范例簡介:
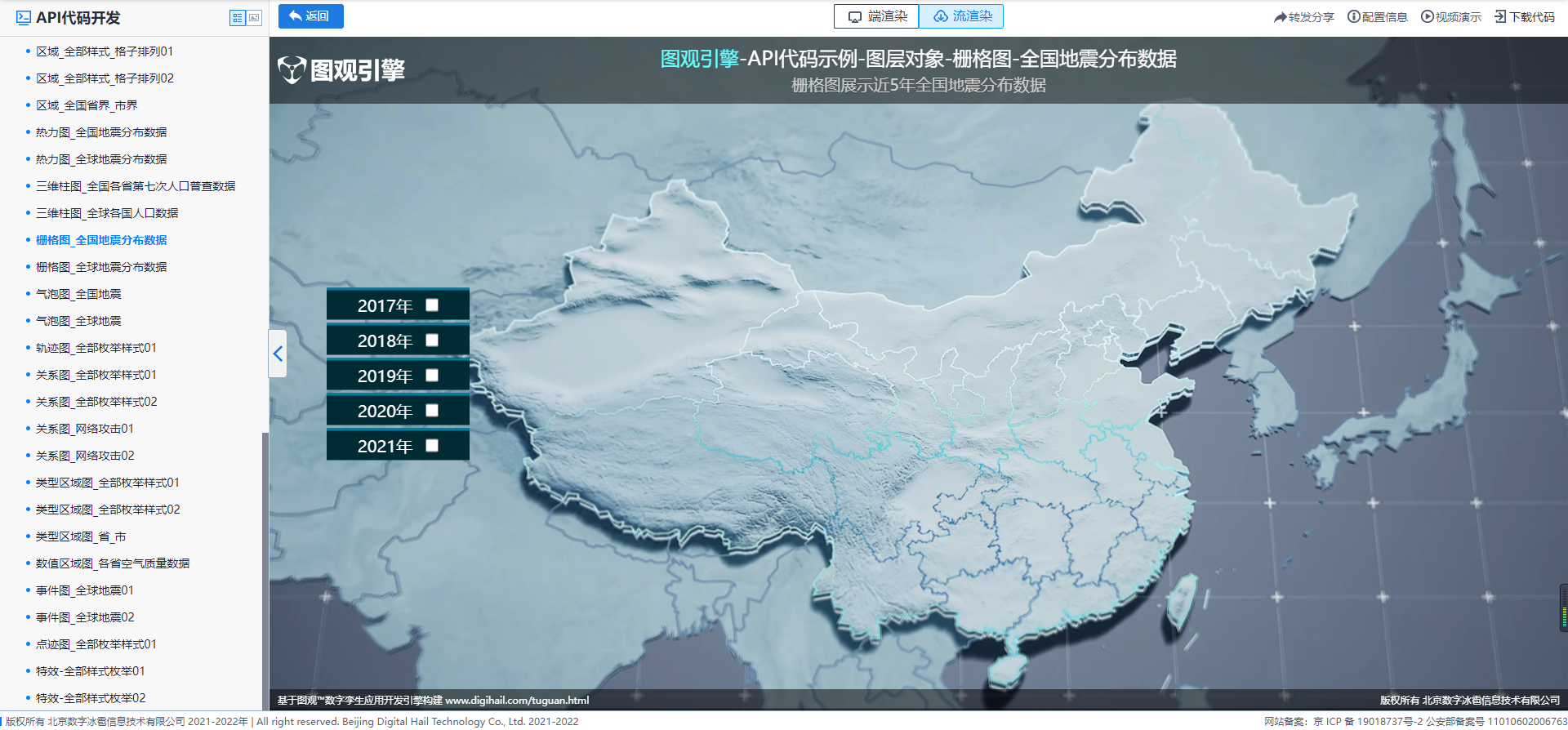
該范例展示了使用圖觀統一開發API流渲染實現柵格圖的方法及效果,范例中柵格圖展示近五年全國地震分布數據。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type38_stream
范例簡介:
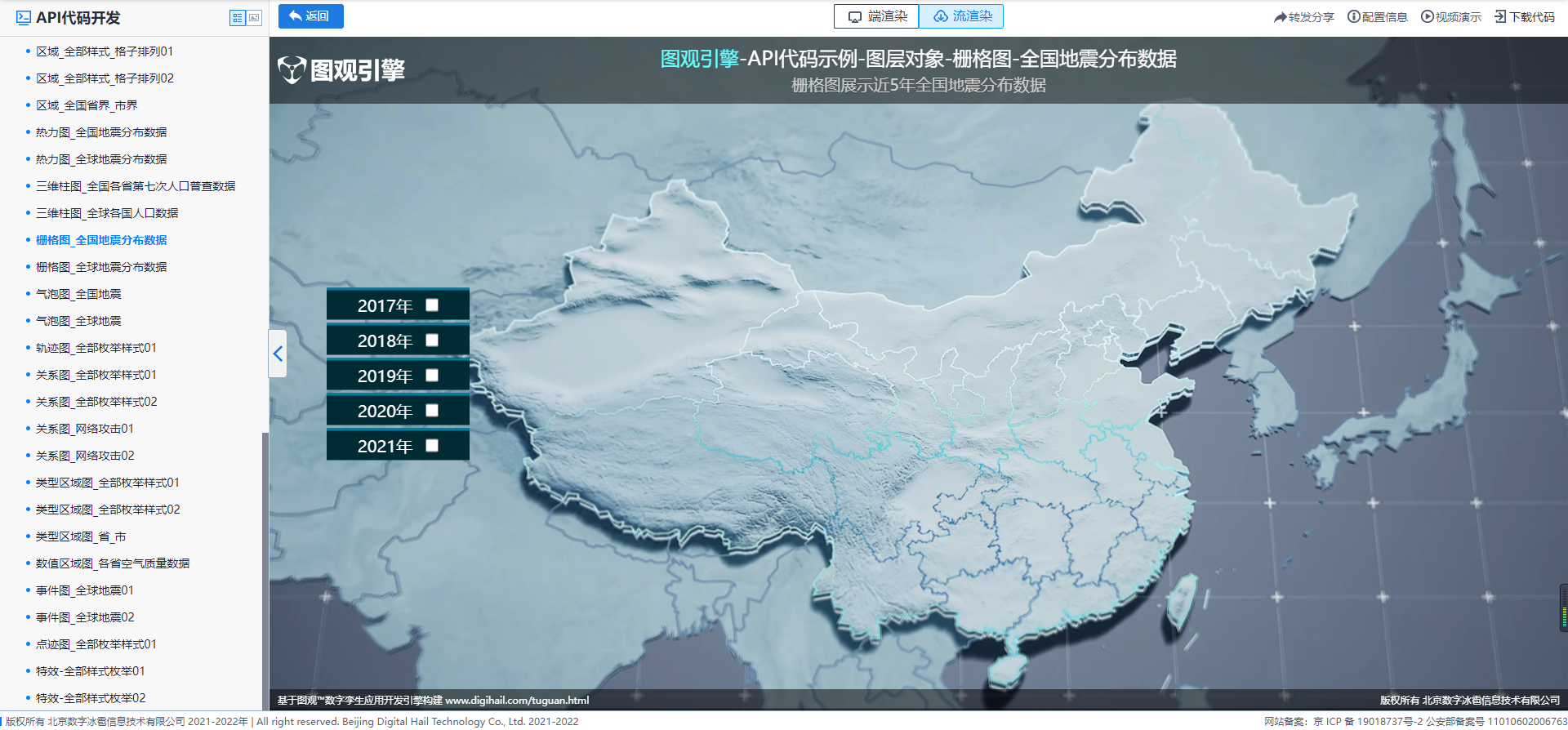
該范例展示了使用圖觀統一開發API流渲染實現柵格圖的方法及效果,范例中柵格圖展示近五年全國地震分布數據。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type38_stream
范例簡介:
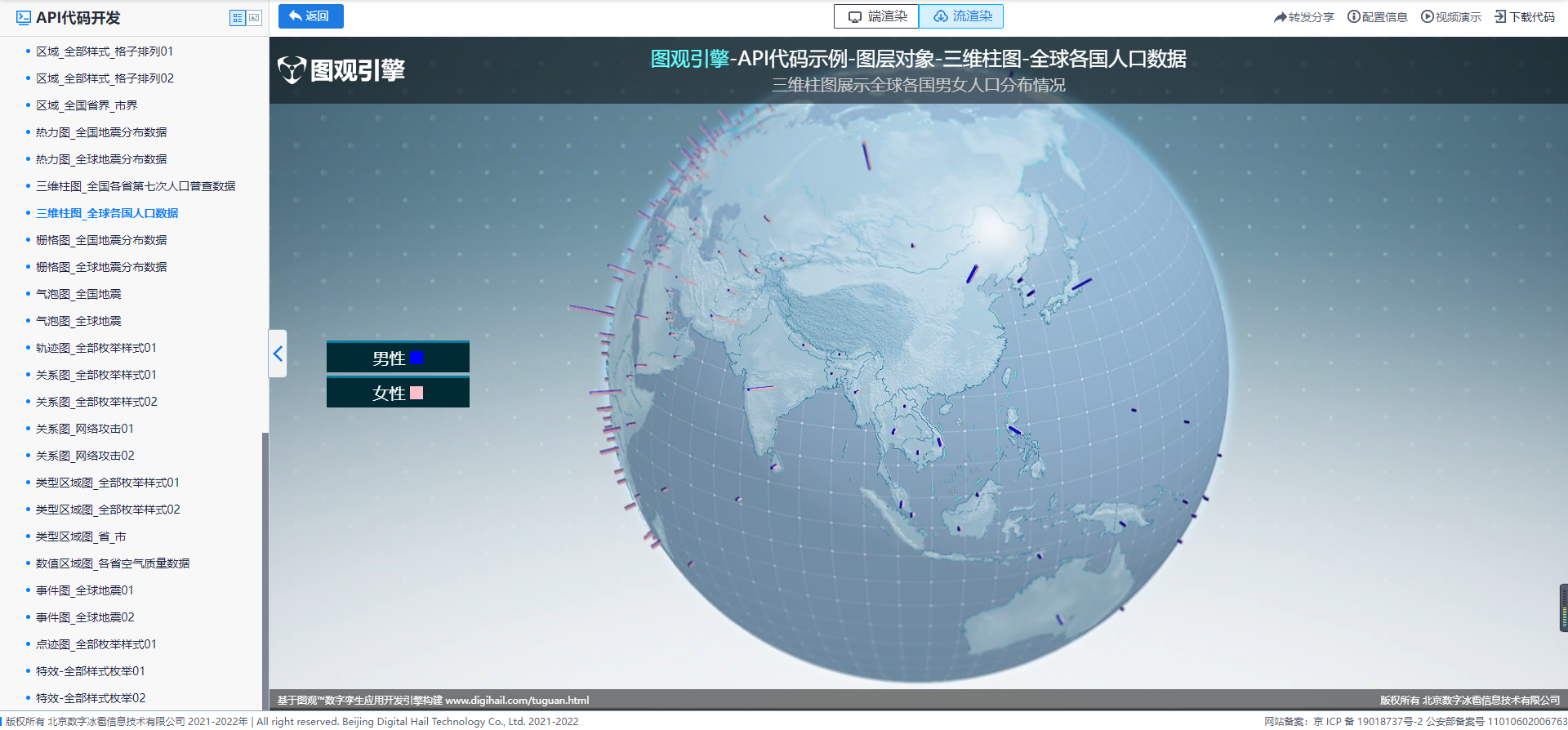
該范例展示了使用圖觀統一開發API流渲染實現三維柱圖的方法及效果,范例中三維柱圖展示全球各國男女人口分布情況。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type37_stream
范例簡介:
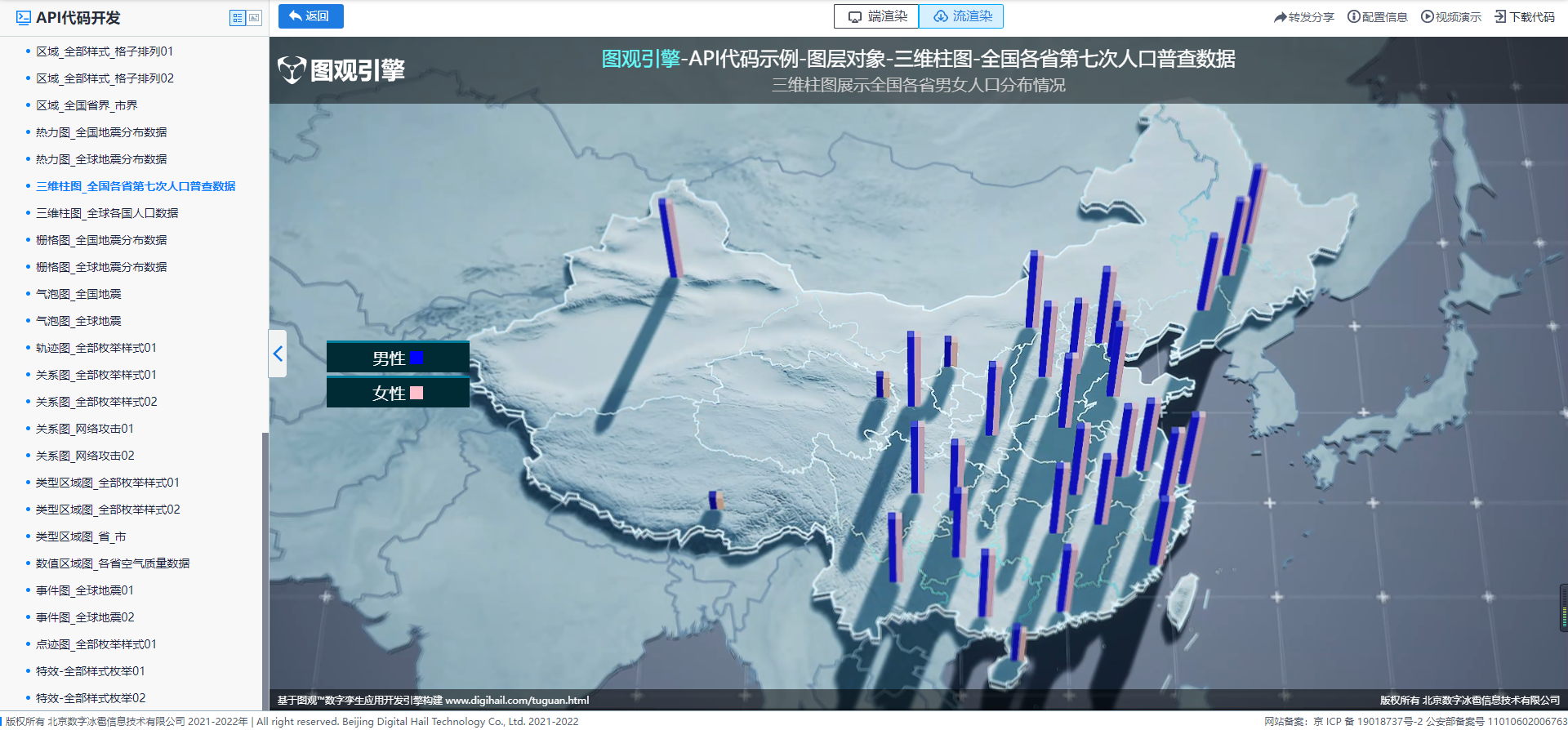
該范例展示了使用圖觀統一開發API流渲染實現三維柱圖的方法及效果,范例中三維柱圖展示全國各省男女人口分布情況。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type36_stream
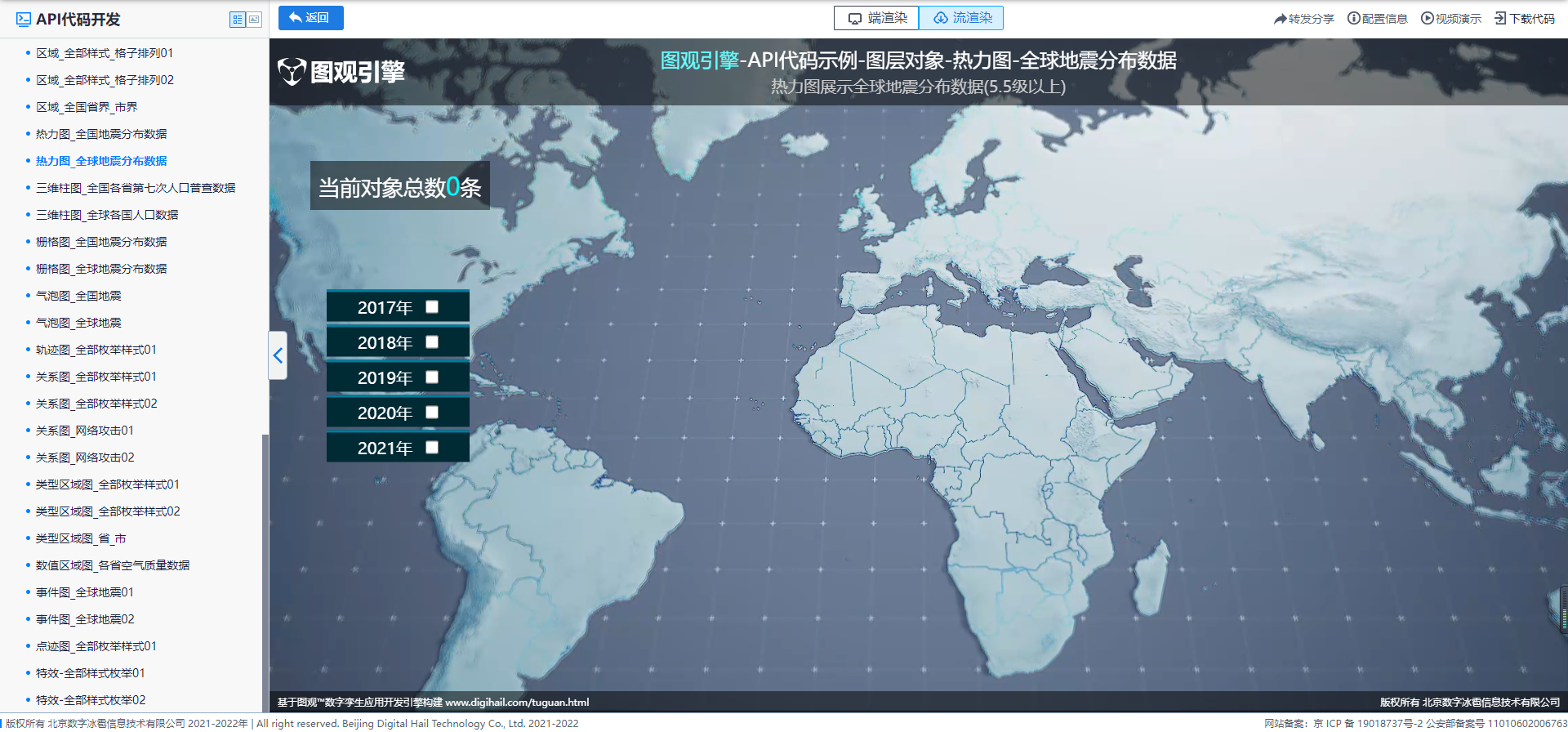
范例簡介:
該范例展示了使用圖觀統一開發API流渲染實現熱力圖的方法及效果,范例中熱力圖展示近五年全球地震分布數據。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type35_stream
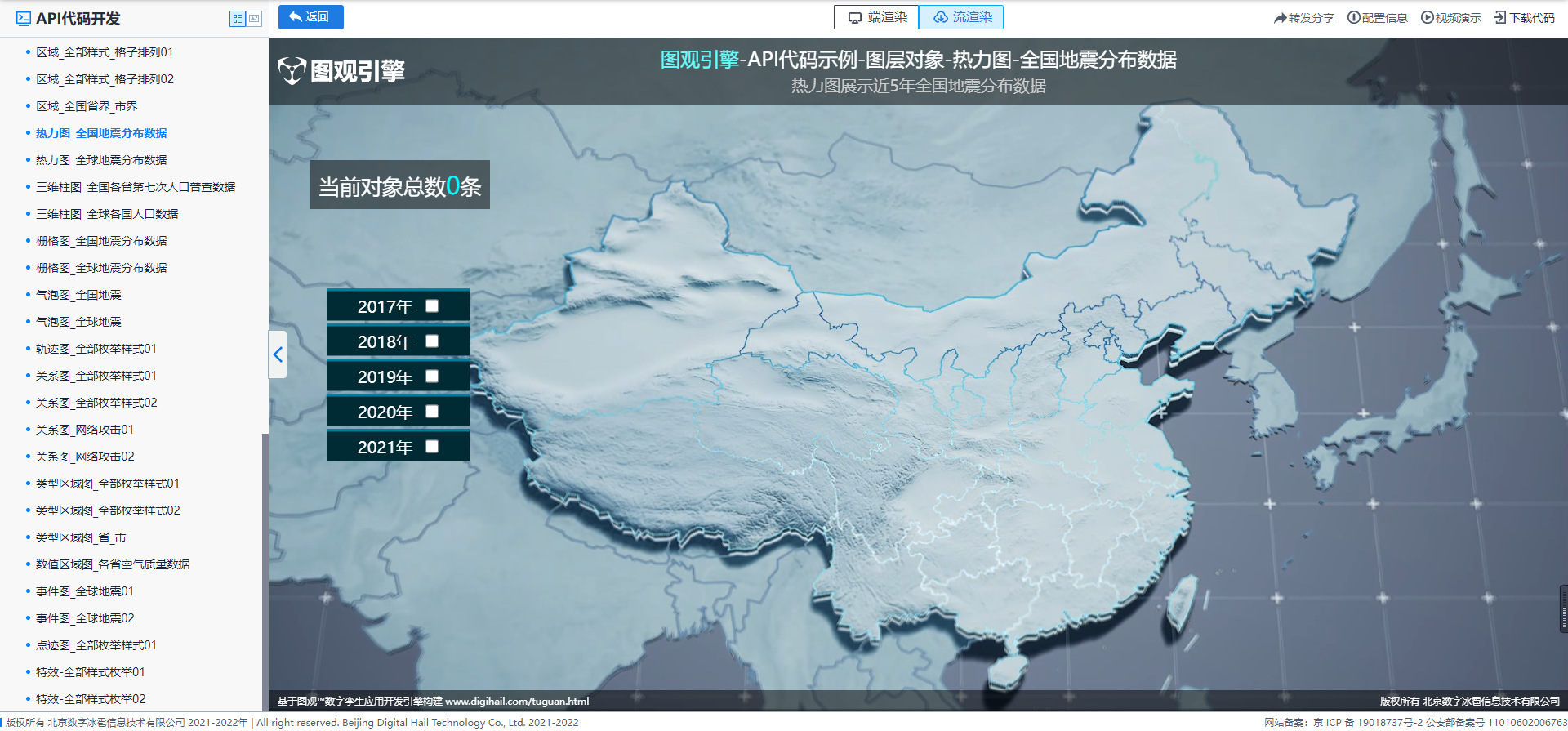
范例簡介:
該范例展示了使用圖觀統一開發API流渲染實現熱力圖的方法及效果,范例中熱力圖展示近五年全國地震分布數據。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type34_stream
范例簡介:
該范例展示了使用圖觀統一開發API流渲染實現區域的方法及效果,范例中區域圖展示全國省界、市界區域。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type33_stream
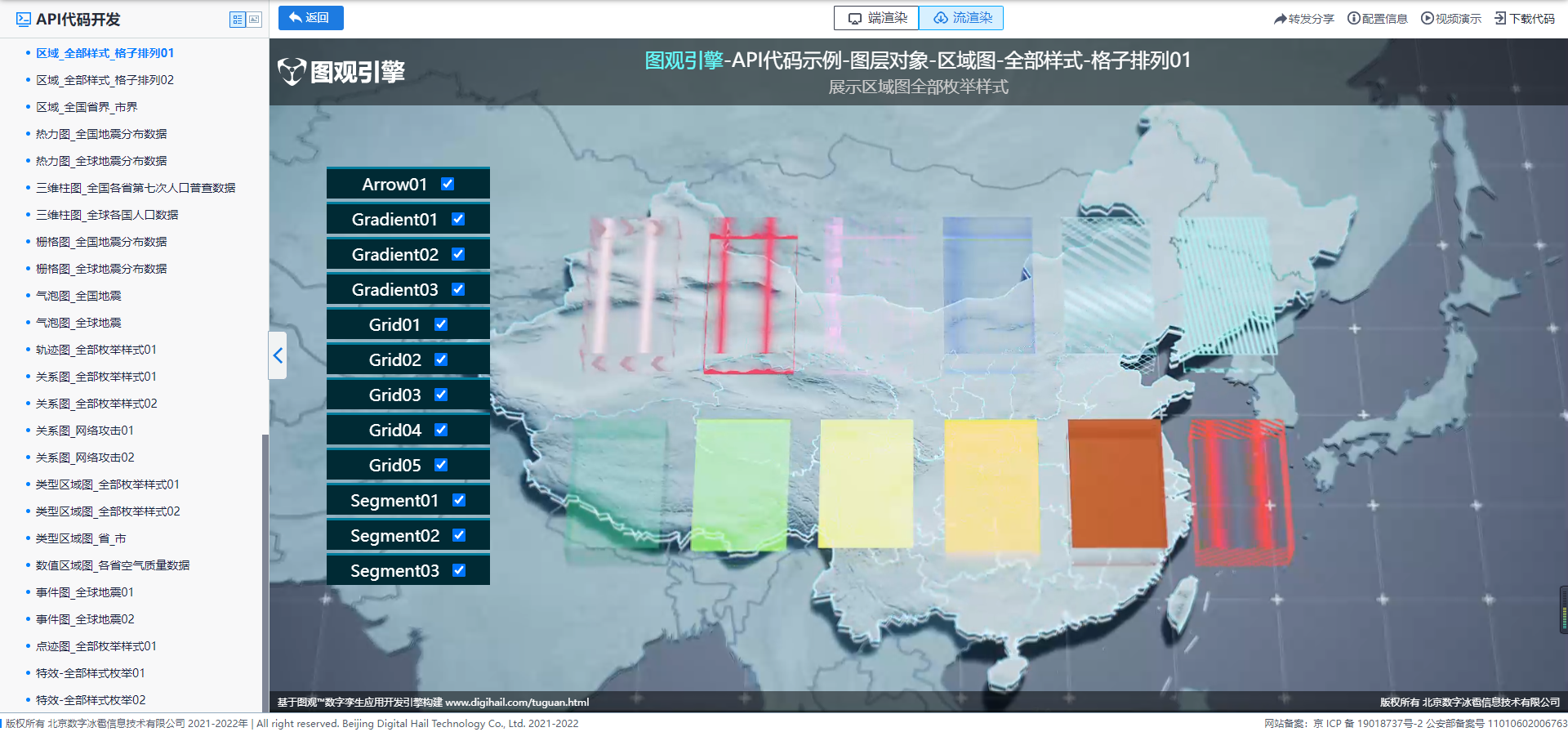
范例簡介:
該范例展示了使用圖觀統一開發API流渲染實現區域的方法及效果,范例中展示中國場景下區域圖的全部枚舉樣式。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type31_stream
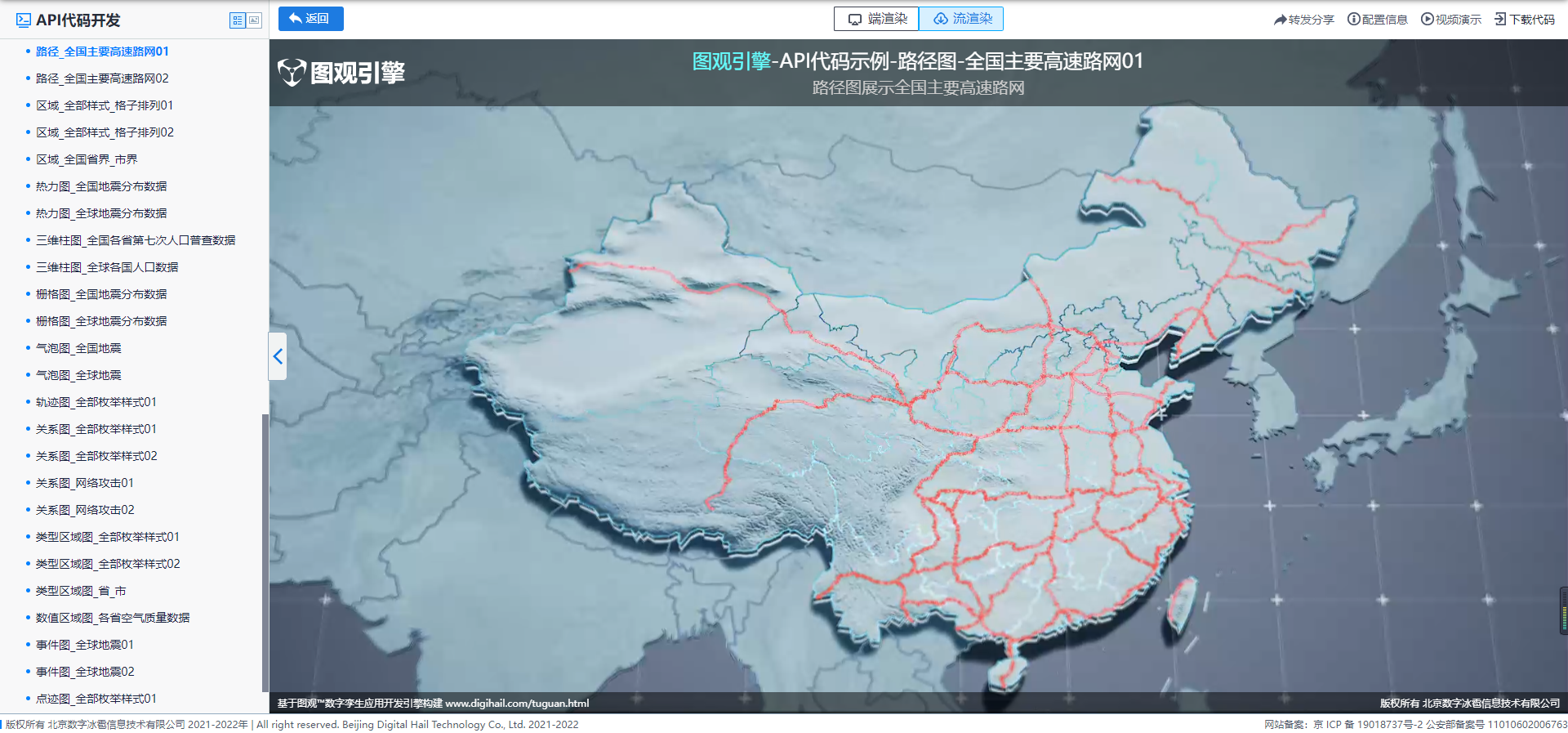
該范例展示了使用圖觀統一開發API實現的流渲染路徑的方法及效果,范例中展示全國場景下的主要高速路網。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type29_stream
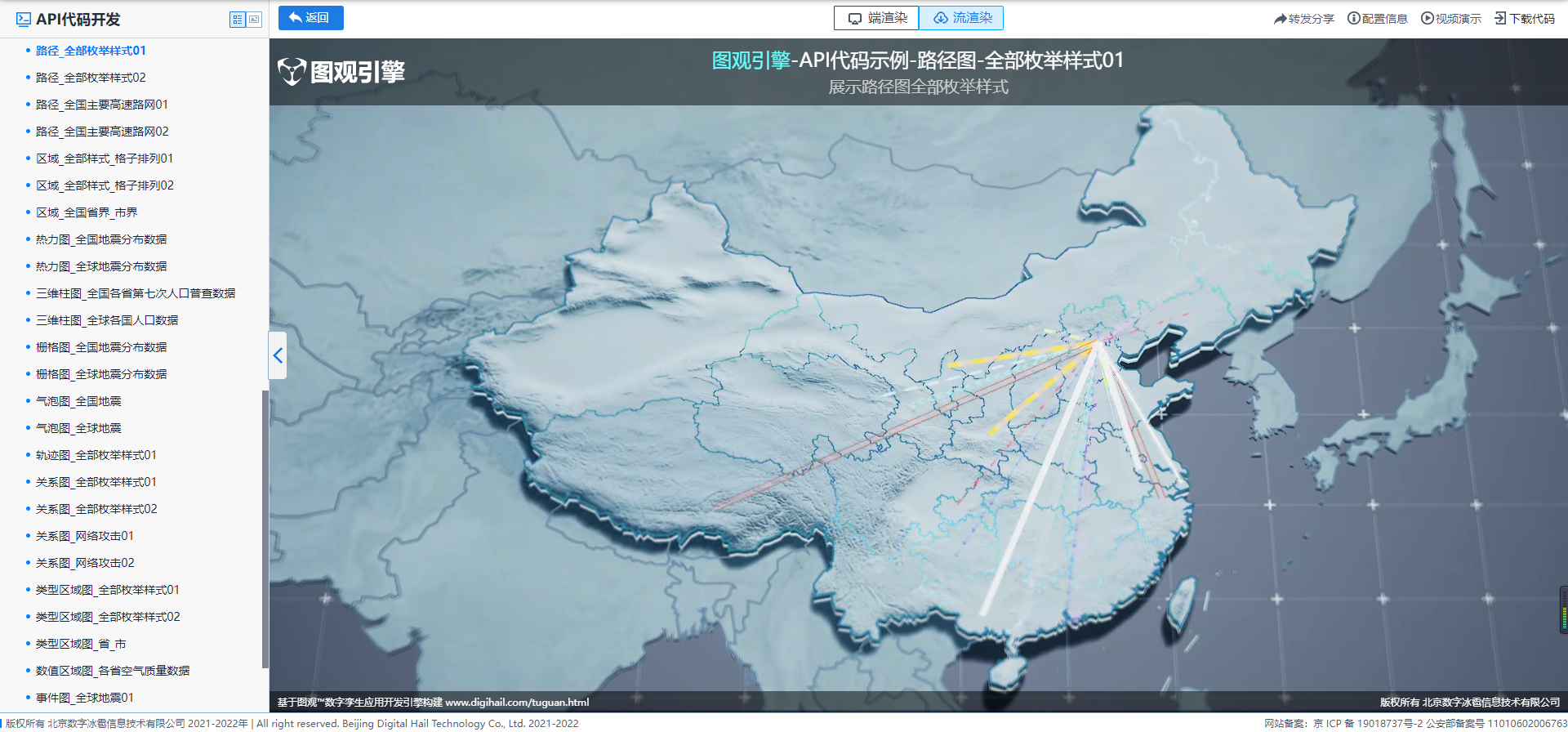
該范例展示了使用圖觀統一開發API實現的流渲染路徑的方法及效果,范例中展示中國場景下路徑圖的全部枚舉樣式。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type27_stream
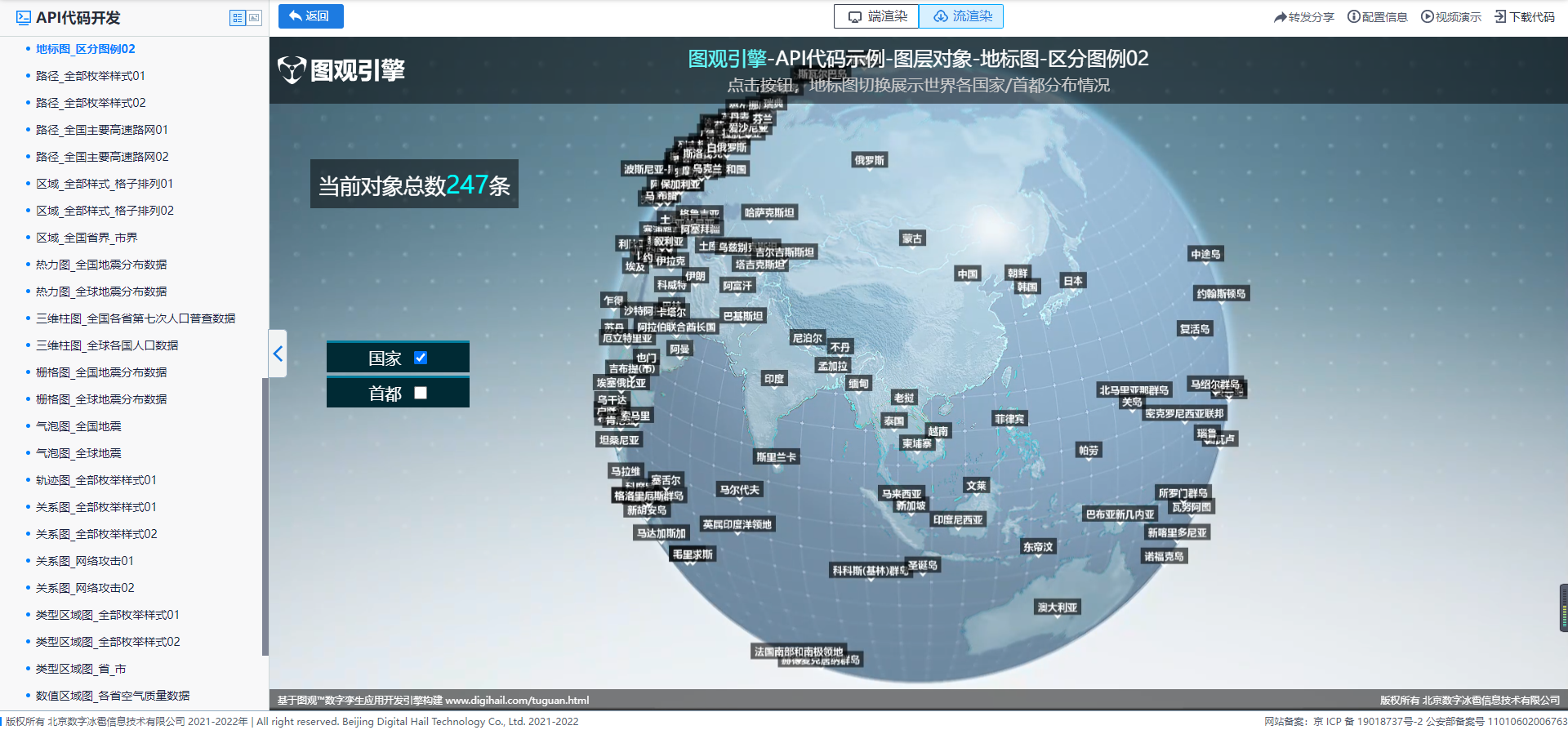
該范例展示了使用圖觀統一開發API實現的流渲染地標圖的方法及效果,范例中點擊按鈕,地標圖切換展示世界各國家/首都/主要城市分布情況。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type26_stream
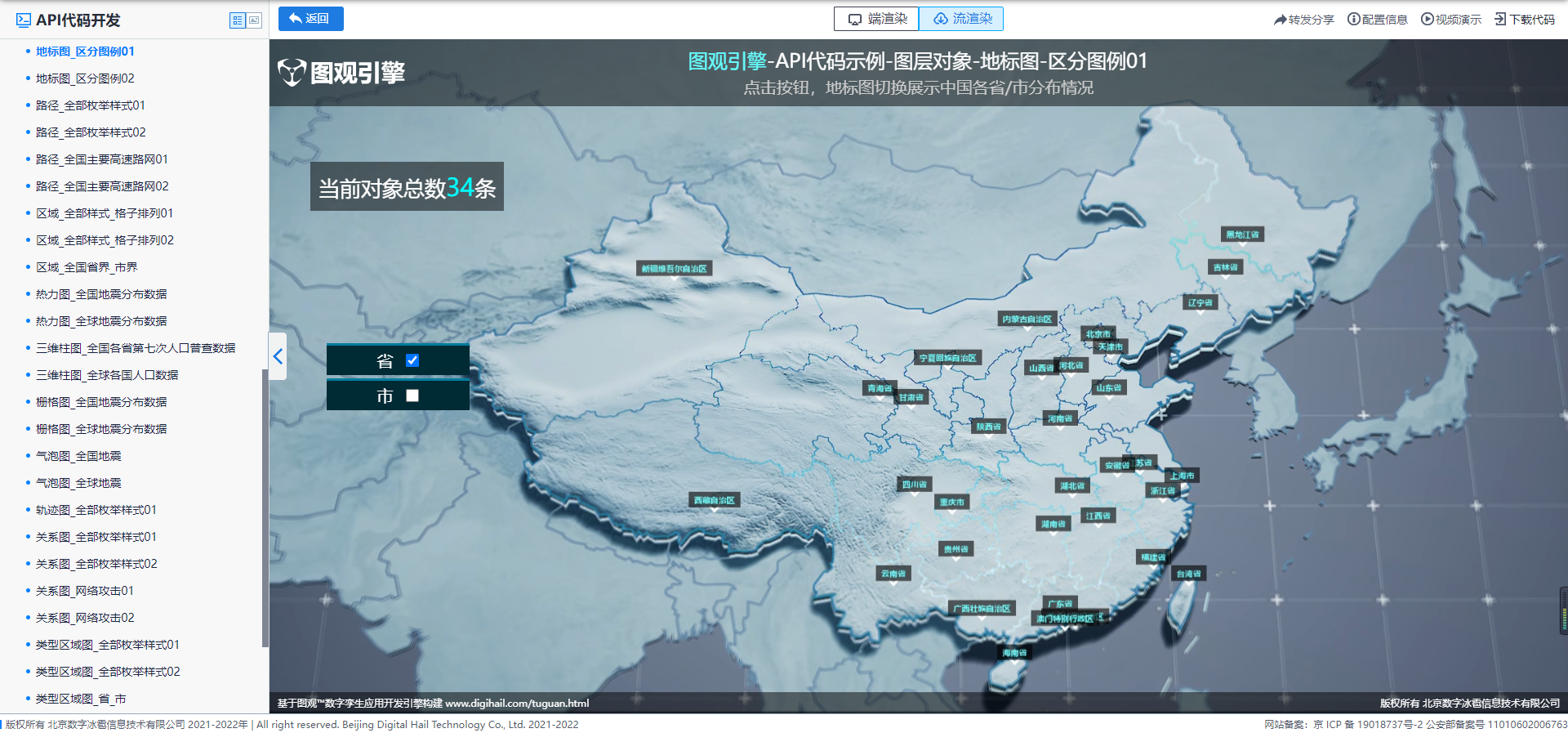
該范例展示了使用圖觀統一開發API實現的流渲染地標圖的方法及效果,范例中點擊按鈕,地標圖切換展示中國各省/市/鄉分布情況。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type25_stream
該范例展示了使用圖觀統一開發API實現的流渲染建筑_自由剖分的方法及效果,范例中點擊“自由剖分”按鈕,三維場景實現建筑的自由剖分。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type21_stream
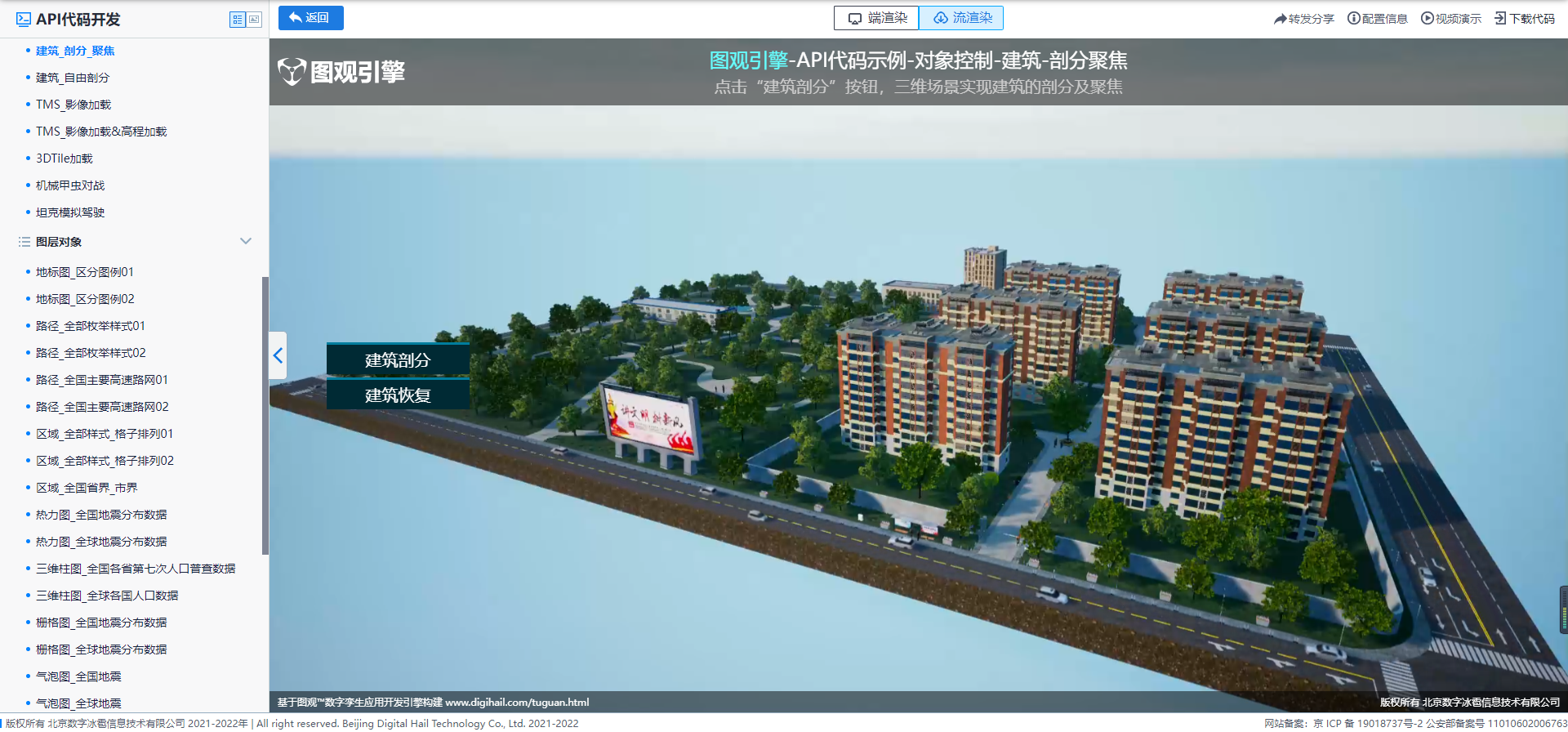
該范例展示了使用圖觀統一開發API實現的流渲染建筑_剖分_聚焦的方法及效果,范例中點擊“建筑剖分”按鈕,三維場景實現建筑的剖分及聚焦。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type20_stream
該范例展示了使用圖觀統一開發API實現的流渲染攝像機_游歷的方法及效果,范例中沙盤模式:通過鼠標控制游歷方向,行走模式:通過按鍵控制游歷方向,飛行模式:通過按鍵控制游歷方向。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type19_port
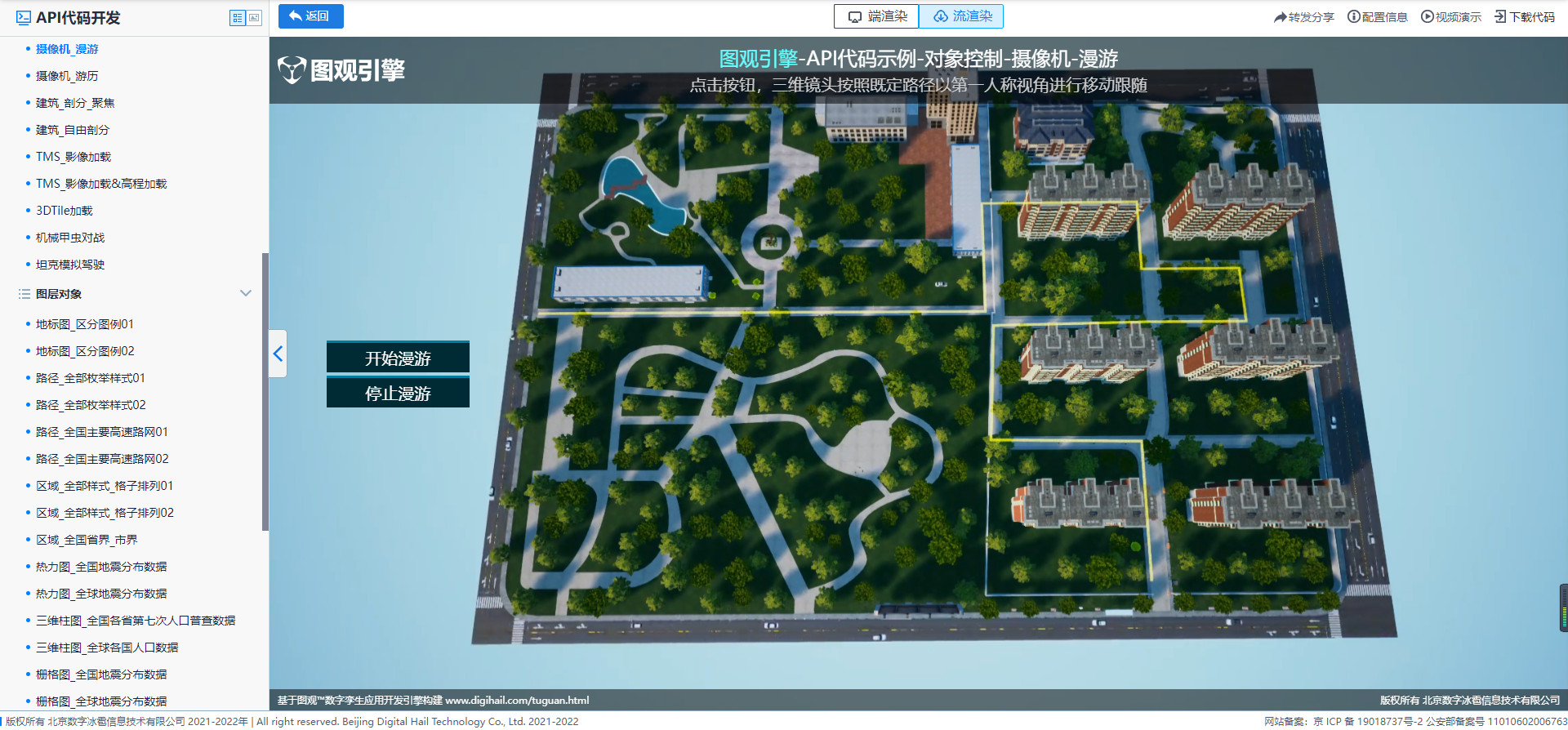
范例簡介:
該范例展示了使用圖觀統一開發API實現的流渲染攝像機_漫游的方法及效果,范例中點擊按鈕,三維鏡頭按照既定路徑以第一人稱視角進行移動跟隨。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type18_stream
范例簡介:
該范例展示了使用圖觀統一開發API實現的流渲染攝像機_聚焦/旋轉的方法及效果,范例中點擊“聚焦”按鈕,三維鏡頭聚焦對象,點擊“旋轉”按鈕,三維鏡頭進行旋轉。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type17_stream
范例簡介:
該范例展示了使用圖觀統一開發API實現季節控制方法及效果,范例中點擊“季節控件”,對不同季節的天氣進行同步。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type16_stream
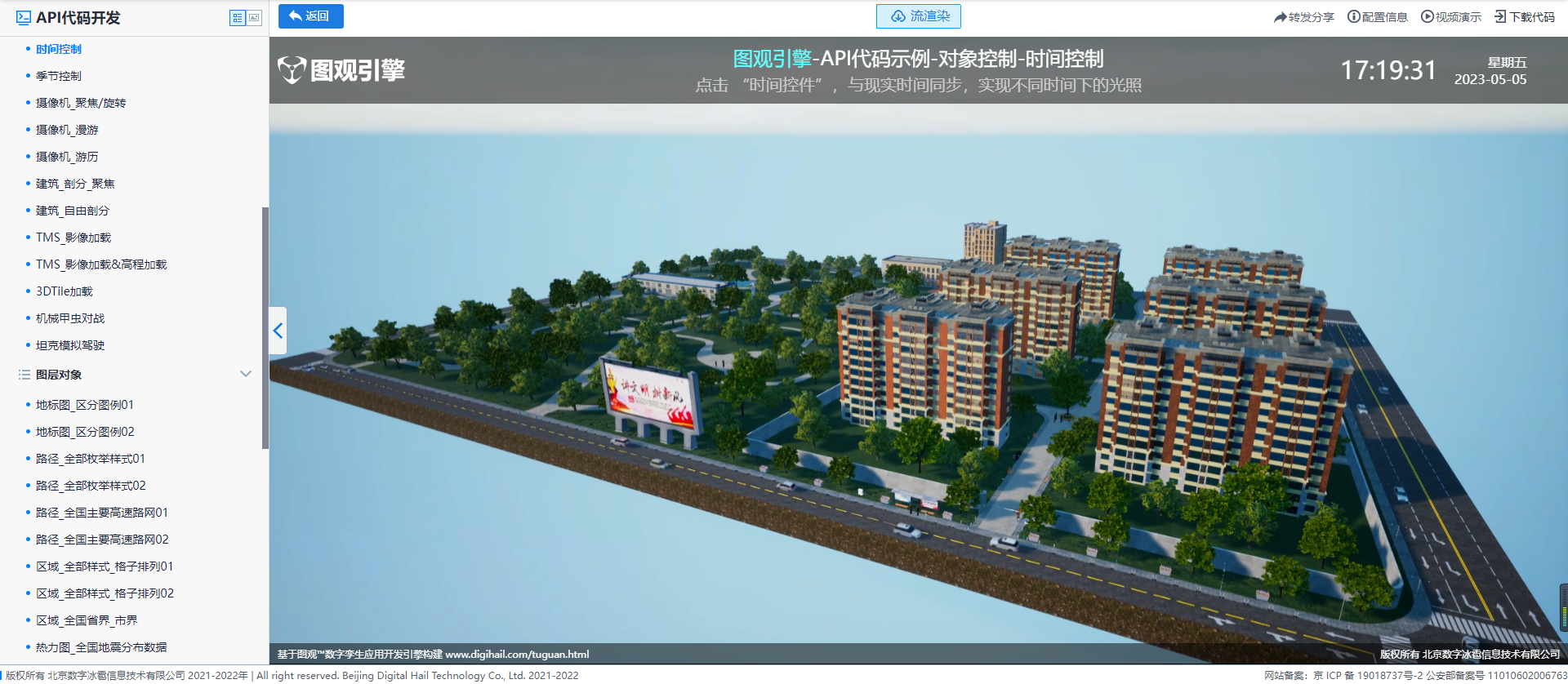
范例簡介:
該范例展示了使用圖觀統一開發API實現時間控制方法及效果,范例中點擊“時間控件”,對不同時間的光照進行同步。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type15_stream
范例簡介:
該范例展示了使用圖觀統一開發API實現天氣控制方法及效果,范例中點擊“天氣控件”,對天氣進行動態切換。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type14_stream
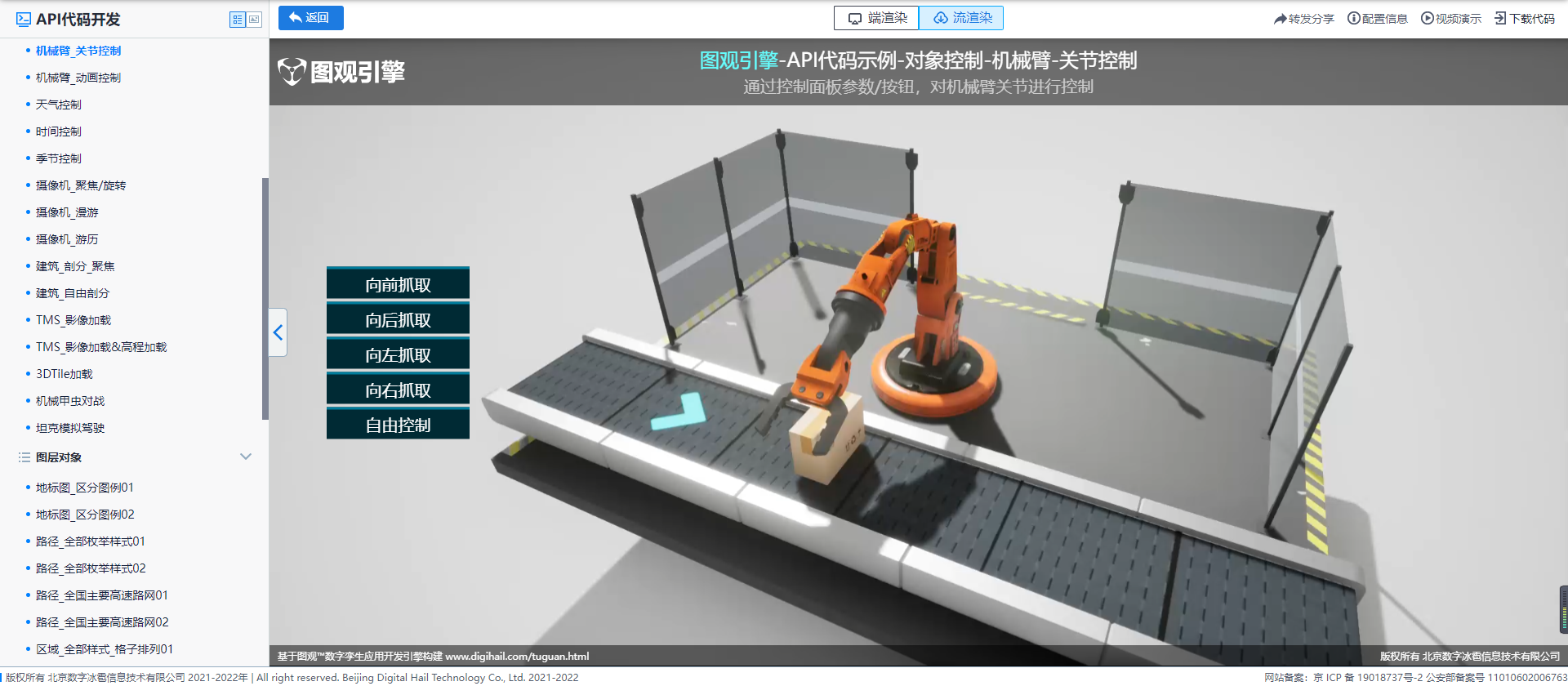
范例簡介:
該范例展示了使用圖觀統一開發API實現機械臂_關節控制方法及效果,范例中點擊按鈕,對機械臂關節進行控制。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type12_stream