范例簡(jiǎn)介:
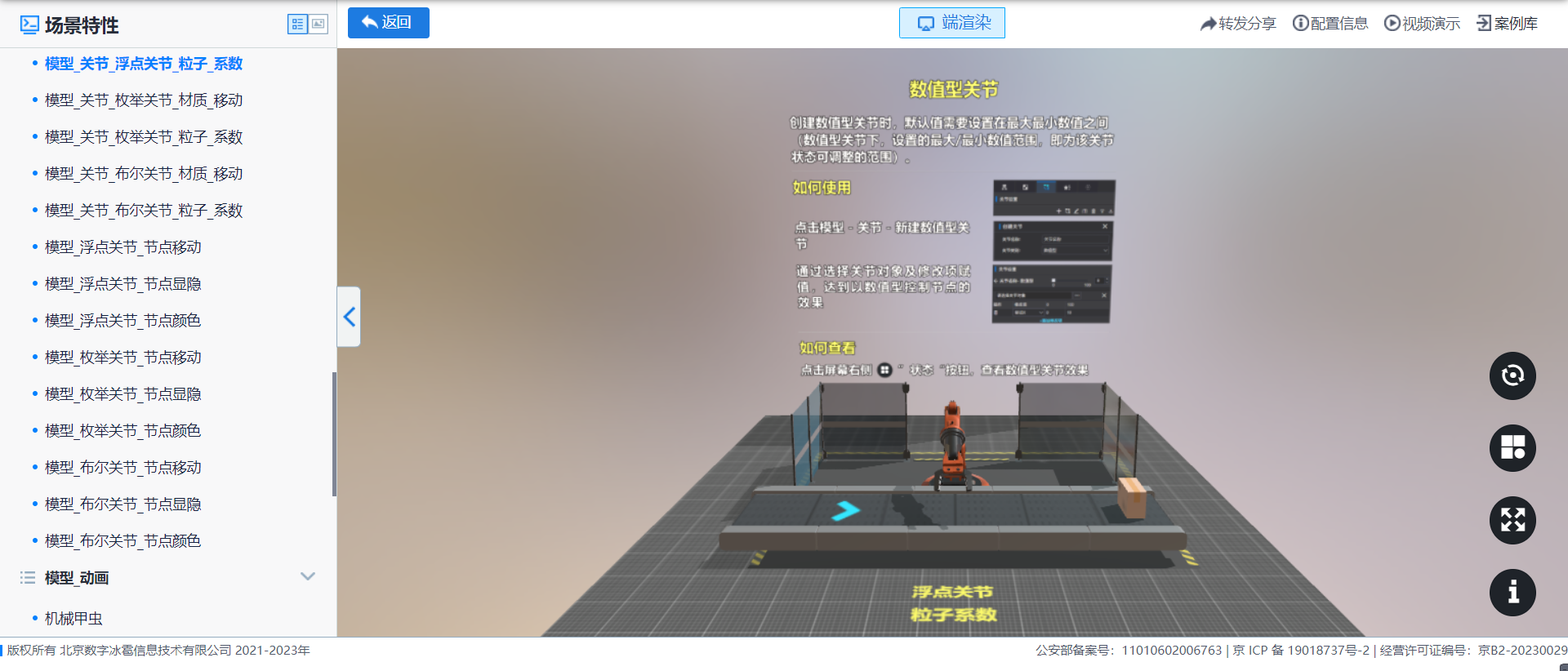
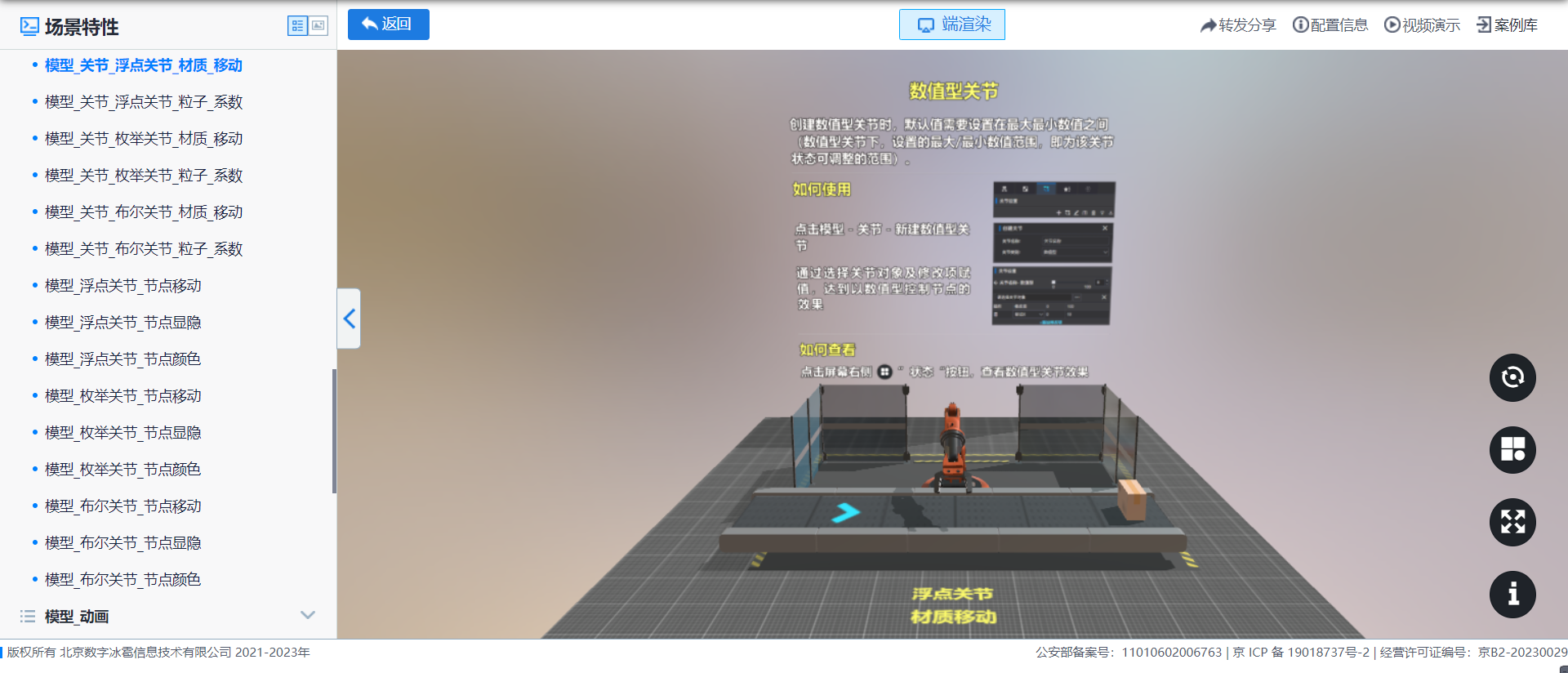
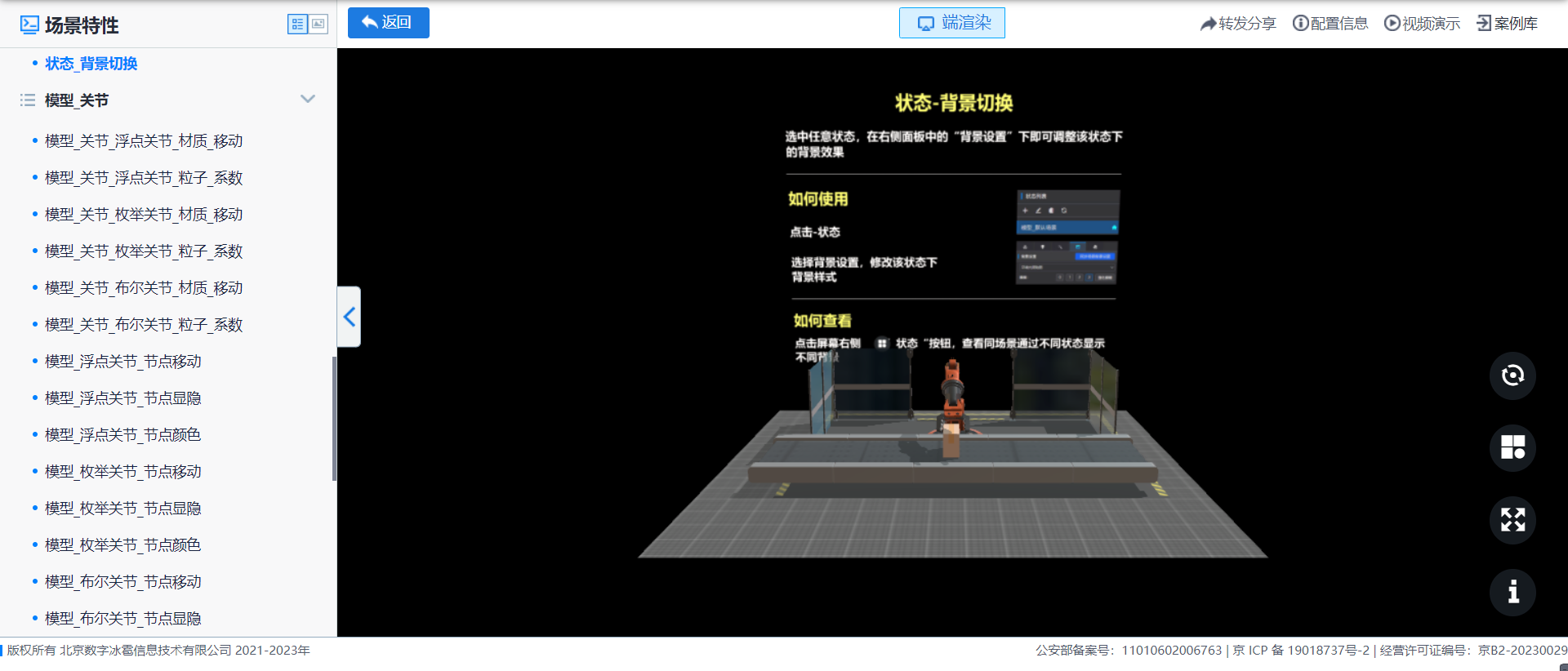
該范例用于展示通過(guò)枚舉型關(guān)節(jié)控制節(jié)點(diǎn)移動(dòng)的方法及效果
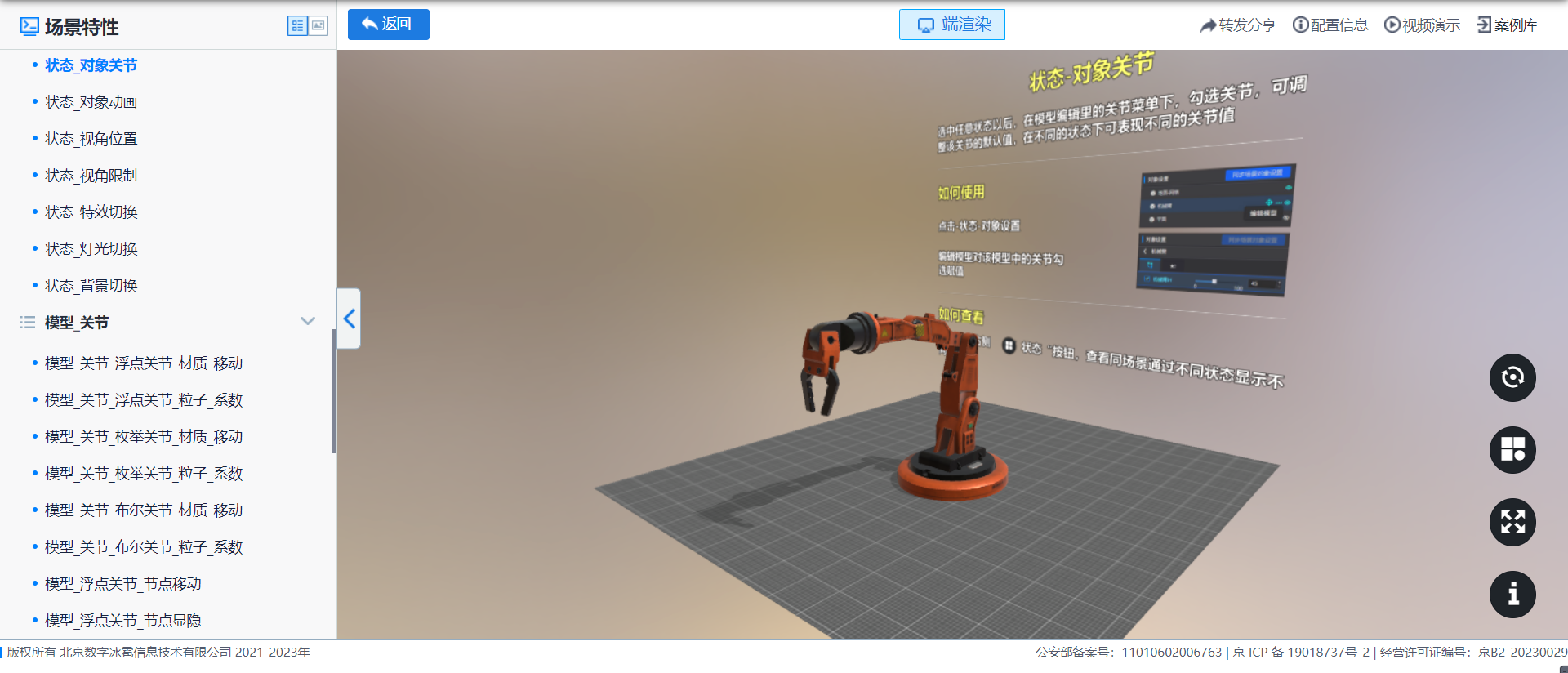
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type57
B站視頻演示:
https://www.bilibili.com/video/BV1aW4y1p7Q3/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機(jī)上瀏覽