范例簡介:
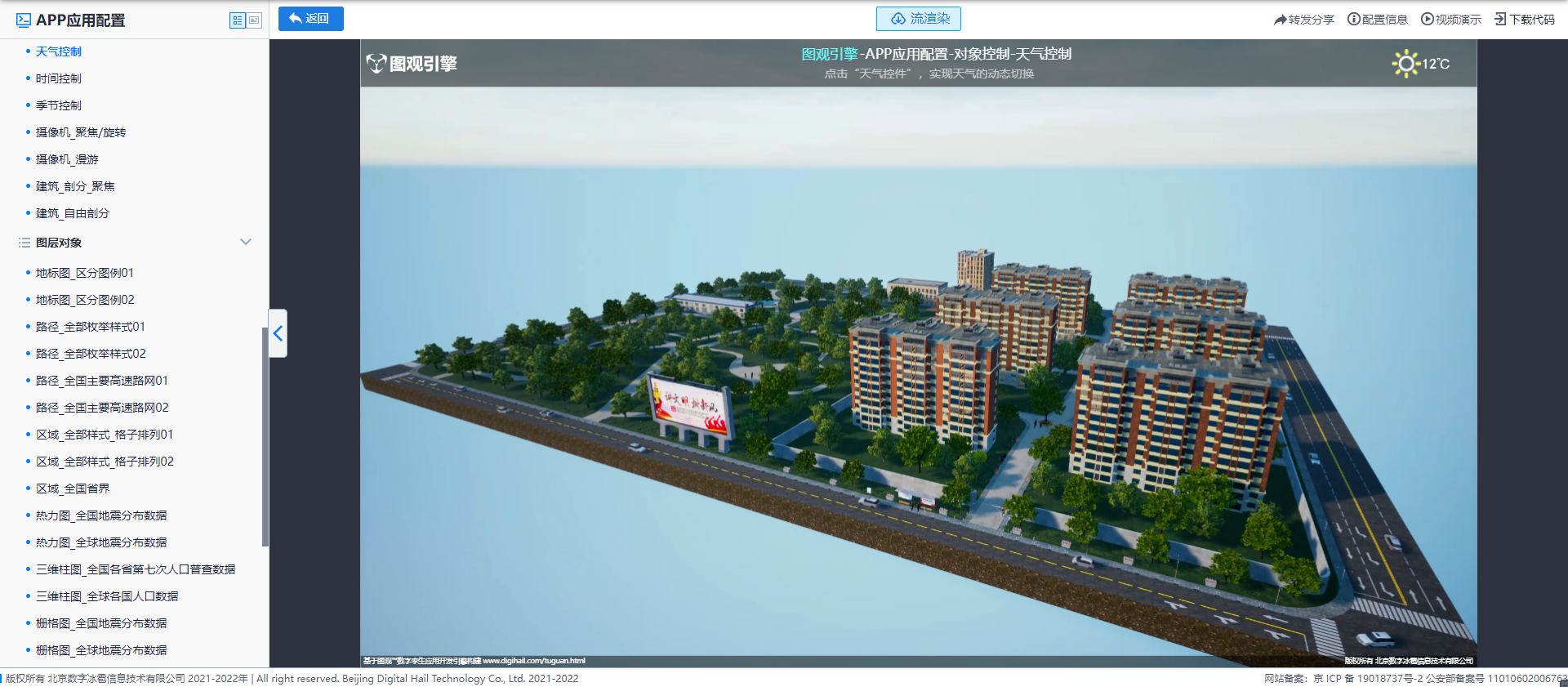
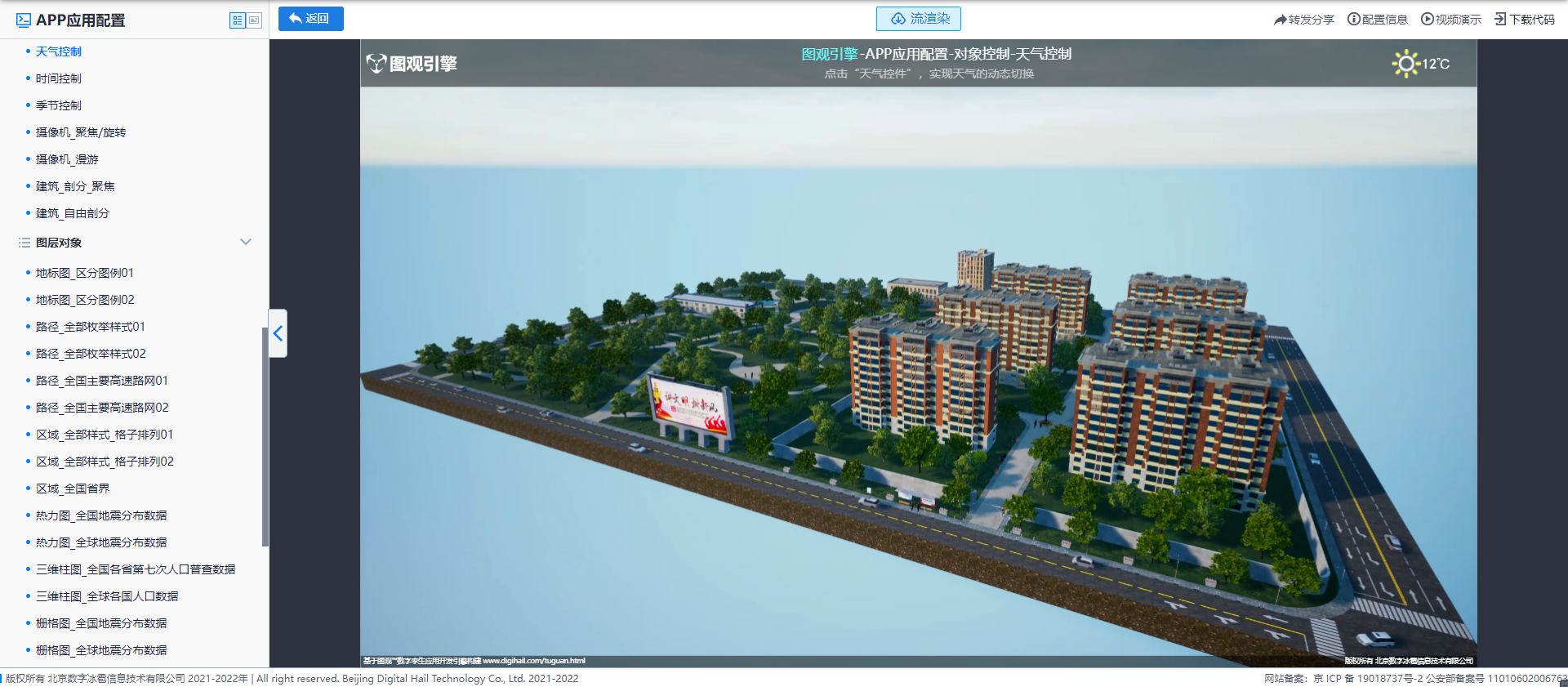
該范例展示了應用編輯器中天氣控制的功能及配置方法,范例中點擊“天氣控件”,對天氣進行動態切換。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/application-configuration.html#example-type28_stream
微信掃一掃 手機上瀏覽

范例簡介:
該范例展示了應用編輯器中天氣控制的功能及配置方法,范例中點擊“天氣控件”,對天氣進行動態切換。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/application-configuration.html#example-type28_stream
微信掃一掃 手機上瀏覽

范例簡介:
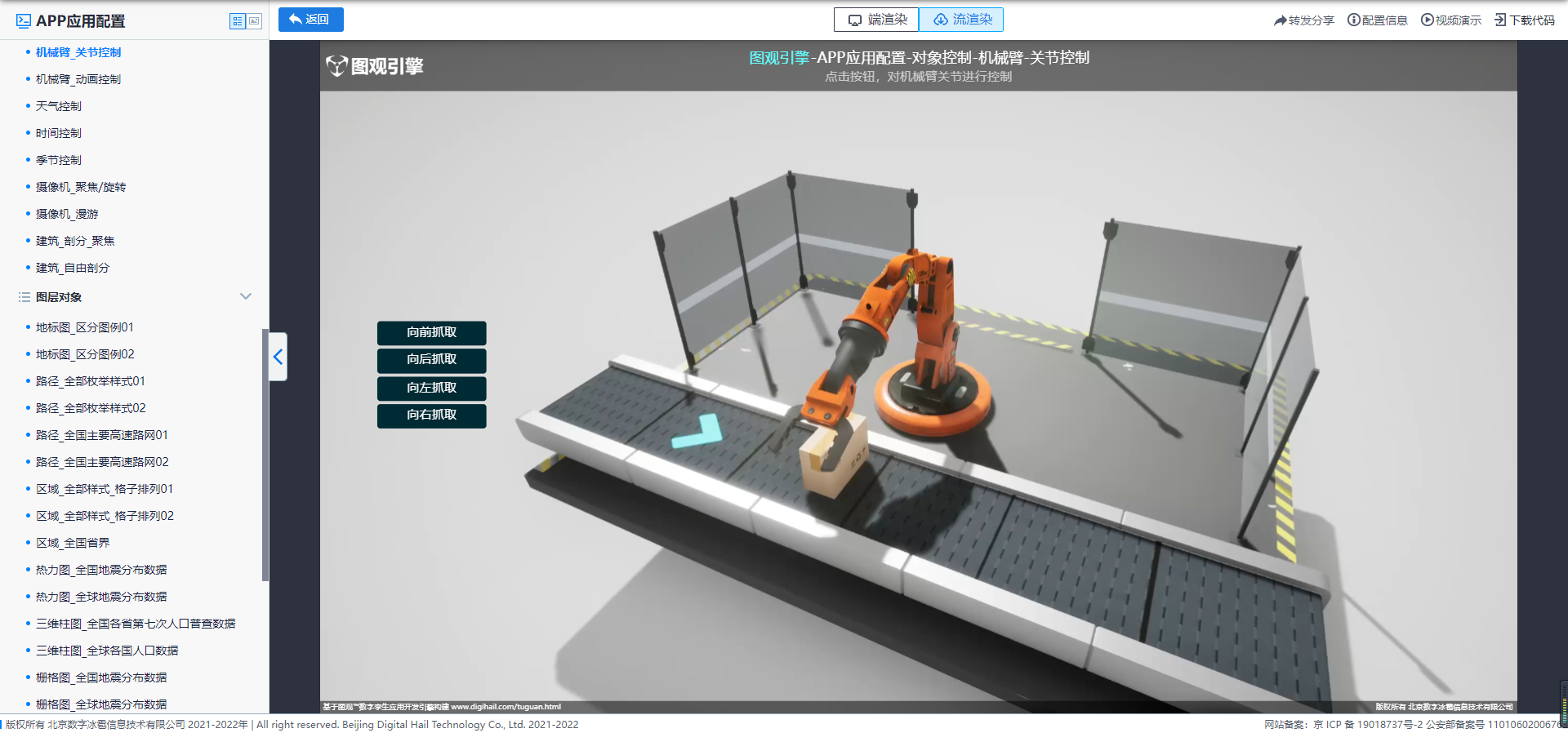
該范例展示了應用編輯器中機械臂_關節控制功能及配置方法,范例中點擊按鈕,對機械臂關節進行控制。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/application-configuration.html#example-type26_stream
微信掃一掃 手機上瀏覽

范例簡介:
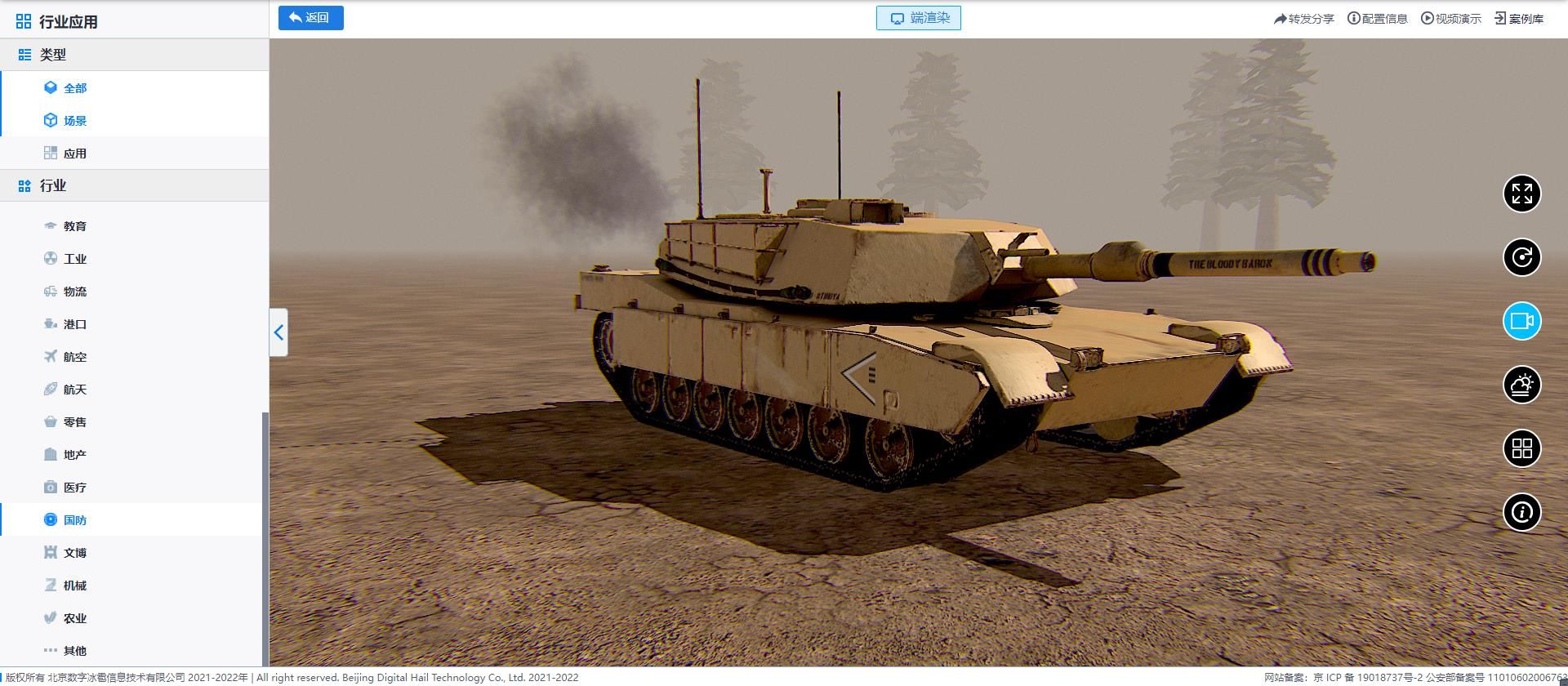
該范例為端渲染M1Abrams Tank場景
范例截圖:

PC在線演示:
http://www.hhhhh10086.cn/online-experience/application-example.html#example-type165.scenes.guofang
微信掃一掃 手機上瀏覽

范例簡介:
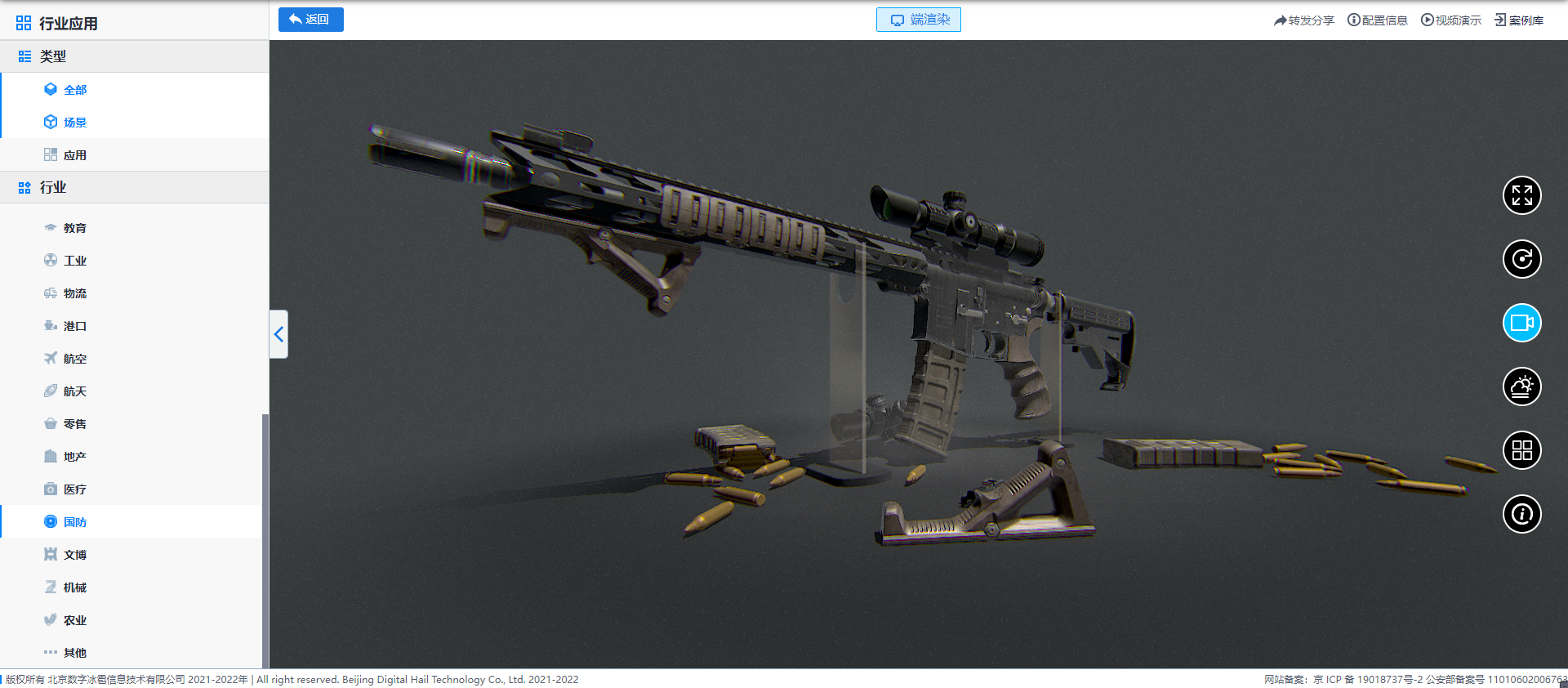
該范例為端渲染AR 15步槍場景
范例截圖:

PC在線演示:
http://www.hhhhh10086.cn/online-experience/application-example.html#example-type164.scenes.guofang
微信掃一掃 手機上瀏覽

范例簡介:
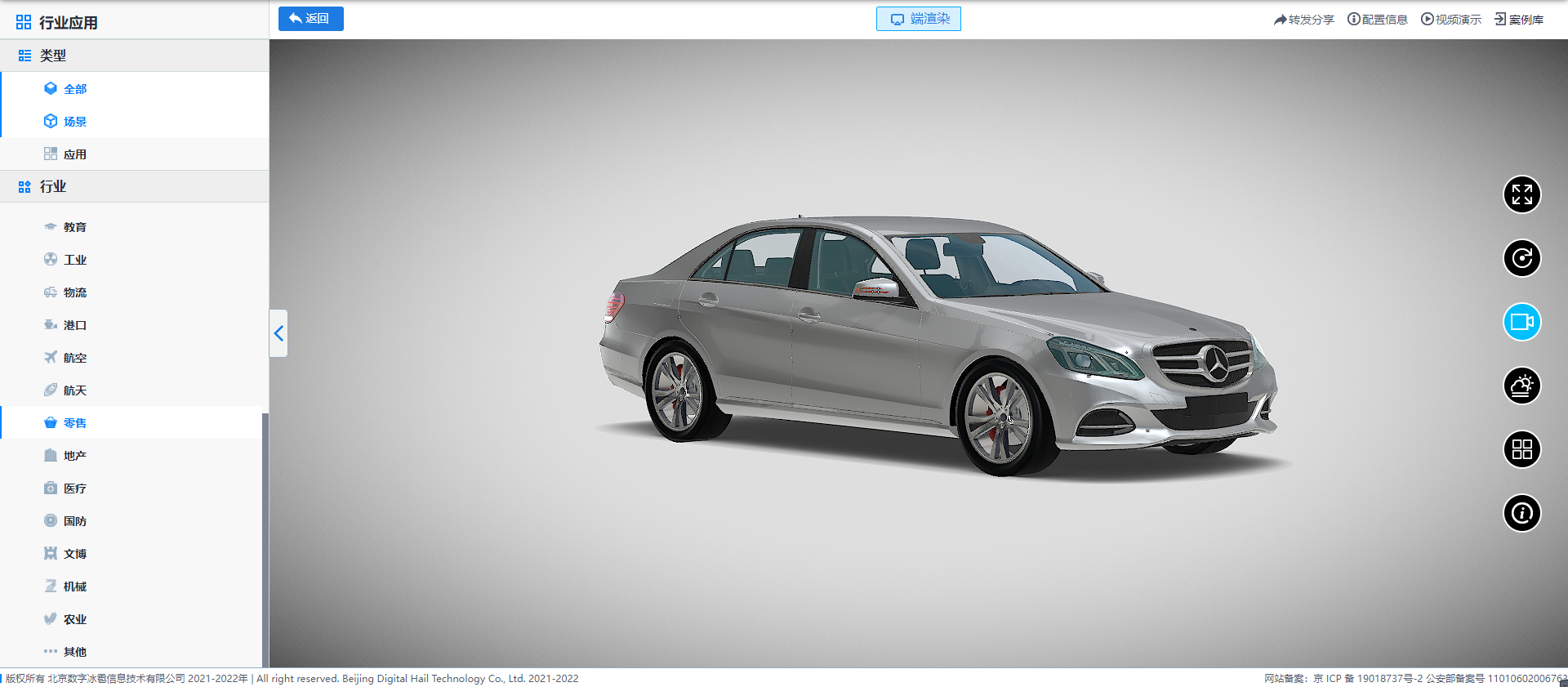
該范例為端渲染Mercedes Benz E-Class W212 23M場景
范例截圖:

PC在線演示:
http://www.hhhhh10086.cn/online-experience/application-example.html#example-type163.scenes.retail
微信掃一掃 手機上瀏覽

范例簡介:
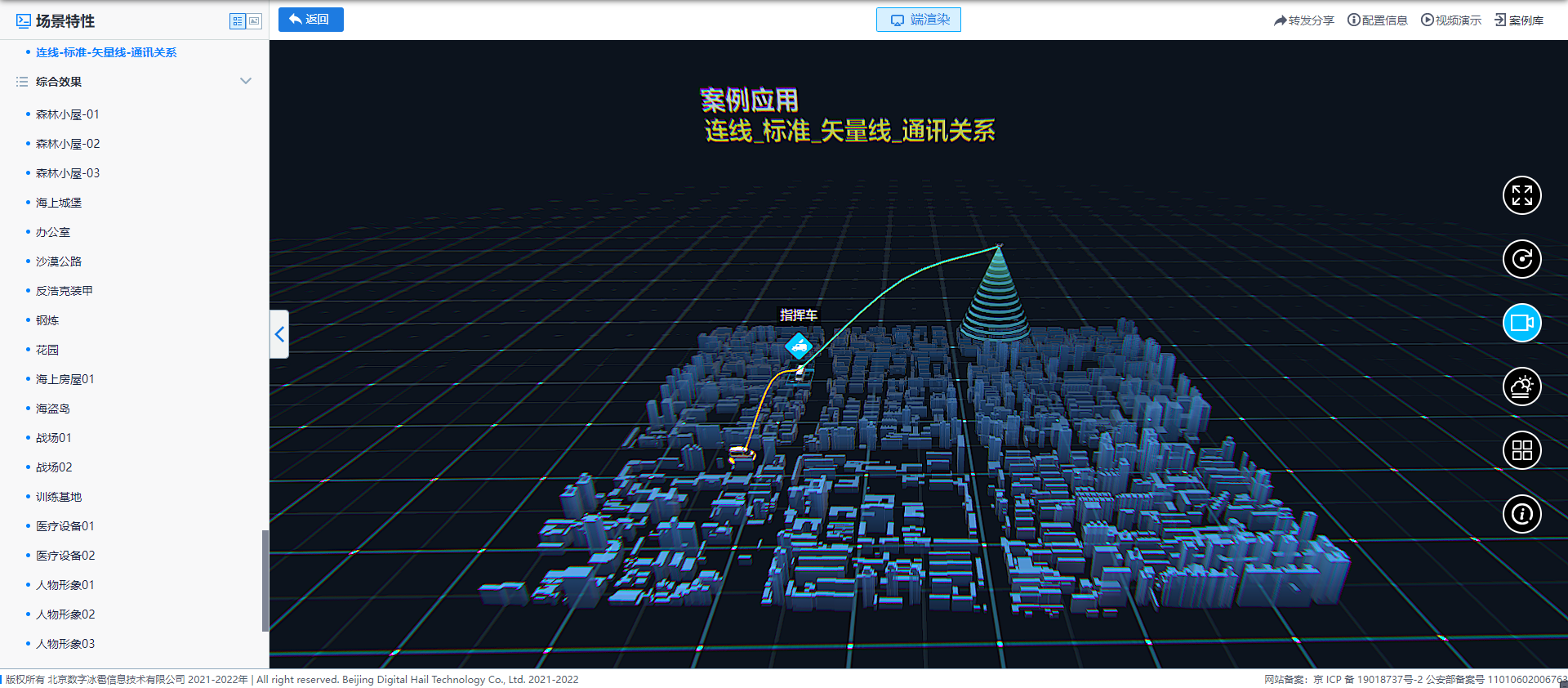
該范例用于展示設置標準-矢量線-通訊關系的方法及效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type94
微信掃一掃 手機上瀏覽

范例簡介:
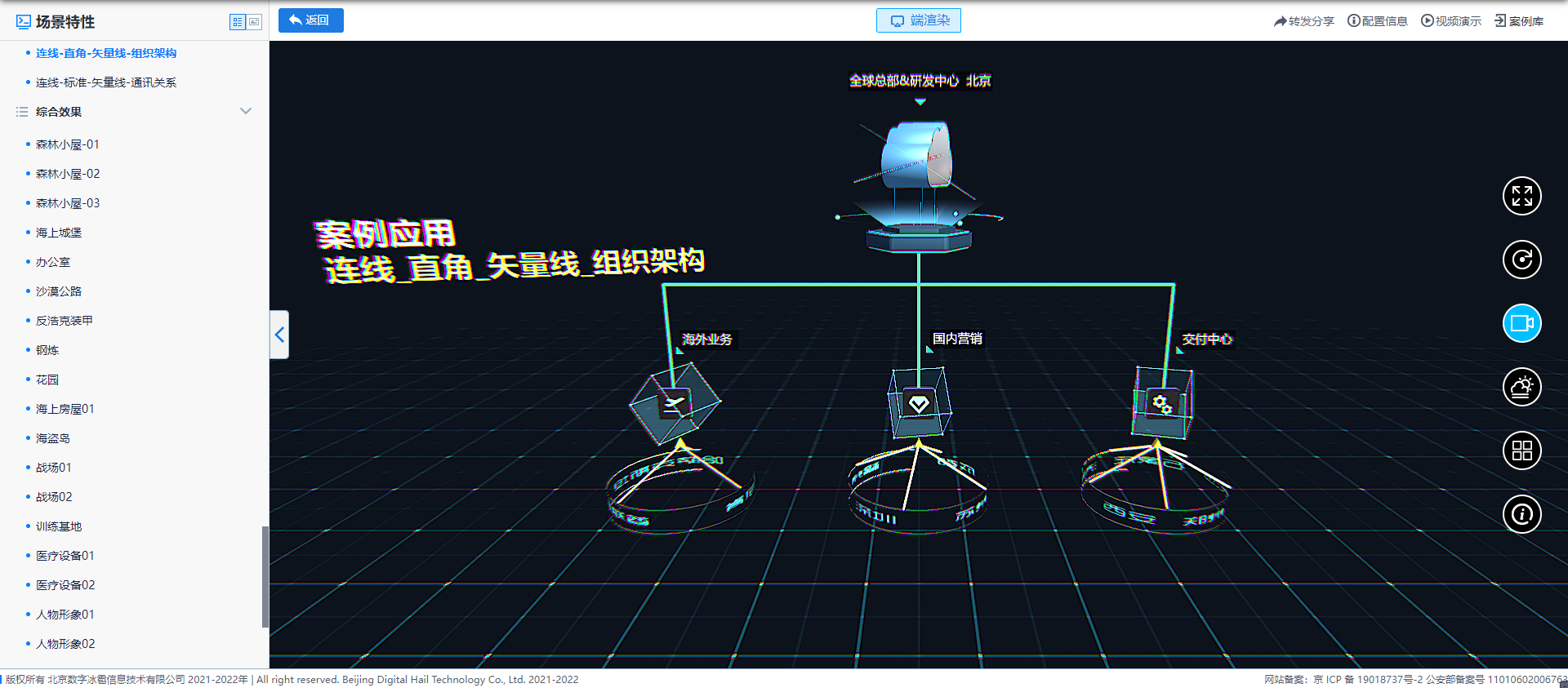
該范例用于展示設置直角-矢量線-組織架構的方法及效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type93
微信掃一掃 手機上瀏覽

范例簡介:
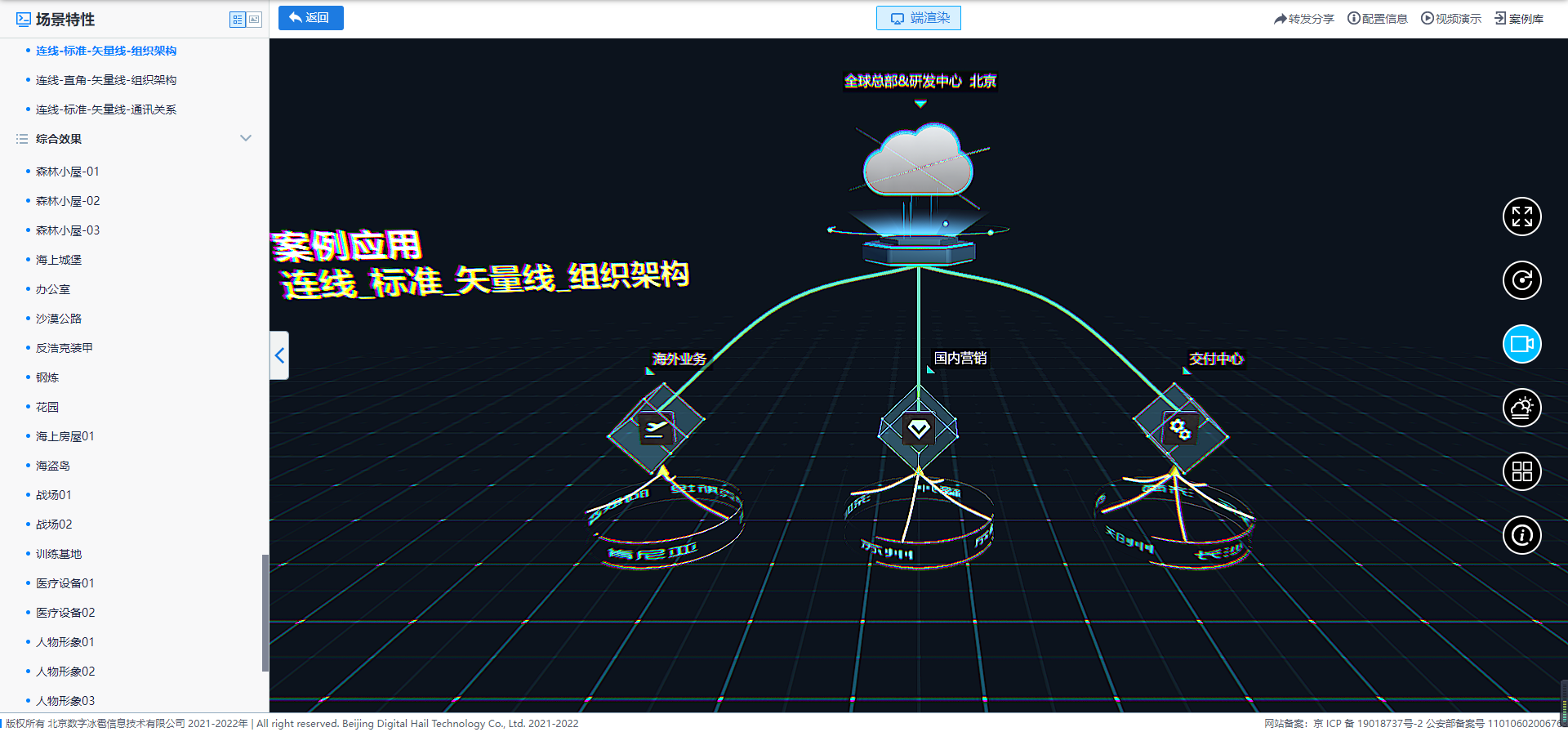
該范例用于展示設置標準-矢量線-組織架構的方法及效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type92
微信掃一掃 手機上瀏覽

范例簡介:
該范例為使用應用編輯器配置的“飛鶴花瓶”應用,該應用使用了端渲染飛鶴花瓶場景,展示了文物的外觀、信息、實拍等內容,涵蓋頁面切換、狀態切換、地標圖、對象聚焦、對象詳情查看等功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/publish/app/wwmhj2uh/
B站視頻演示:
https://www.bilibili.com/video/BV13M41147Kb/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
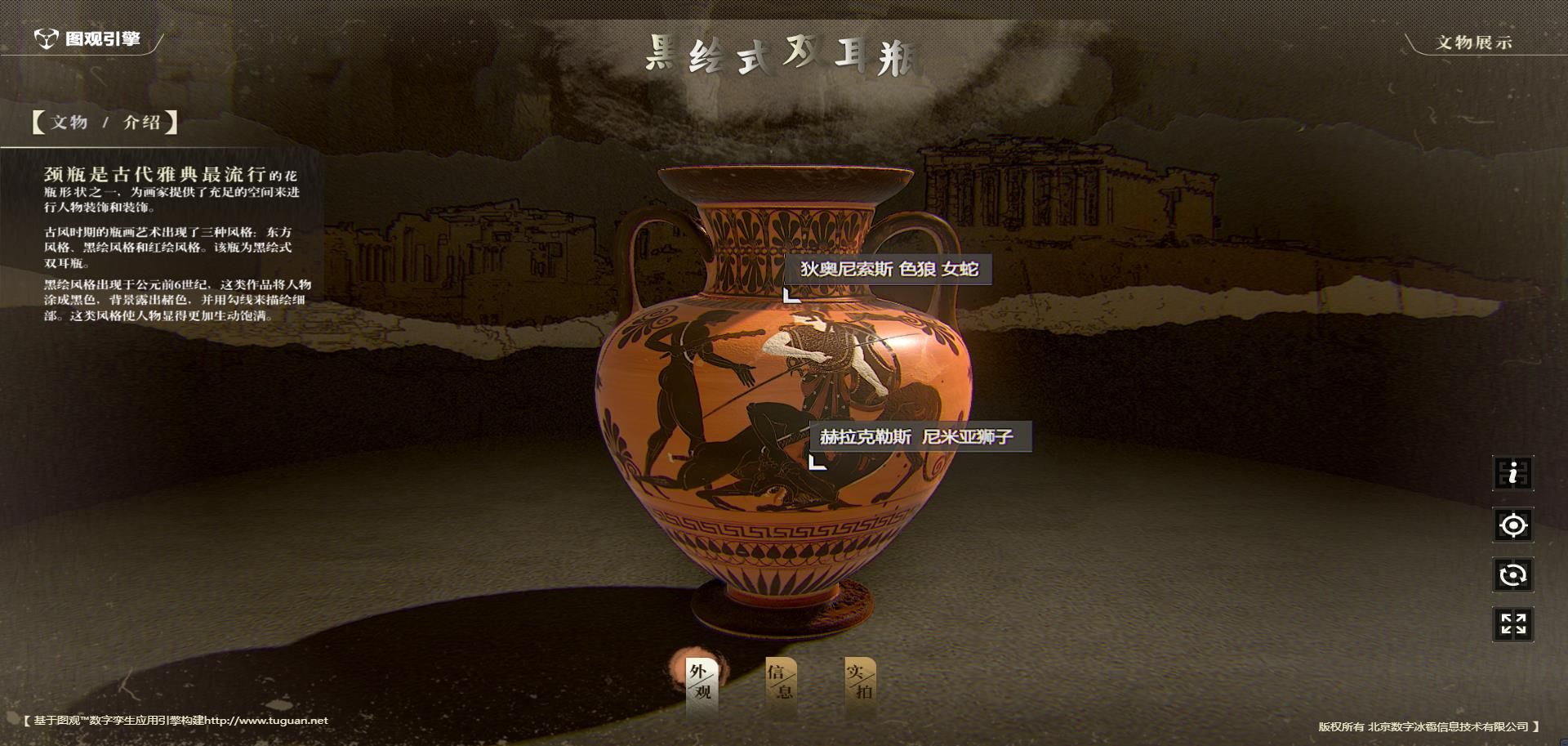
該范例為使用應用編輯器配置的“黑繪式雙耳瓶”應用,該應用使用了端渲染黑繪式雙耳瓶場景,展示了文物的外觀、信息、實拍等內容,涵蓋頁面切換、狀態切換、地標圖、對象聚焦、對象詳情查看等功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/publish/app/z6jeenkd/
B站視頻演示:
https://www.bilibili.com/video/BV1h84y1K7r4/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
該范例為使用應用編輯器配置的“五件式欄桿花瓶”應用,該應用使用了端渲染五件式欄桿花瓶場景,展示了文物的外觀、信息、實拍等內容,涵蓋頁面切換、狀態切換、地標圖、對象聚焦、對象詳情查看等功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/publish/app/ngcy43cp/
B站視頻演示:
https://www.bilibili.com/video/BV1ET411Y7Z6/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
該范例為使用應用編輯器配置的“蘭博基尼SIAN FKP 37”應用,該應用使用了端渲染蘭博基尼SIAN FKP 37場景,展示了車輛的外觀、內飾、規格、實拍等內容,涵蓋頁面切換、狀態切換、對象聚焦、對象詳情查看等功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/publish/app/7c1nq5pj/
B站視頻演示:
https://www.bilibili.com/video/BV1Tv4y1578K/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
該范例為使用應用編輯器配置的“Steam Deck 掌上游戲機”應用,該應用使用了端渲染Steam Deck 掌上游戲機場景,展示了游戲機的外觀、按鍵、數據、實拍等內容,涵蓋頁面切換、地標圖、狀態切換、對象聚焦、對象詳情查看等功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/publish/app/qe6e1r78/
B站視頻演示:
https://www.bilibili.com/video/BV1mL411r76E/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
該范例為使用應用編輯器配置的“iphone 12”應用,該應用使用了端渲染iphone 12場景,展示了iphone 12的外觀、規格、拆解、實拍等內容,涵蓋頁面切換、地標圖、狀態切換、對象聚焦、對象詳情查看等功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/publish/app/4msfqy7p/
B站視頻演示:
https://www.bilibili.com/video/BV1jL411f75n/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

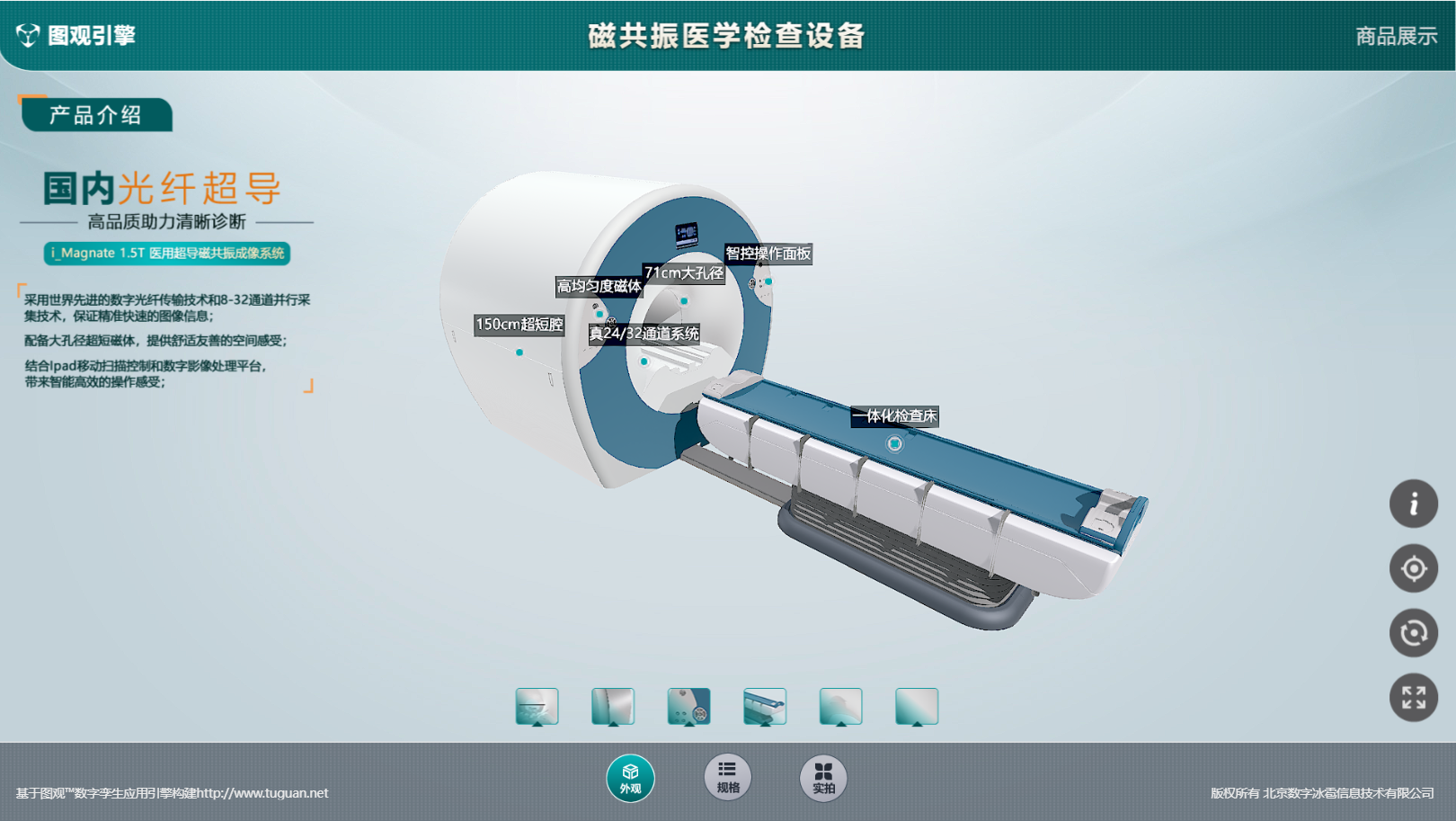
范例簡介:
該范例為使用應用編輯器配置的“磁共振醫學檢查設備”應用,該應用使用了端渲染磁共振醫學檢查設備場景,展示了設備的外觀、規格、實拍等內容,涵蓋頁面切換、地標圖、狀態切換、對象聚焦、對象詳情查看等功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/publish/app/mndwj31r/
B站視頻演示:
https://www.bilibili.com/video/BV1r24y137i3/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
該范例為使用應用編輯器配置的“人體工程學座椅”應用,該應用使用了端渲染人體工程學座椅場景,展示了座椅的外觀、功能、規格、實拍等內容,涵蓋頁面切換、地標圖、狀態切換、對象聚焦、對象詳情查看等功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/publish/app/7yxvzrfc/
B站視頻演示:
https://www.bilibili.com/video/BV11v4y1h7tD/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

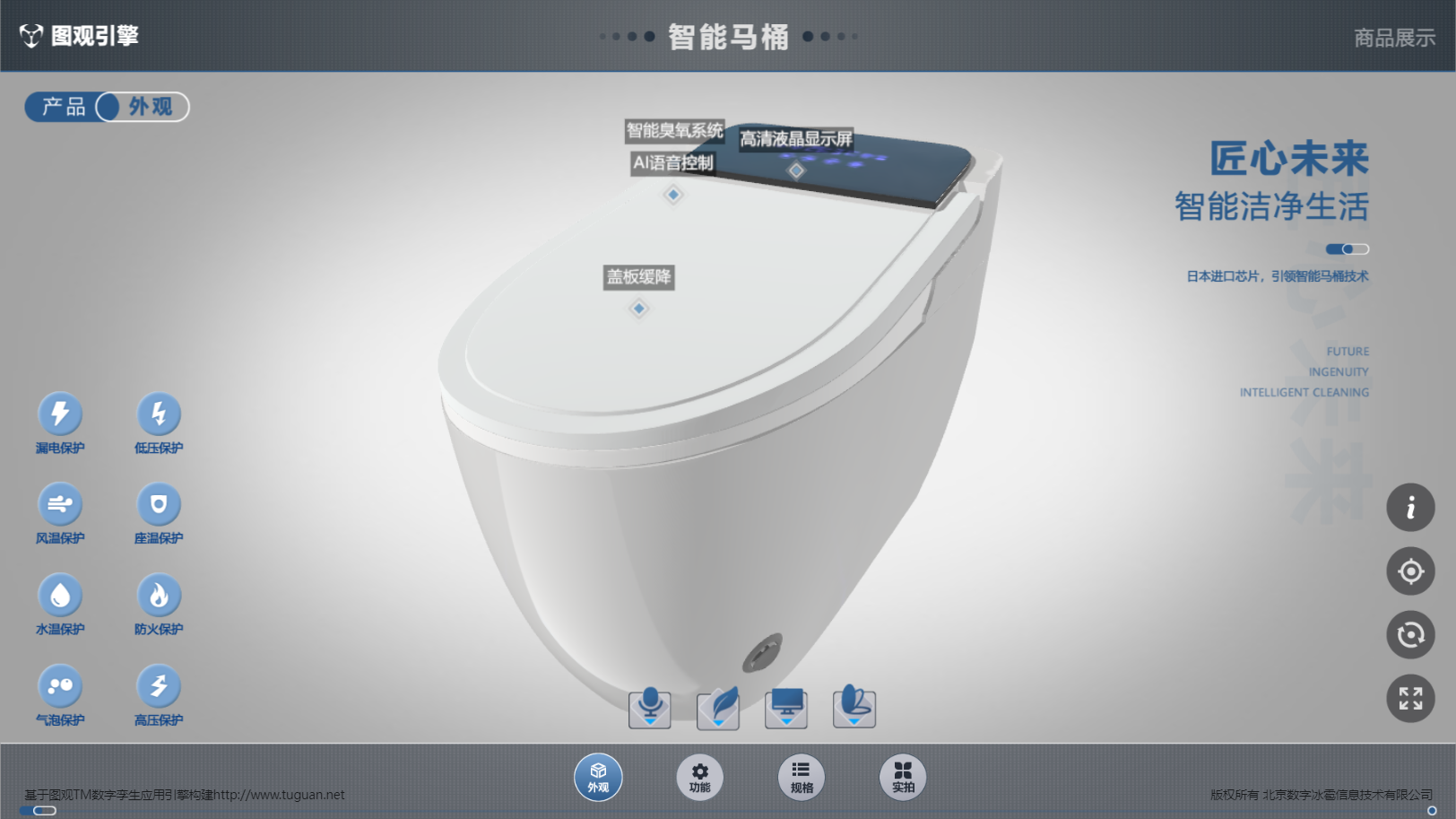
范例簡介:
該范例為使用應用編輯器配置的“智能馬桶”應用,該應用使用了端渲染智能馬桶場景,展示了座椅的外觀、功能、規格、實拍等內容,涵蓋頁面切換、地標圖、狀態切換、對象聚焦、對象詳情查看等功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/publish/app/bc7fmg3s/
B站視頻演示:
https://www.bilibili.com/video/BV1Y8411F7Pv/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

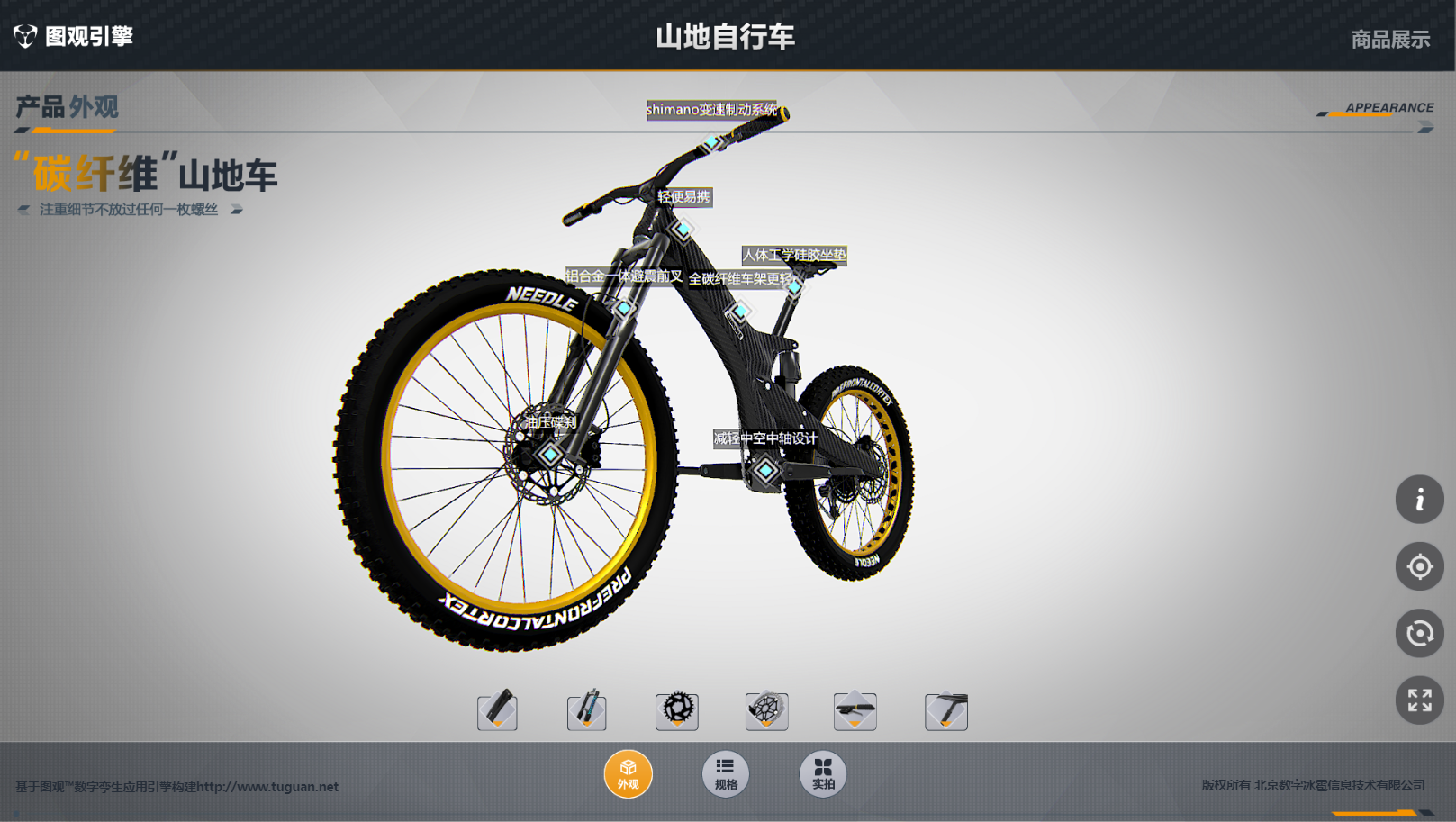
范例簡介:
該范例為使用應用編輯器配置的“山地自行車”應用,該應用使用了端渲染山地自行車場景,展示了自行車的外觀、規格、實拍等內容,涵蓋頁面切換、地標圖、狀態切換、對象聚焦、對象詳情查看等功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/publish/app/bsyrcaqw/
B站視頻演示:
https://www.bilibili.com/video/BV1cM41147YW/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽

范例簡介:
該范例為使用應用編輯器配置的“V-22傾轉旋翼機”應用,該應用使用了端渲染V-22傾轉旋翼機場景,展示了傾轉旋翼機的外觀、狀態、規格、實拍等內容,涵蓋頁面切換、地標圖、狀態切換、對象聚焦、對象詳情查看等功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/publish/app/zan3swut/
B站視頻演示:
https://www.bilibili.com/video/BV1PD4y1g7bo/?spm_id_from=888.80997.embed_other.whitelist
微信掃一掃 手機上瀏覽
