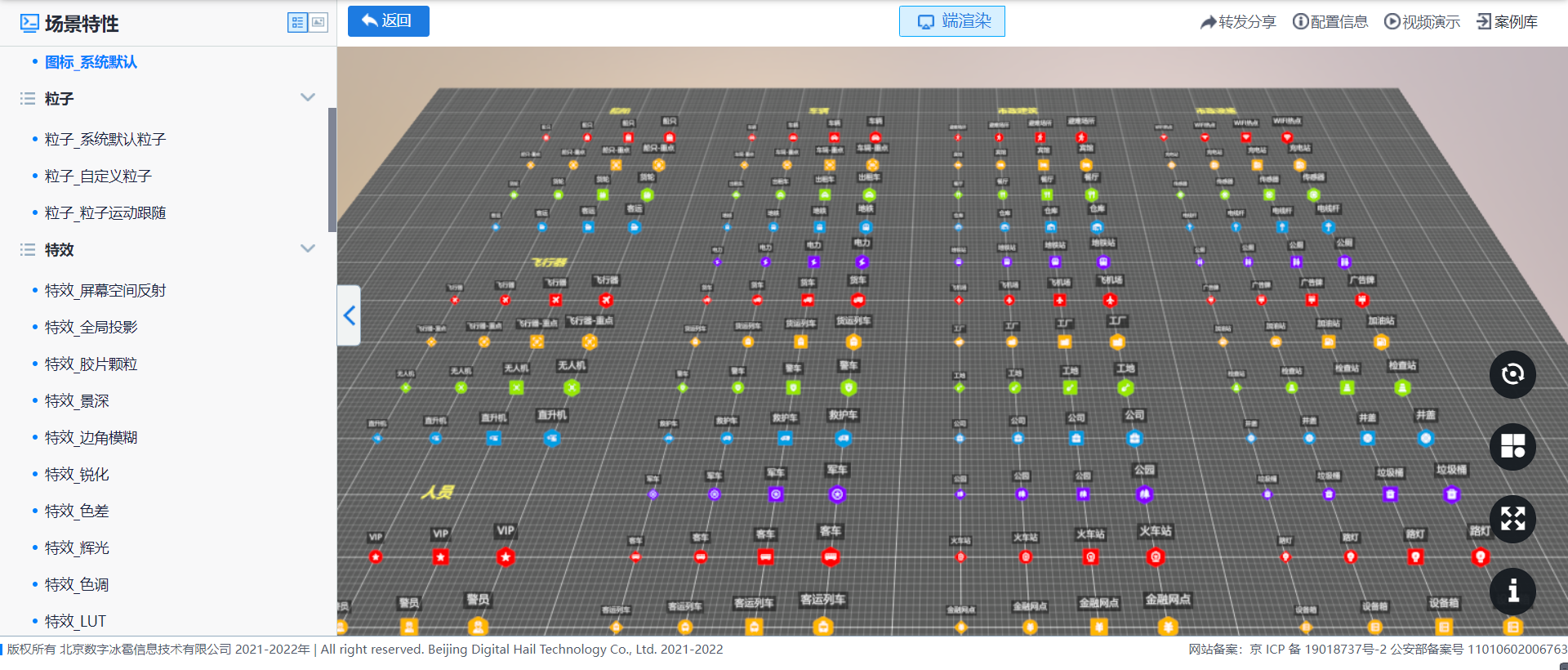
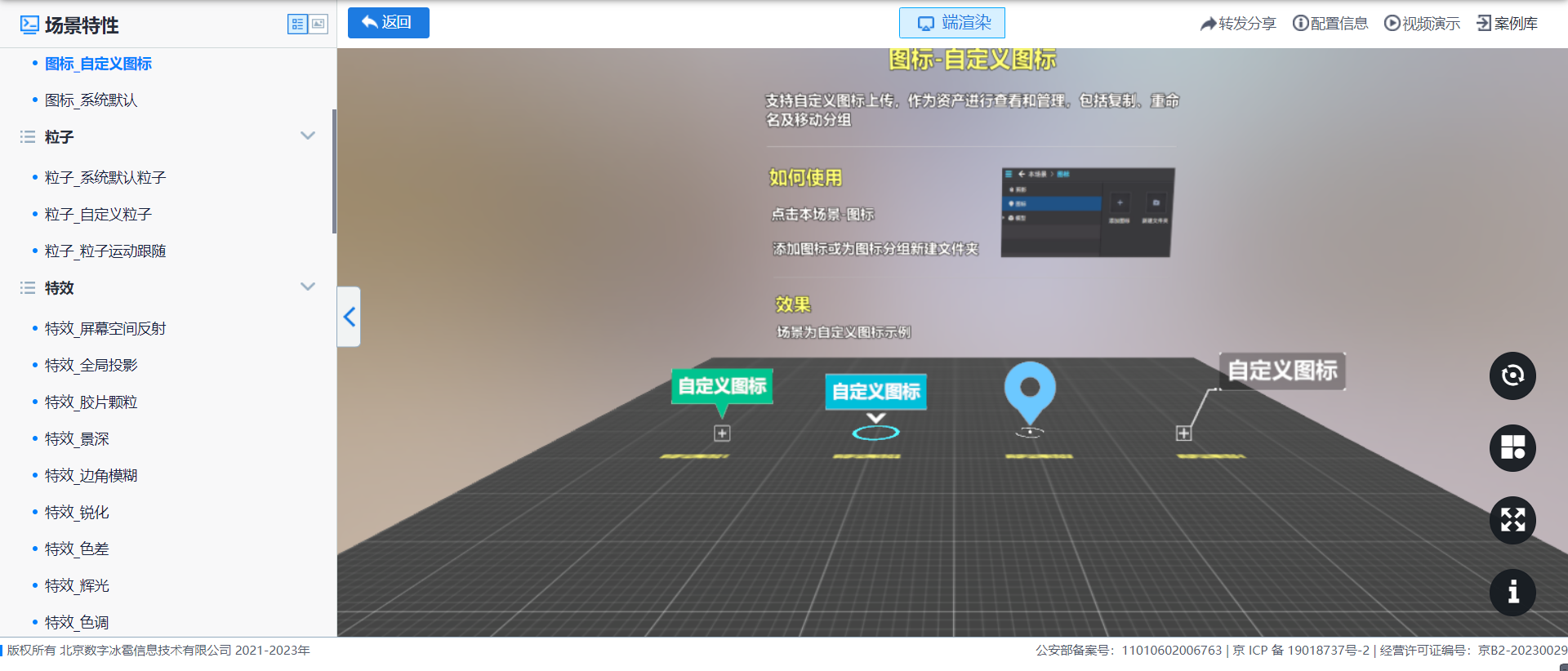
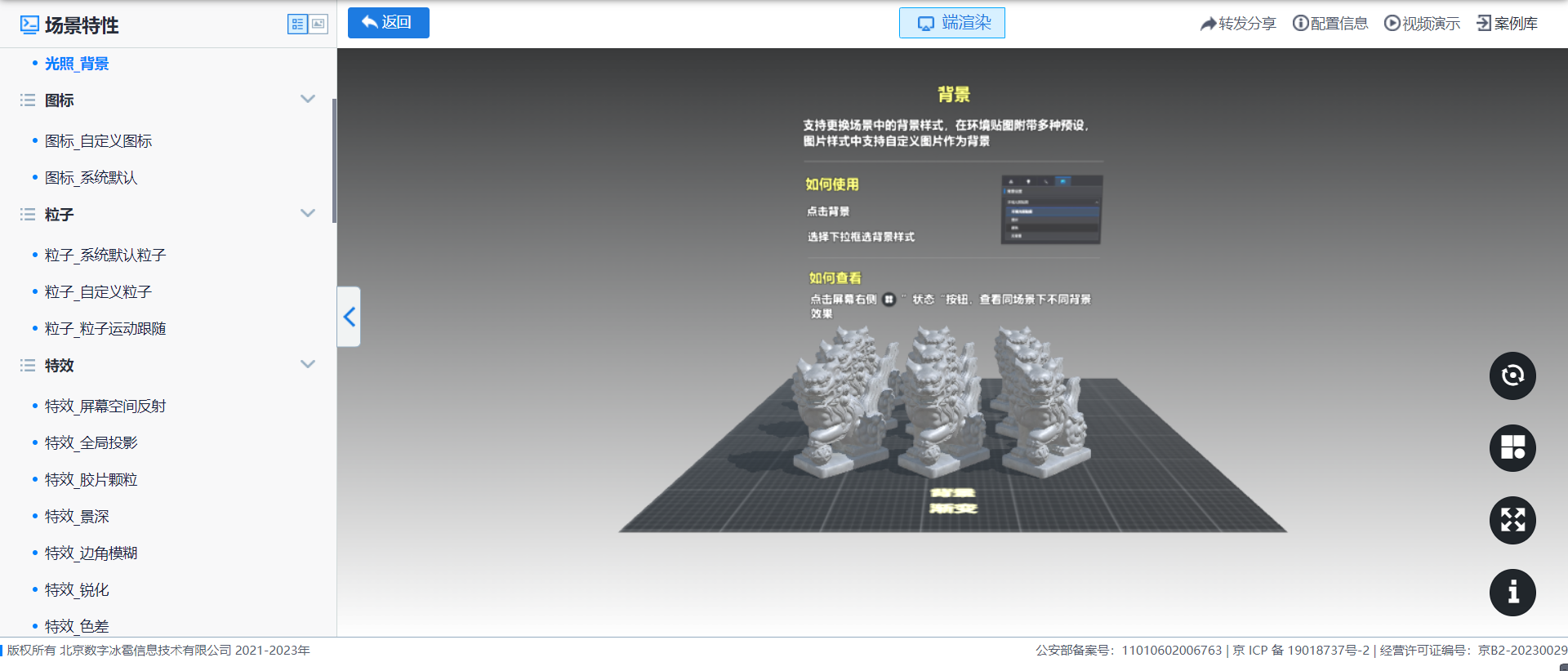
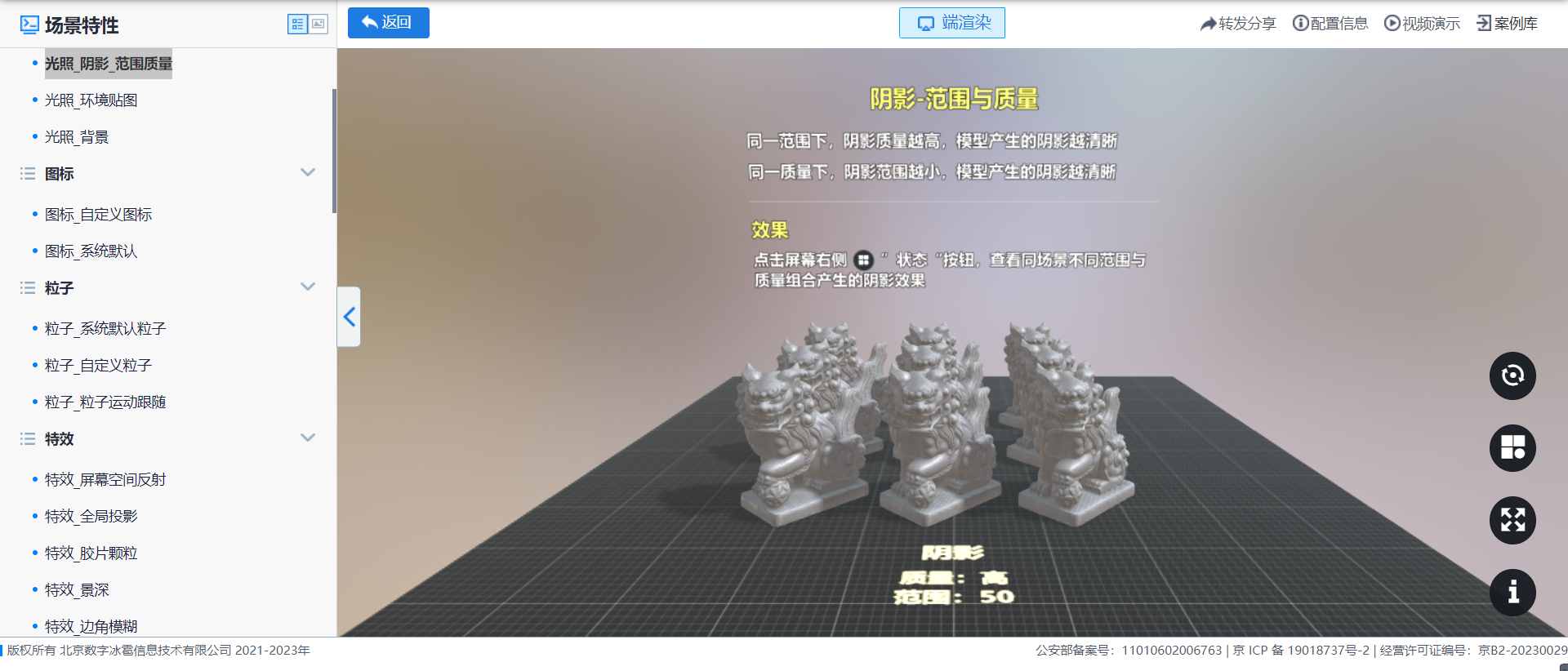
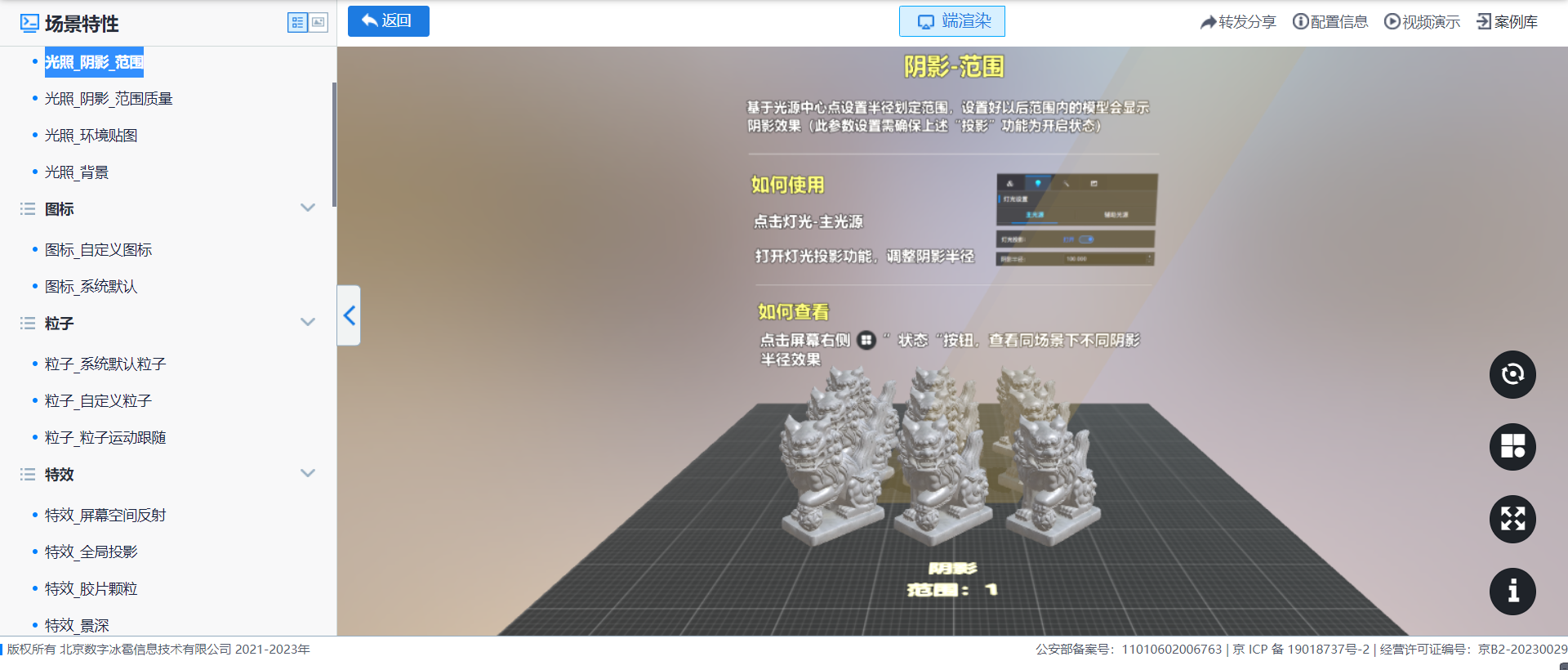
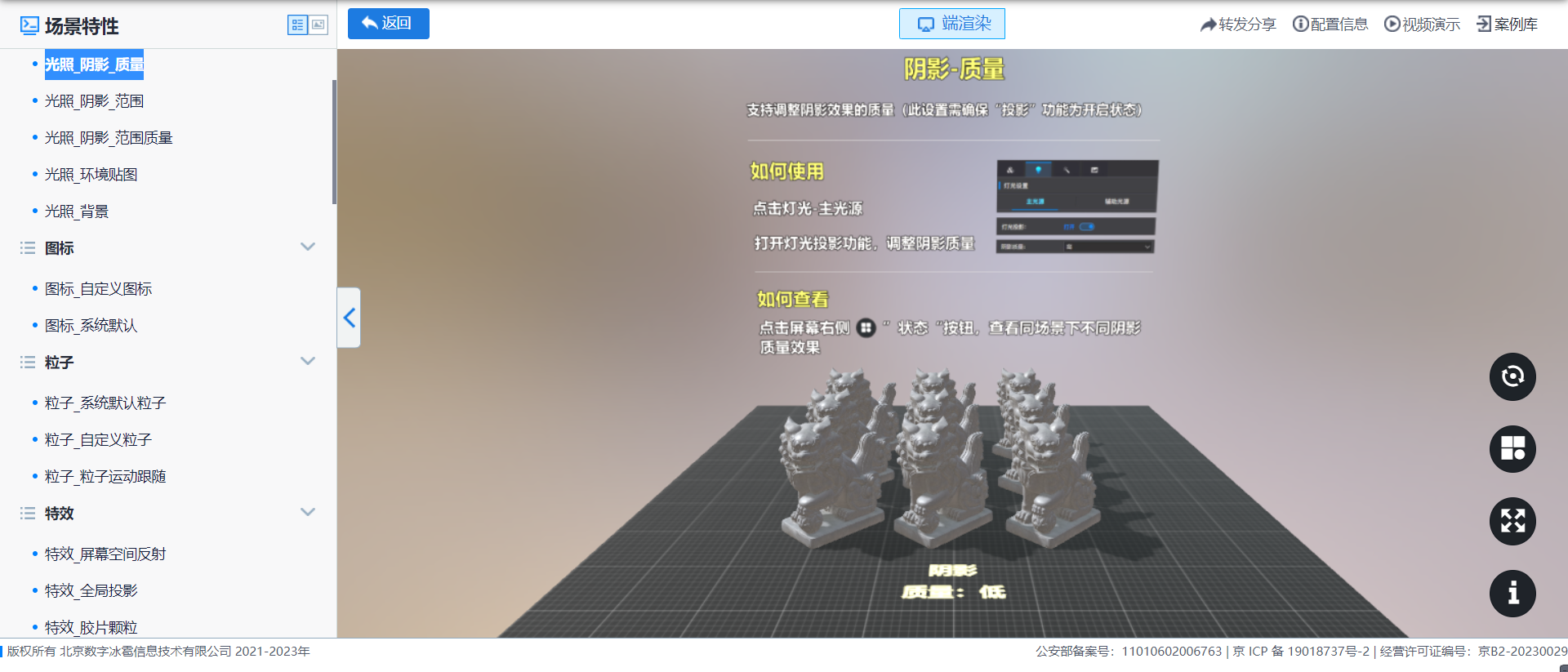
范例截圖:

PC在線(xiàn)體驗(yàn):
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type73
B站視頻演示:
https://www.bilibili.com/video/BV1zG4y157eS/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機(jī)上瀏覽