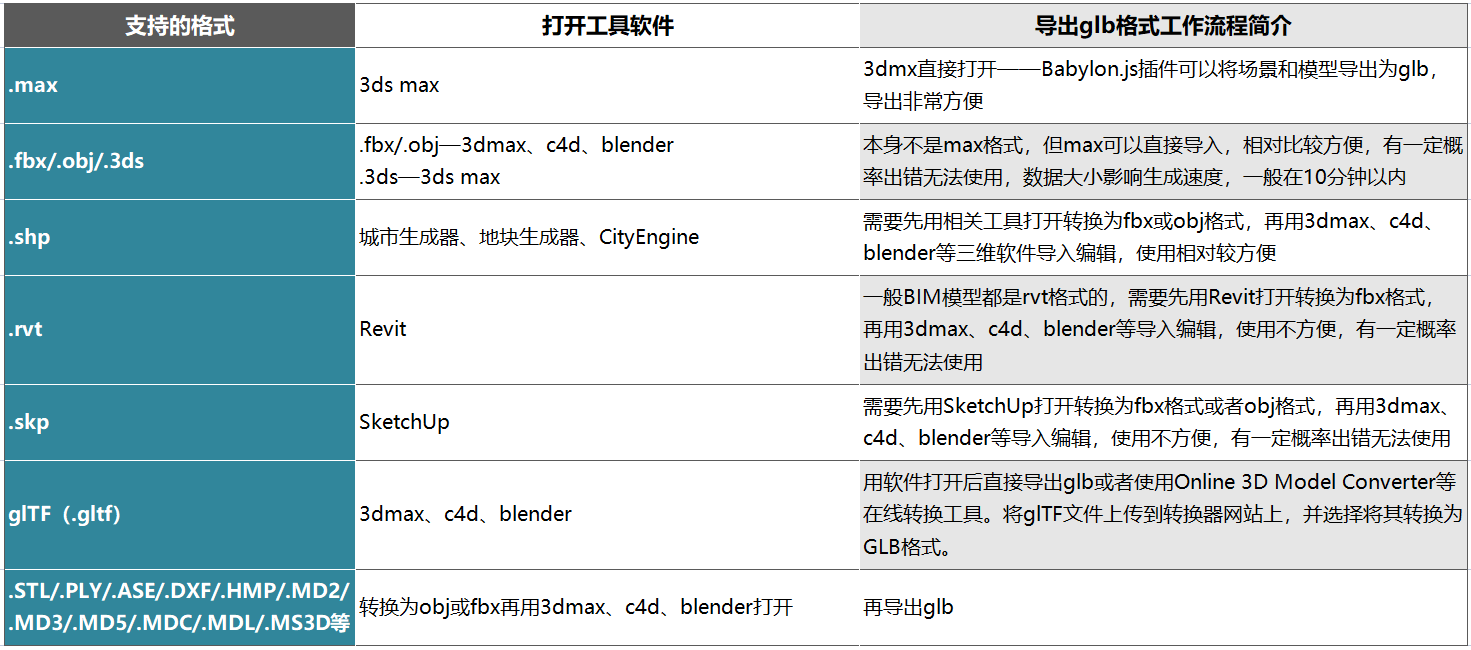
BIM是建筑信息模型的英文縮寫,是一種基于數(shù)字技術(shù)的建筑設(shè)計和管理方法。在BIM中,建筑物被視為一個包含各種信息的三維數(shù)字模型,其中包括建筑結(jié)構(gòu)、設(shè)備系統(tǒng)、材料、工程量等。BIM模型可以使用多種格式存儲,以下是圖觀流渲染支持的BIM模型格式:
REVIT (.rvt):REVIT是由Autodesk開發(fā)的一種BIM軟件,可以創(chuàng)建和編輯復(fù)雜的建筑模型,并支持導(dǎo)出多種BIM格式。這也是最常用的軟件之一
SketchUp(.skp):SketchUp是由Trimble Navigation開發(fā)的一種3D建模軟件,可用于快速創(chuàng)建簡單的建筑模型,支持導(dǎo)出多種BIM格式。這也是最常用的軟件之一
ArchiCAD:ArchiCAD是由Graphisoft開發(fā)的一種BIM軟件,可以創(chuàng)建和編輯建筑模型,支持導(dǎo)出多種BIM格式。
Tekla Structures:Tekla Structures是由Trimble Navigation開發(fā)的一種BIM軟件,主要用于設(shè)計和施工鋼結(jié)構(gòu)、混凝土結(jié)構(gòu)和木結(jié)構(gòu)建筑。