范例簡介:
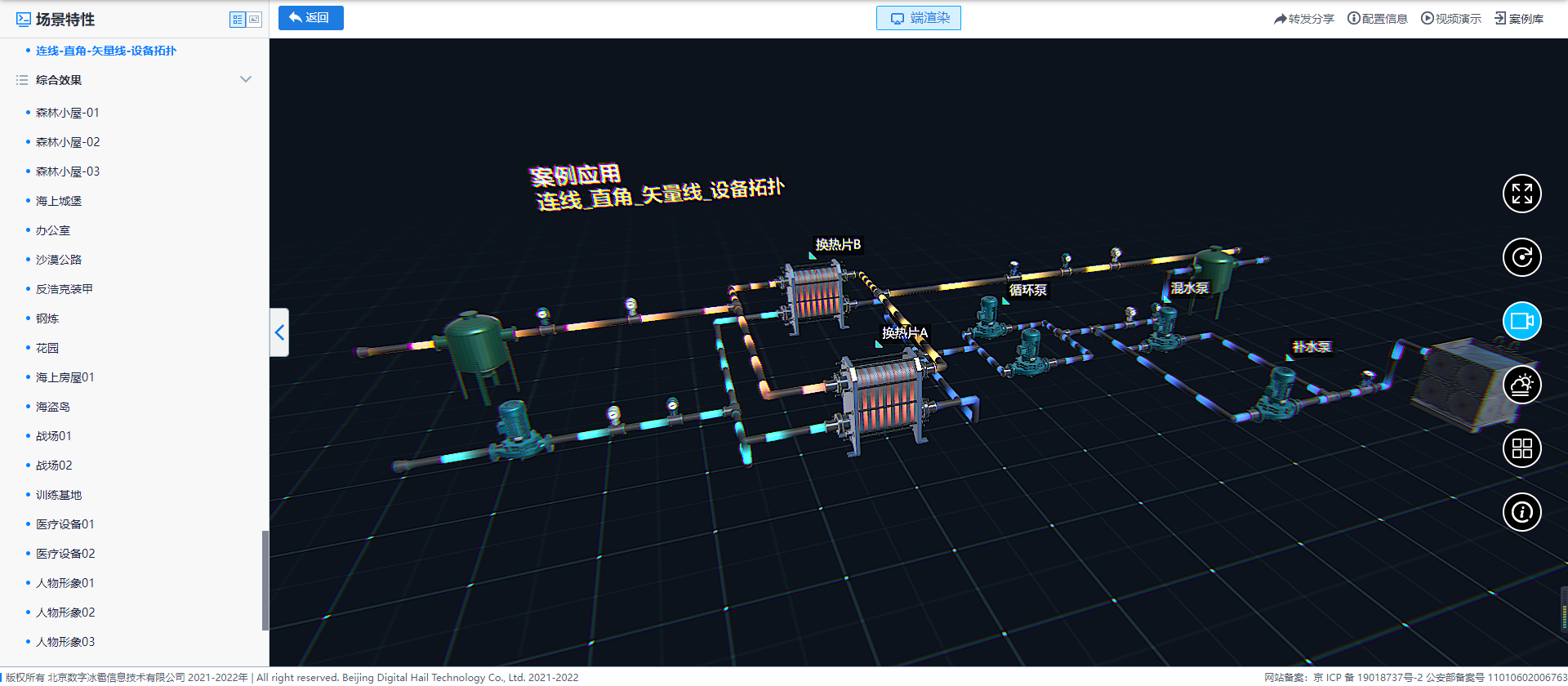
該范例用于展示設置直角-矢量線-設備拓撲的方法及效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type96
微信掃一掃 手機上瀏覽

范例簡介:
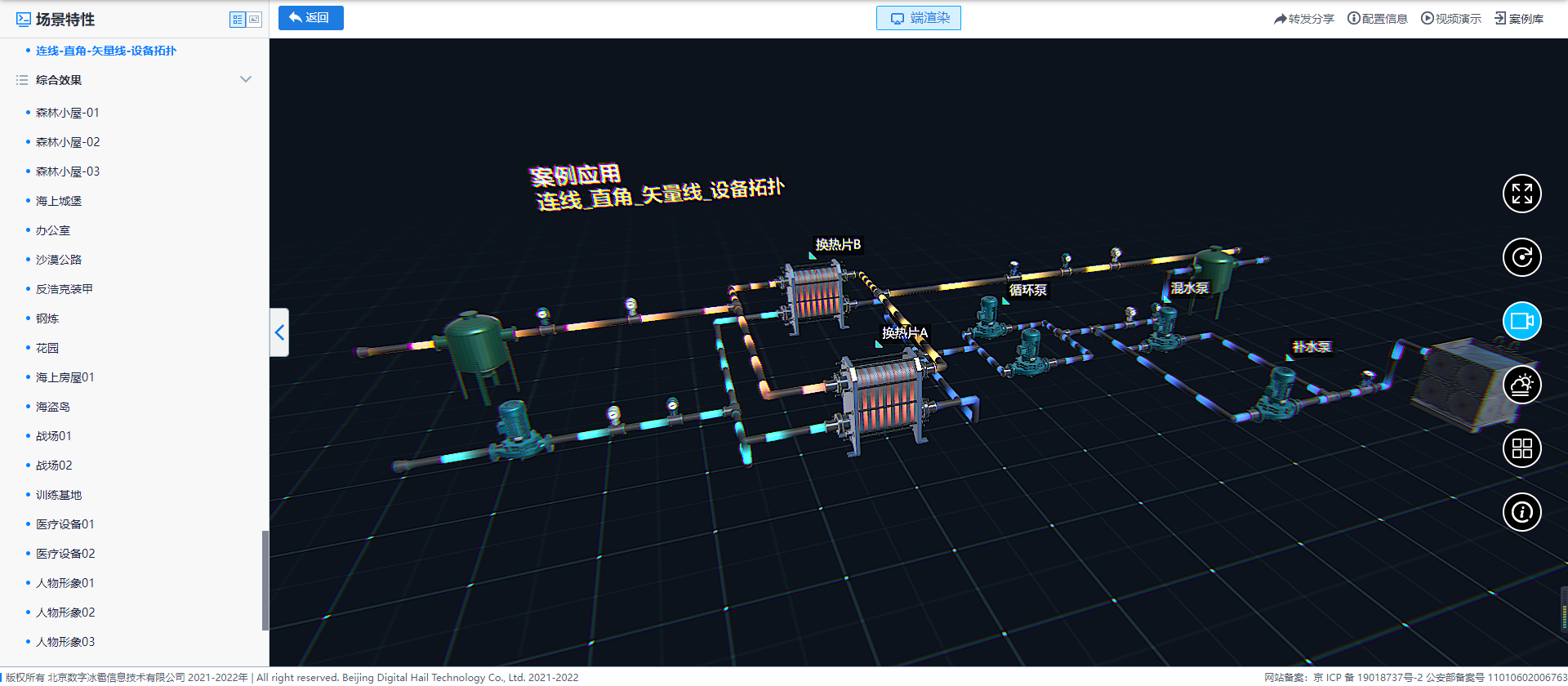
該范例用于展示設置直角-矢量線-設備拓撲的方法及效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type96
微信掃一掃 手機上瀏覽

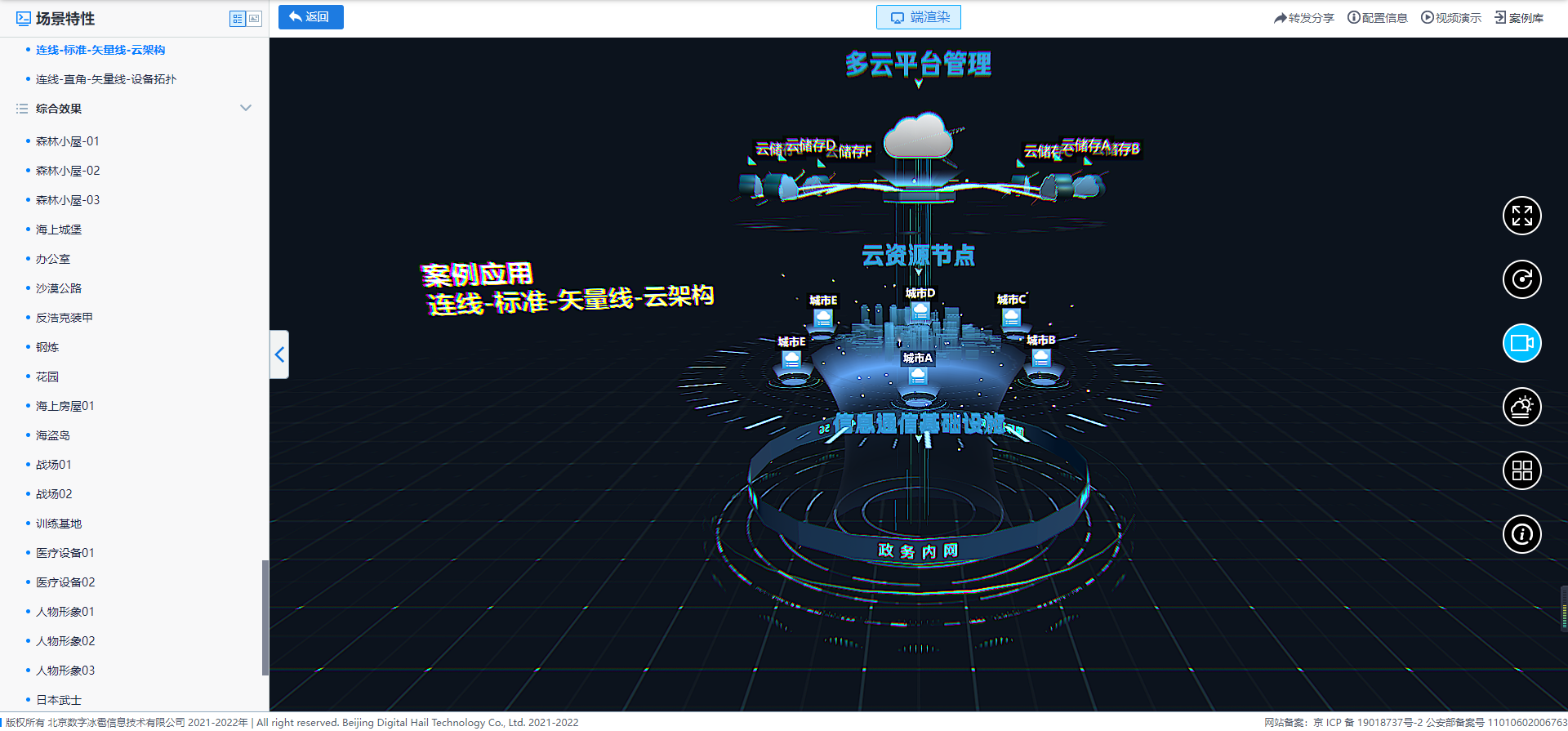
范例簡介:
該范例用于展示設置標準-矢量線-云架構的方法及效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type95
微信掃一掃 手機上瀏覽

范例簡介:
該范例為使用應用編輯器配置的“變電站數字孿生系統”應用,該應用使用了流渲染變電站場景,包含變電站數字孿生系統1個主題,涉及地標圖、熱力圖、氣泡圖等多種業務圖層,涵蓋狀態切換、對象詳情查看、參數聯動等多種交互功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/application-example.html#example-type188.use.energy
B站視頻演示:
https://www.bilibili.com/video/BV1Yo4y1F7Dh/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
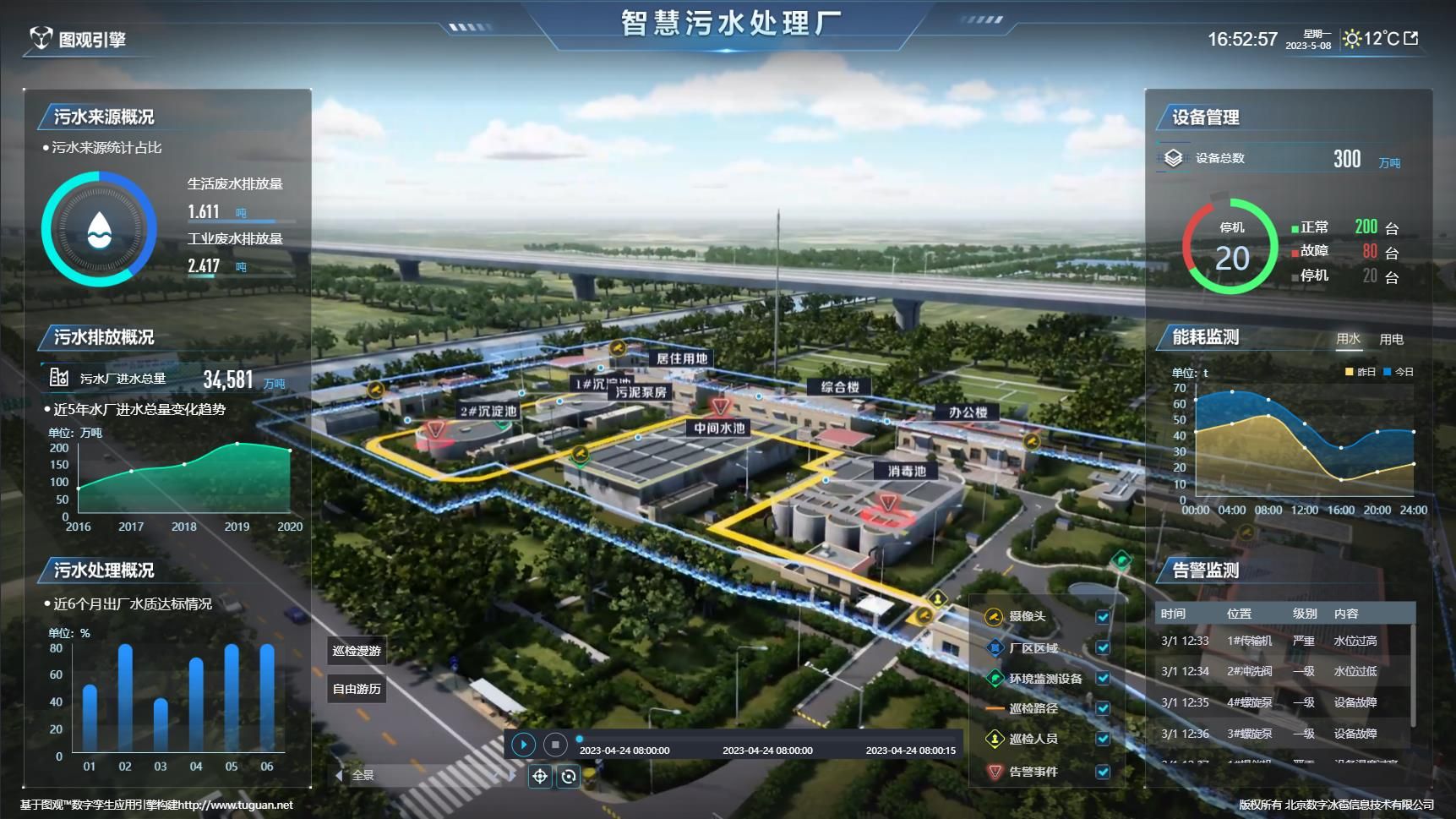
范例簡介:
該范例為使用應用編輯器配置的“智慧污水處理廠”應用,該應用使用了流渲染污水處理廠場景,包含智慧污水處理廠1個主題,涉及地標圖、熱力圖、氣泡圖等多種業務圖層,涵蓋狀態切換、對象詳情查看、參數聯動等多種交互功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/application-example.html#example-type187.use.water
B站視頻演示:
https://www.bilibili.com/video/BV1uo4y157sm/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例為使用應用編輯器配置的“數字孿生機場管理平臺”應用,該應用使用了端渲染機場場景,包含行業概覽、機場管理2個主題,涉及地標圖、熱力圖、氣泡圖、點跡圖等多種業務圖層,涵蓋狀態切換、對象詳情查看、參數聯動等多種交互功能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/application-example.html#example-type186.use.trafic
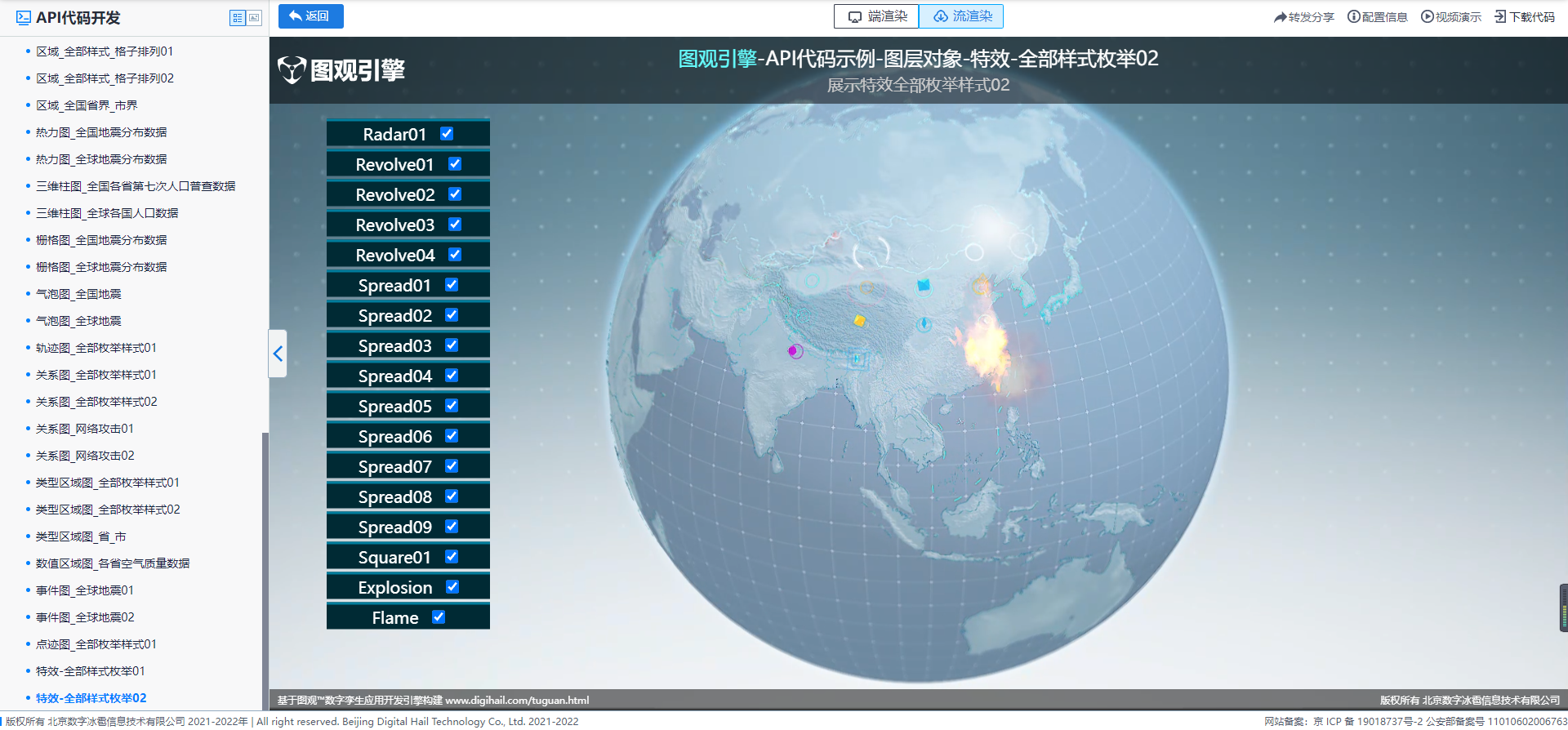
范例簡介:
該范例展示了使用圖觀統一開發API流渲染實現特效的方法及效果,范例中展示全球場景下特效的全部枚舉樣式。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type55_stream
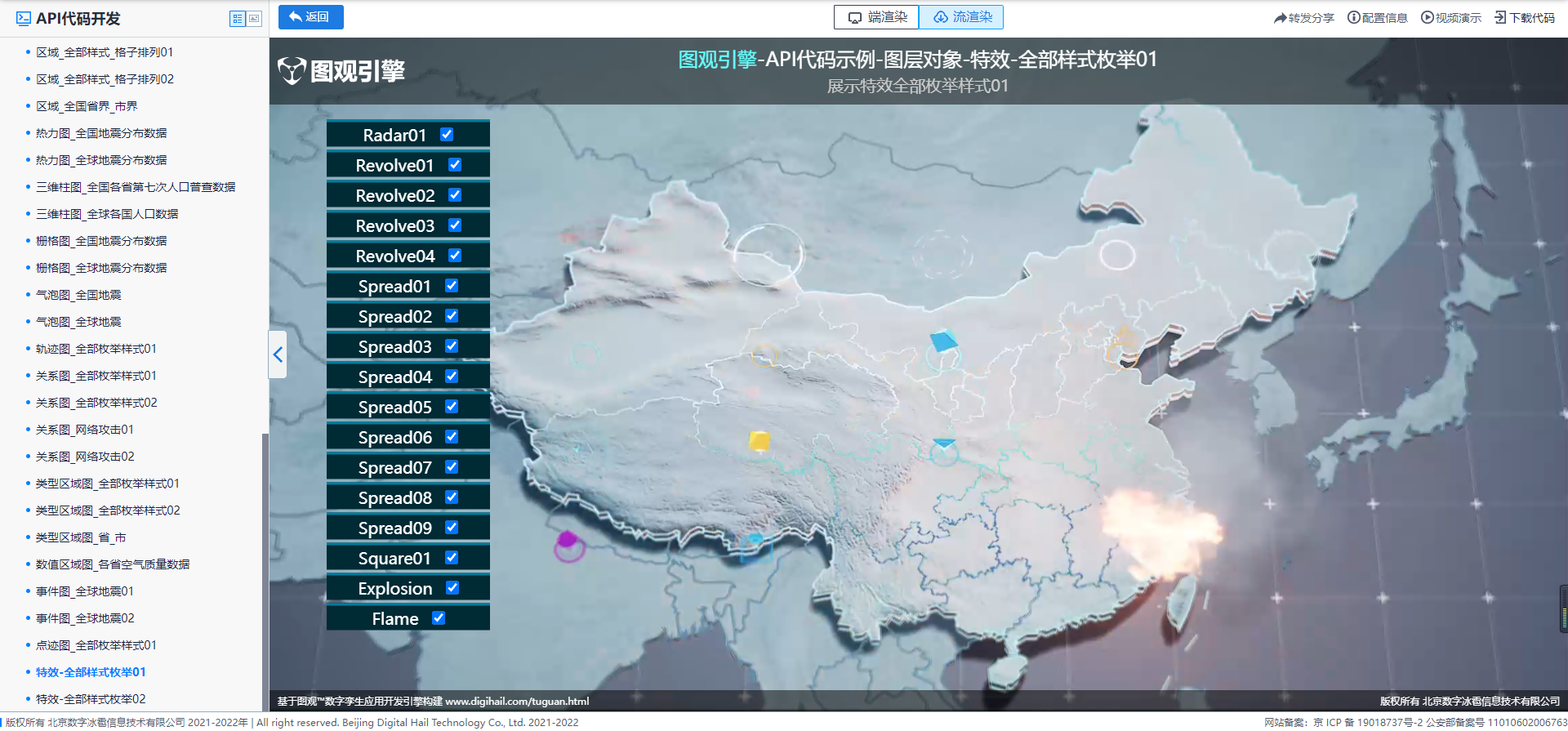
范例簡介:
該范例展示了使用圖觀統一開發API流渲染實現特效的方法及效果,范例中展示中國場景下特效的全部枚舉樣式。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type54_stream
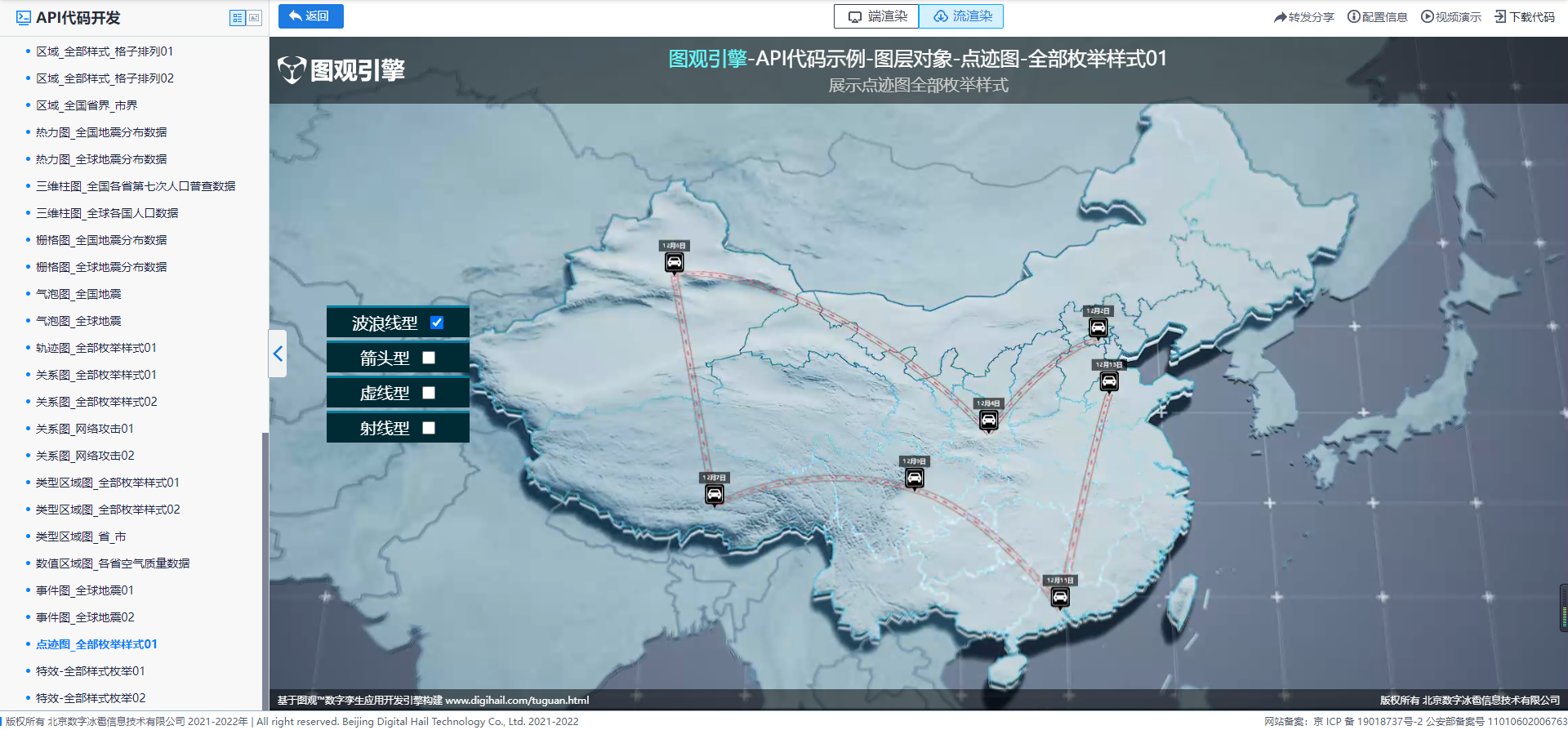
范例簡介:
該范例展示了使用圖觀統一開發API流渲染實現點跡圖的方法及效果,范例中展示中國場景下點跡圖的全部枚舉樣式。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type53_stream
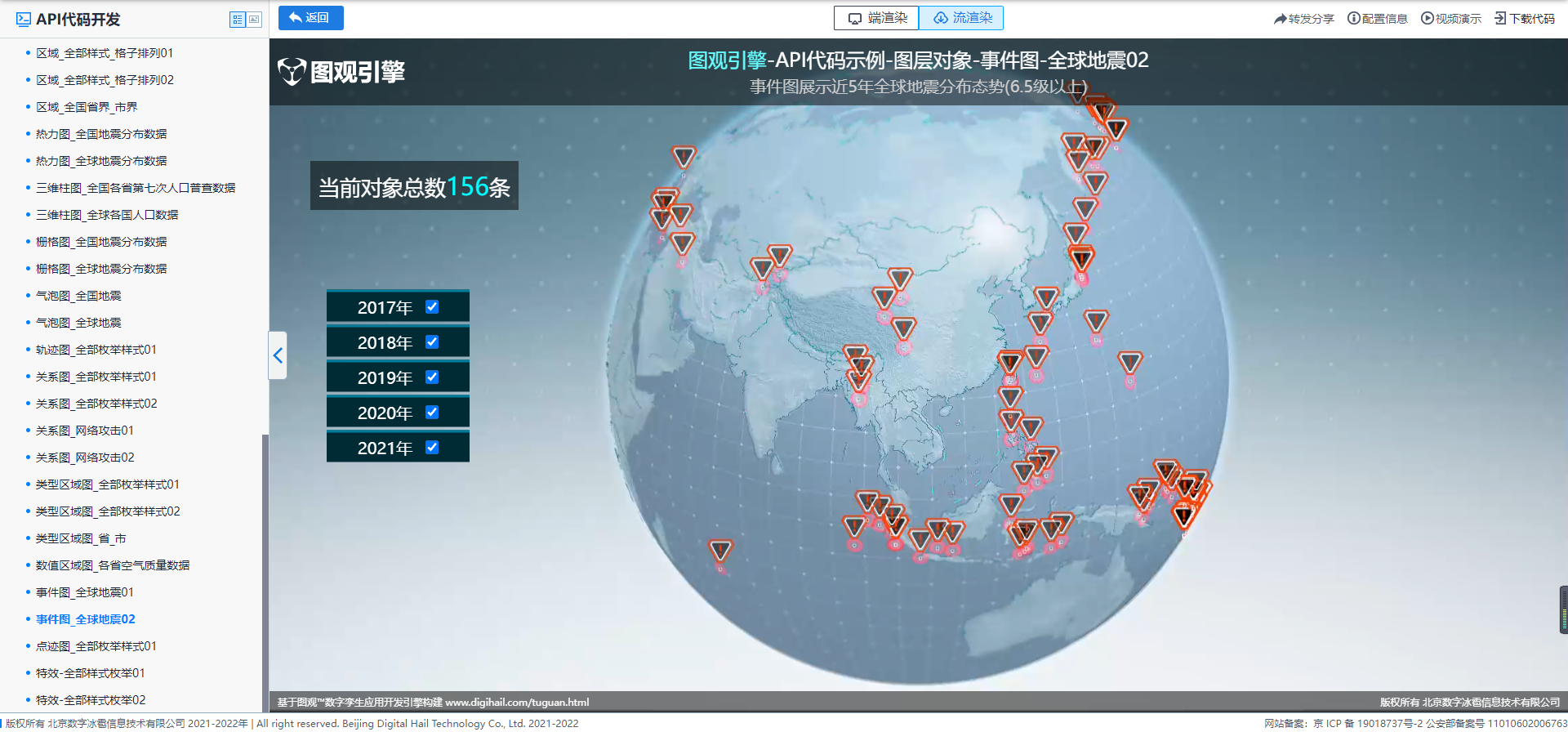
范例簡介:
該范例展示了使用圖觀統一開發API流渲染實現事件圖的方法及效果,范例中展示全球場景下近五年全球地震分布態勢(6.5級以上)
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type52_stream
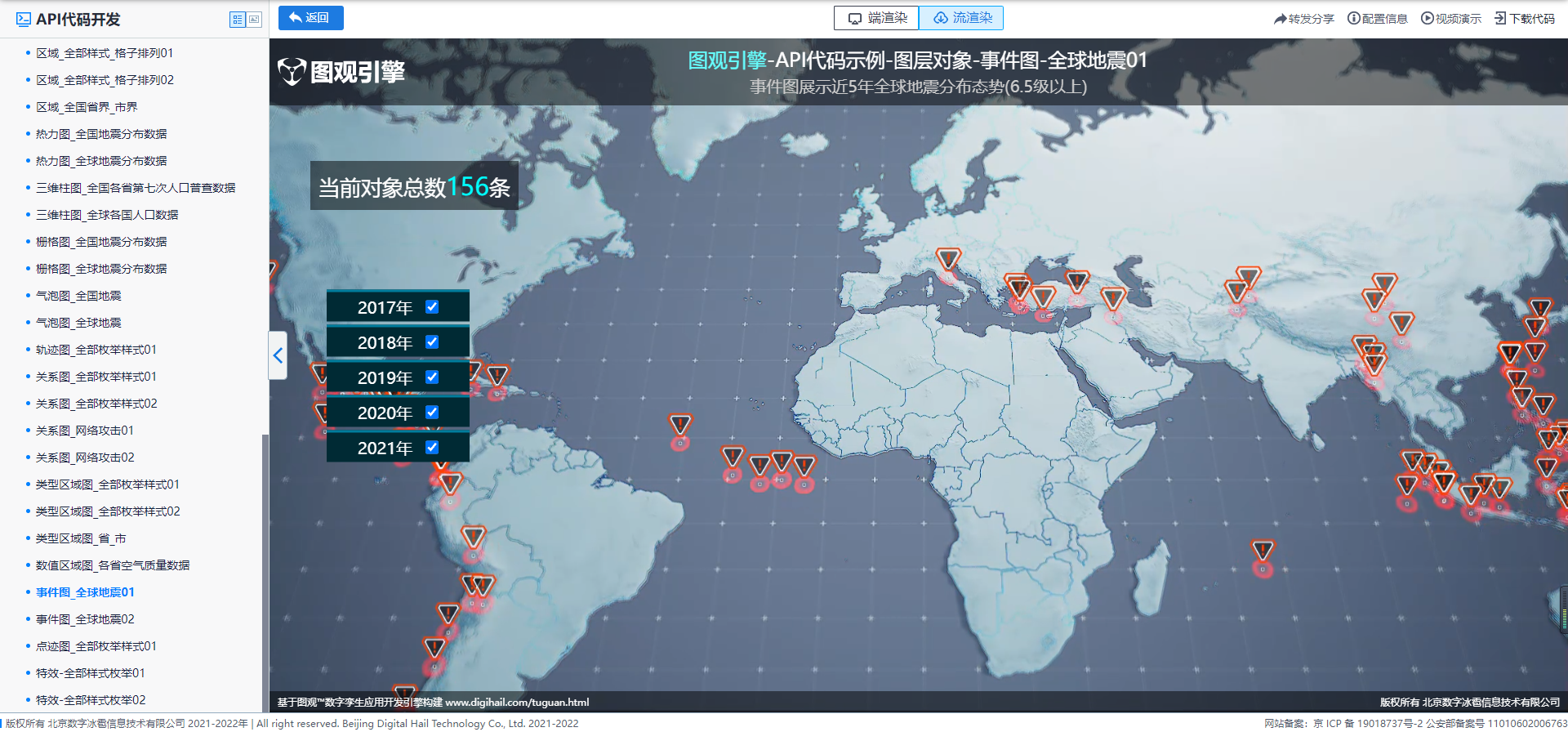
范例簡介:
該范例展示了使用圖觀統一開發API流渲染實現事件圖的方法及效果,范例中展示世界場景下近五年全球地震分布態勢(6.5級以上)
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type51_stream
范例簡介:
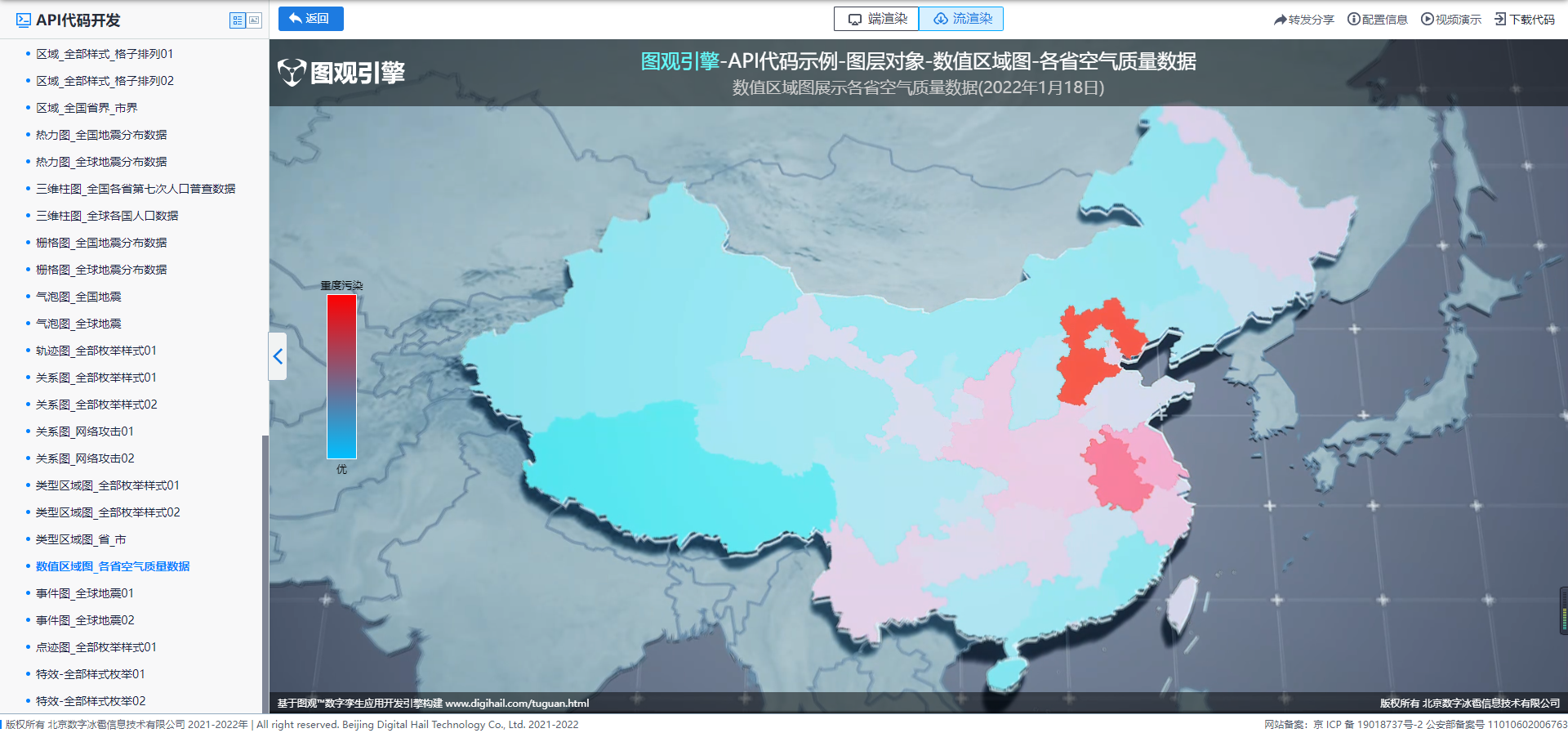
該范例展示了使用圖觀統一開發API流渲染實現數值區域圖的方法及效果,范例中展示各省空氣質量數據(2022年1月18日)的數值區域圖。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type50_stream
范例簡介:
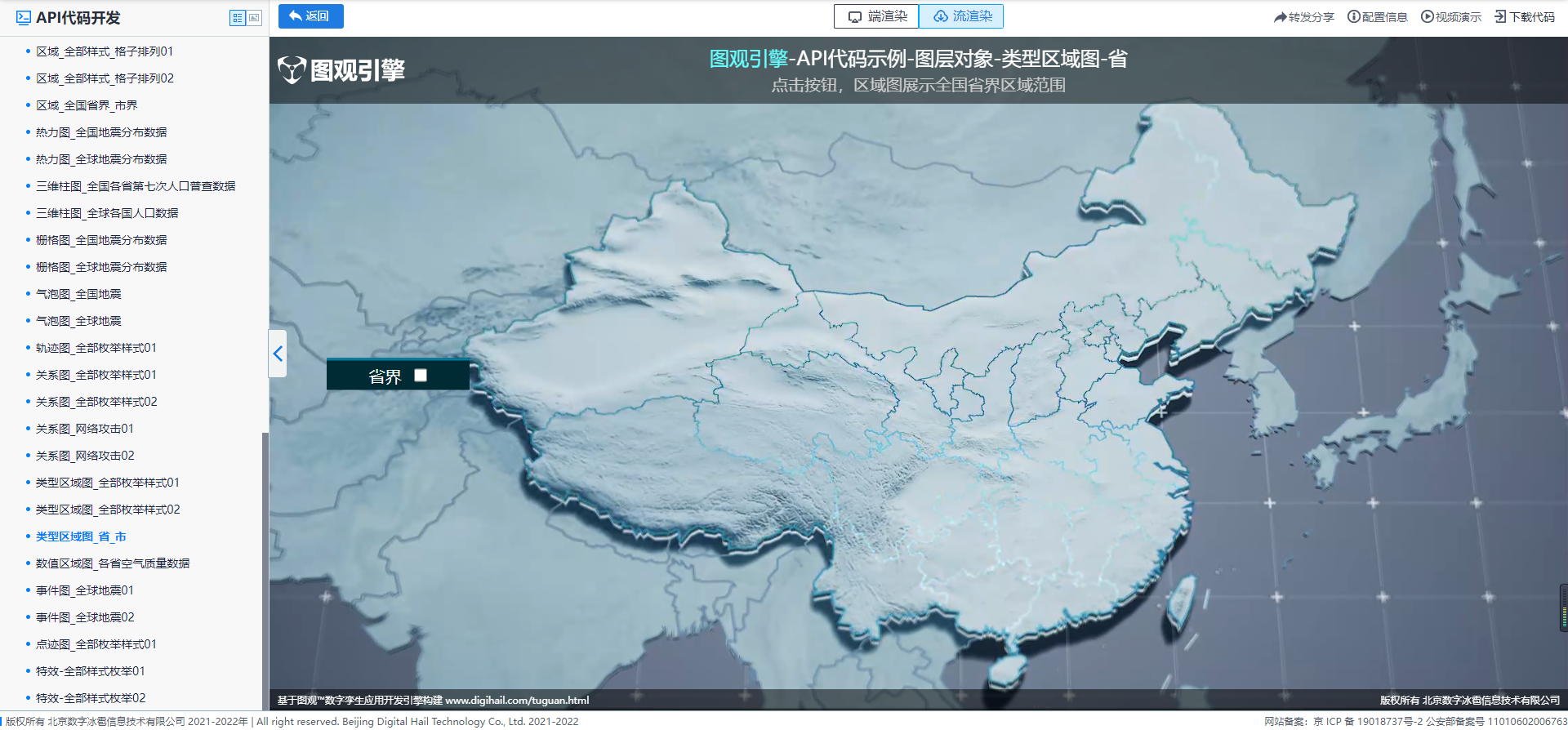
該范例展示了使用圖觀統一開發API流渲染實現類型區域圖的方法及效果,范例中展示全國省界區域范圍。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type49_stream
范例簡介:
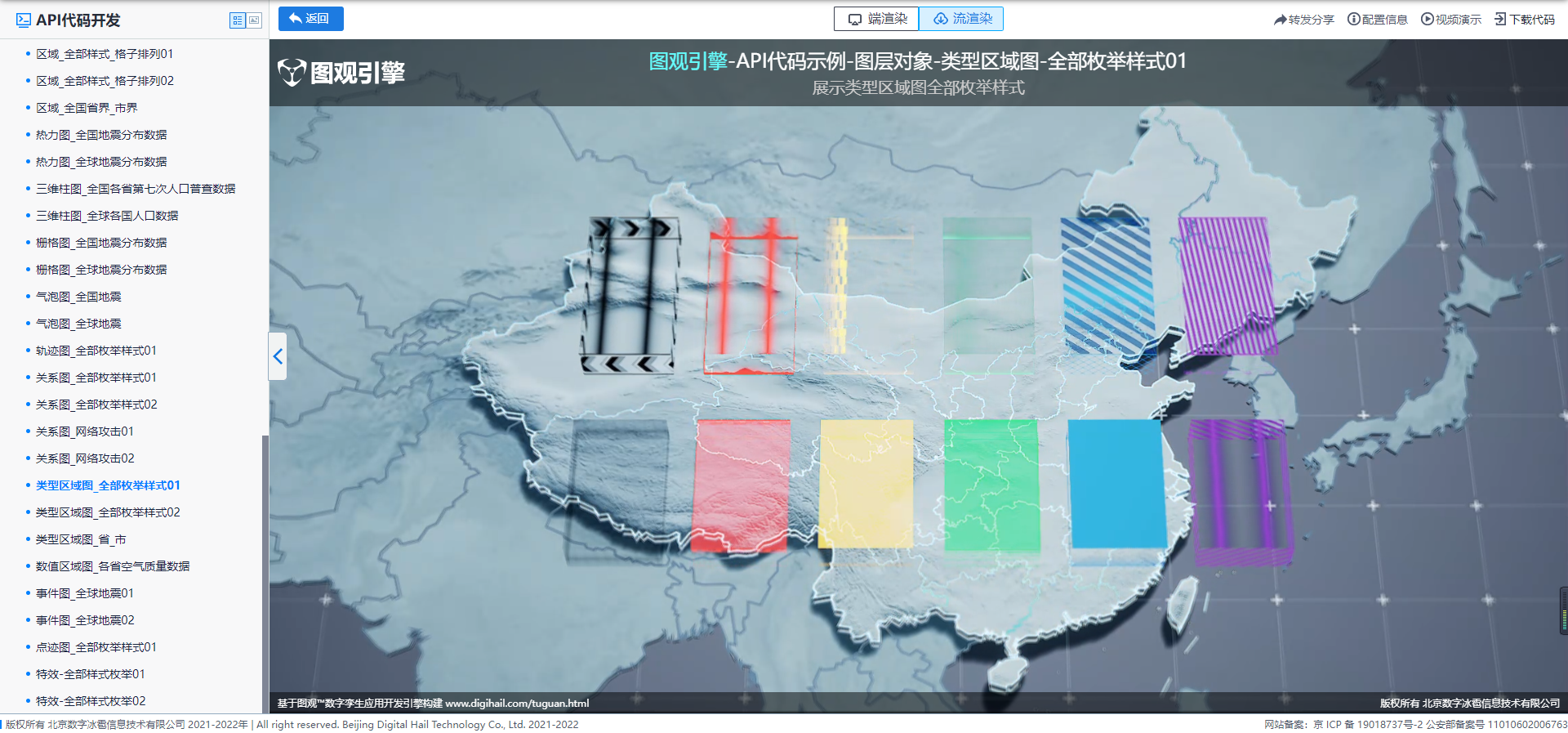
該范例展示了使用圖觀統一開發API流渲染實現類型區域圖的方法及效果,范例中展示中國場景下類型區域圖的全部枚舉樣式。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type47_stream
范例簡介:
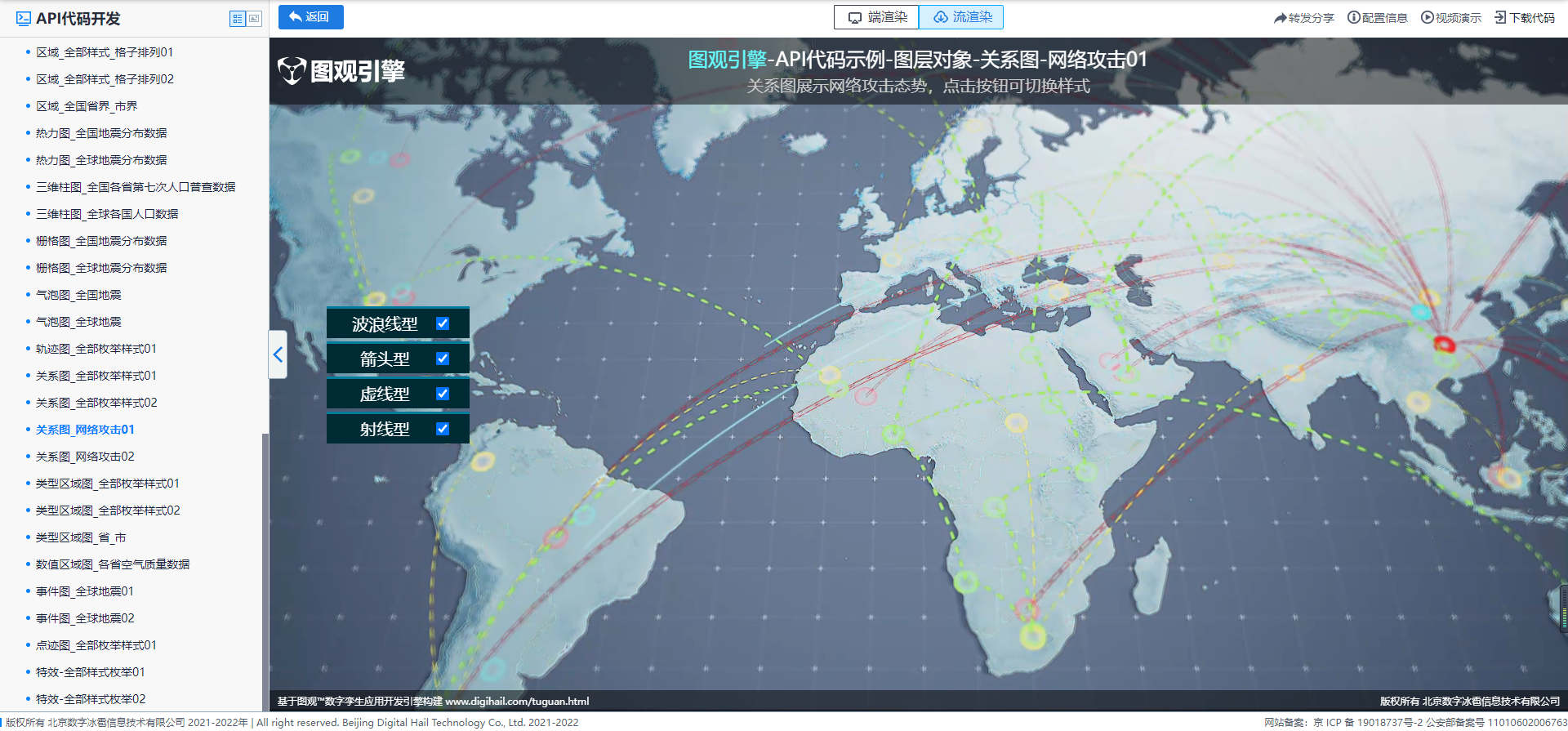
該范例展示了使用圖觀統一開發API流渲染實現關系圖的方法及效果,范例中點擊按鈕,展示全球場景下關系圖的網絡攻擊態勢。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type46_stream
范例簡介:
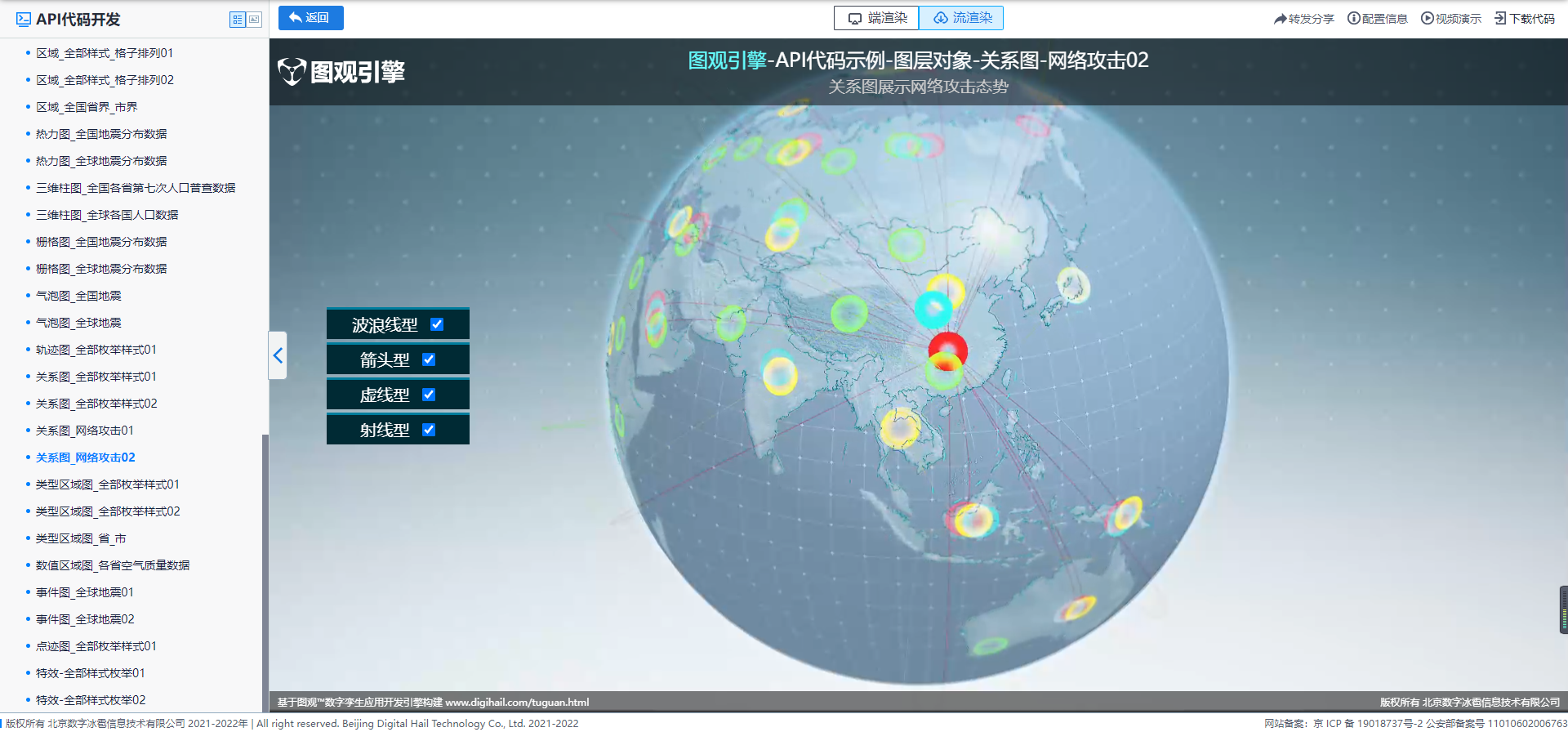
該范例展示了使用圖觀統一開發API流渲染實現關系圖的方法及效果,范例中點擊按鈕,展示世界場景下關系圖的網絡攻擊態勢。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type45_stream
范例簡介:
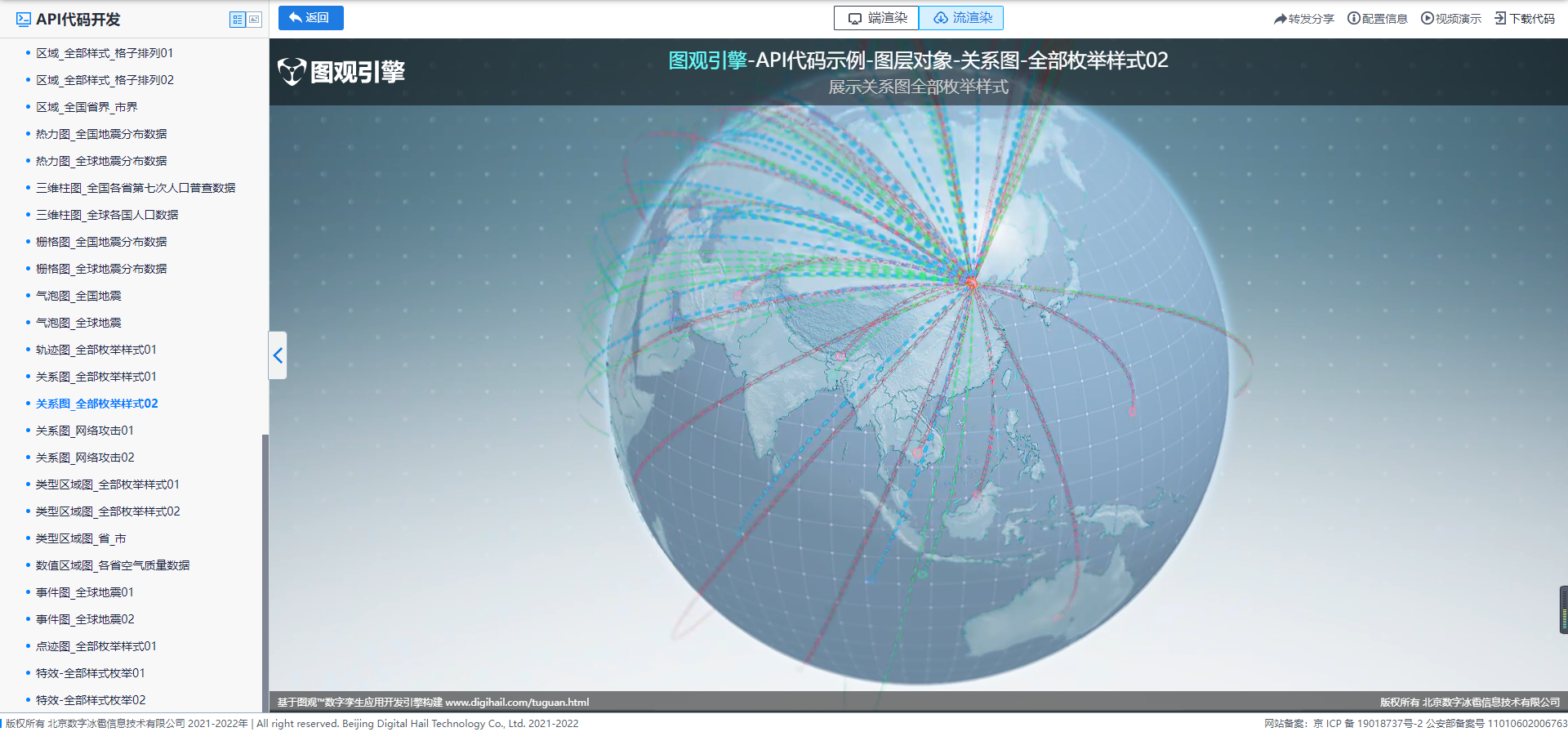
該范例展示了使用圖觀統一開發API流渲染實現關系圖的方法及效果,范例中展示全球場景下的關系圖全部枚舉樣式。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type44_stream
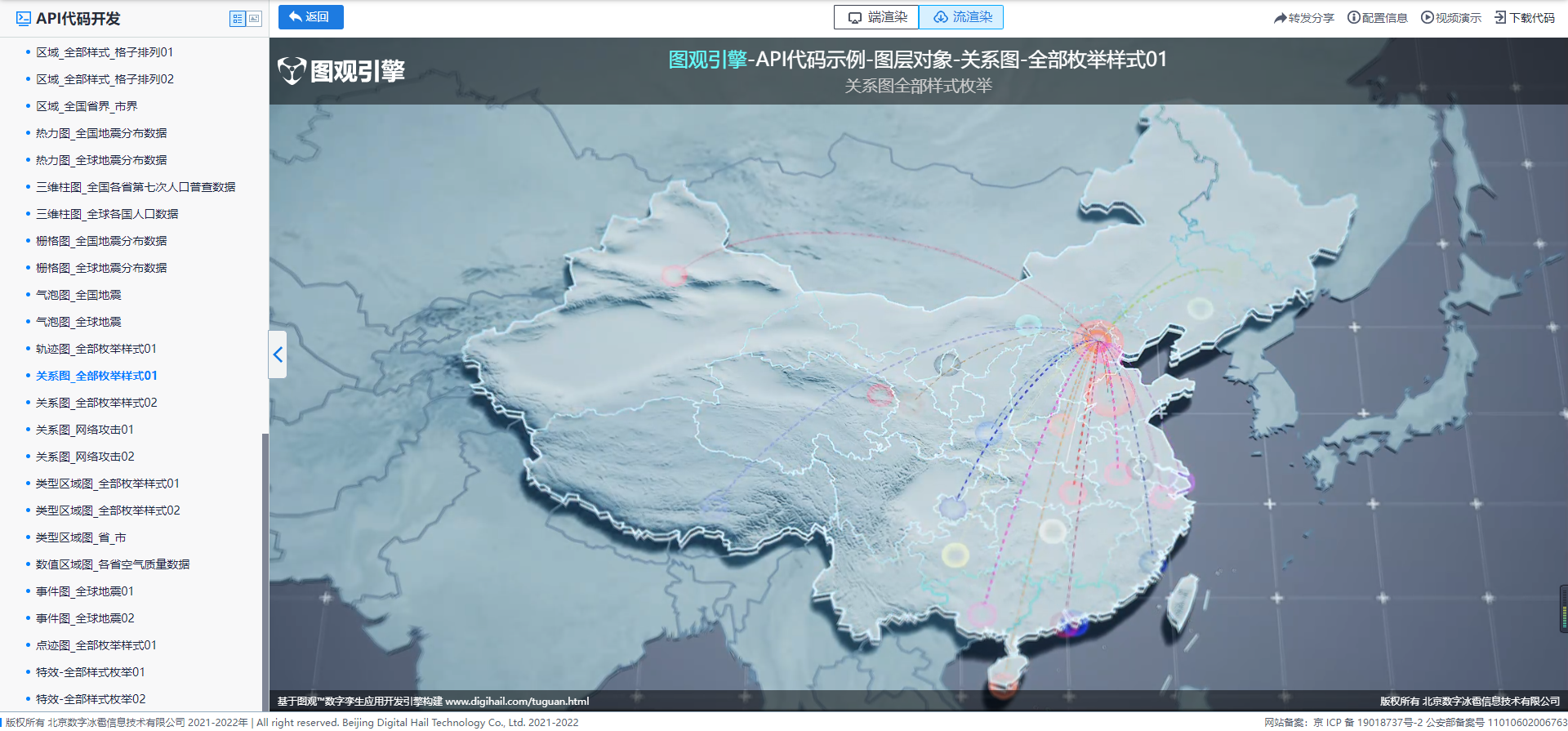
范例簡介:
該范例展示了使用圖觀統一開發API流渲染實現關系圖的方法及效果,范例中展示中國場景下關系圖的全部枚舉樣式。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type43_stream
范例簡介:
該范例展示了使用圖觀統一開發API流渲染實現氣泡圖的方法及效果,范例中氣泡圖展示近五年全球地震分布態勢。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type41_stream
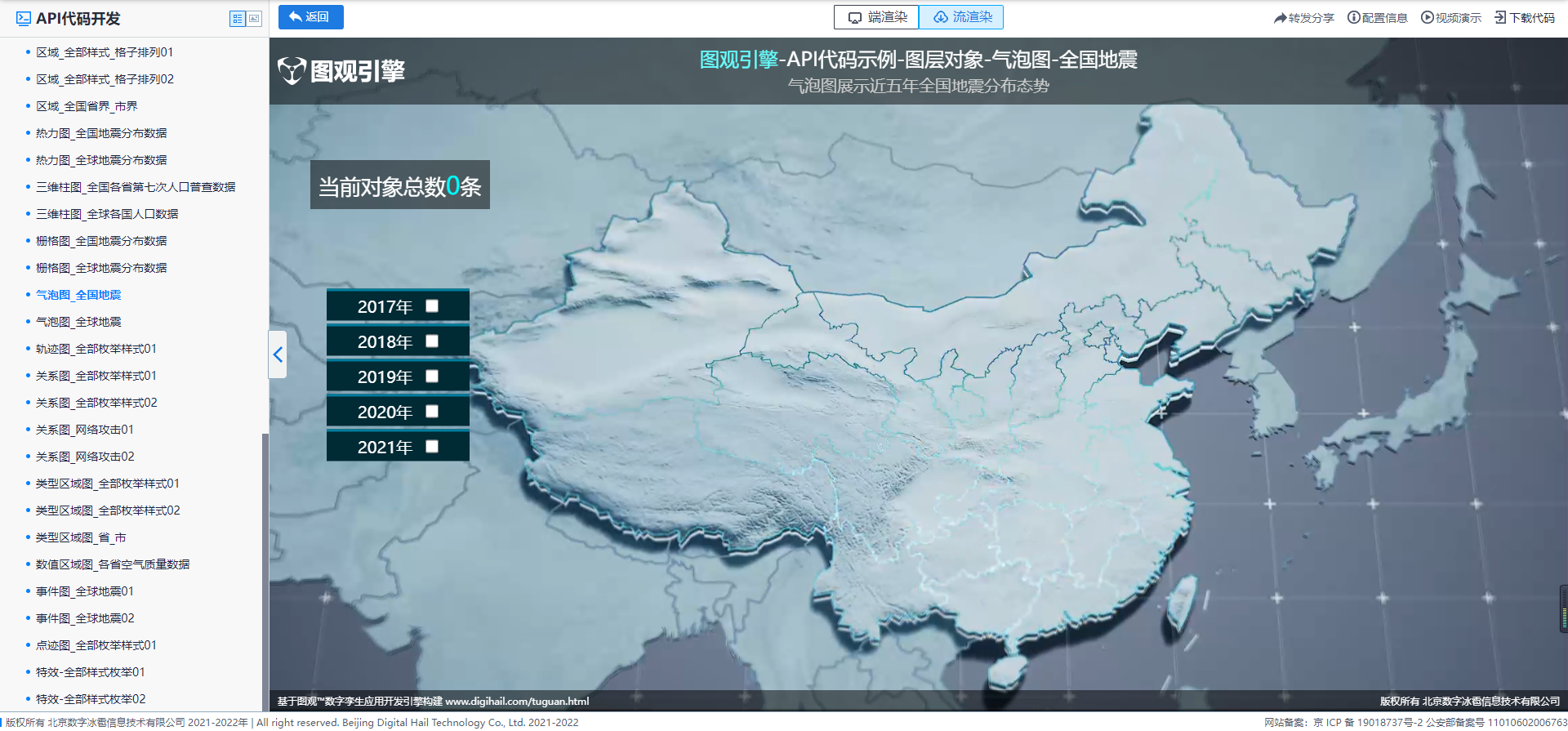
范例簡介:
該范例展示了使用圖觀統一開發API流渲染實現氣泡圖的方法及效果,范例中氣泡圖展示近五年全國地震分布態勢。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type40_stream
范例簡介:
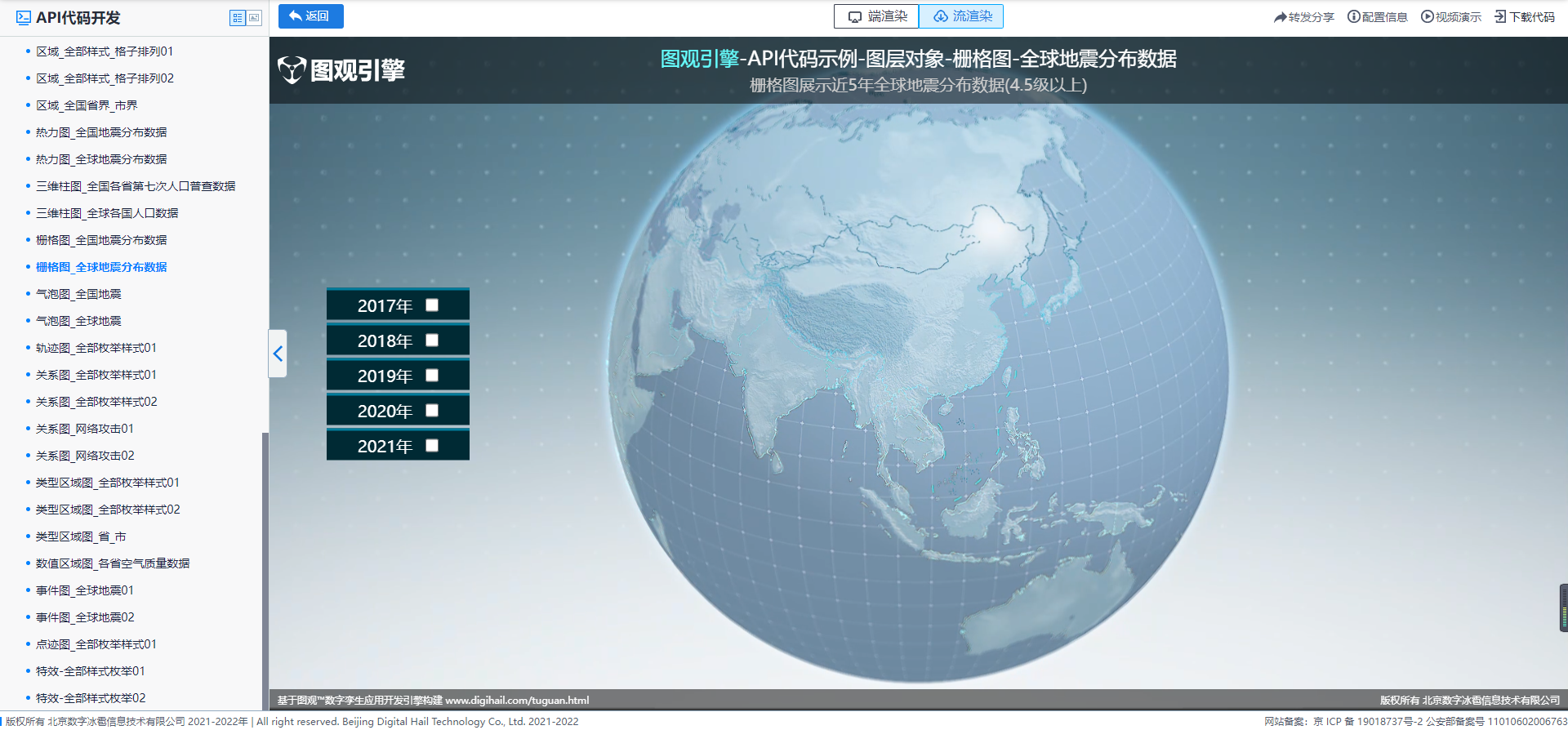
該范例展示了使用圖觀統一開發API流渲染實現柵格圖的方法及效果,范例中柵格圖展示近五年全球地震分布數據。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type39_stream