范例簡介:
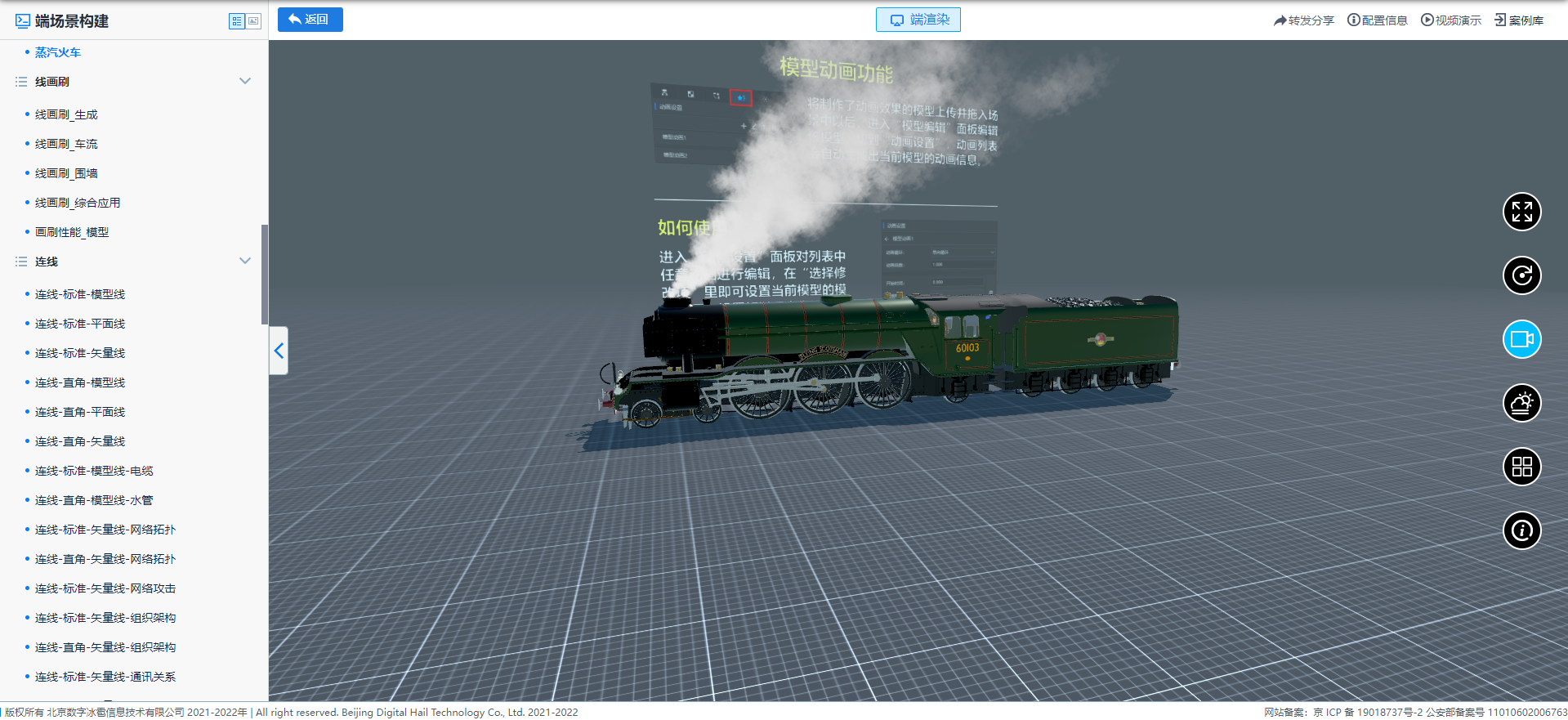
該范例用于展示蒸汽火車模型的多組動畫效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type280
B站視頻演示:
https://www.bilibili.com/video/BV1yt4y1d73a/?t=7&spm_id_from=333.1350.jump_directly
微信掃一掃 手機上瀏覽

范例簡介:
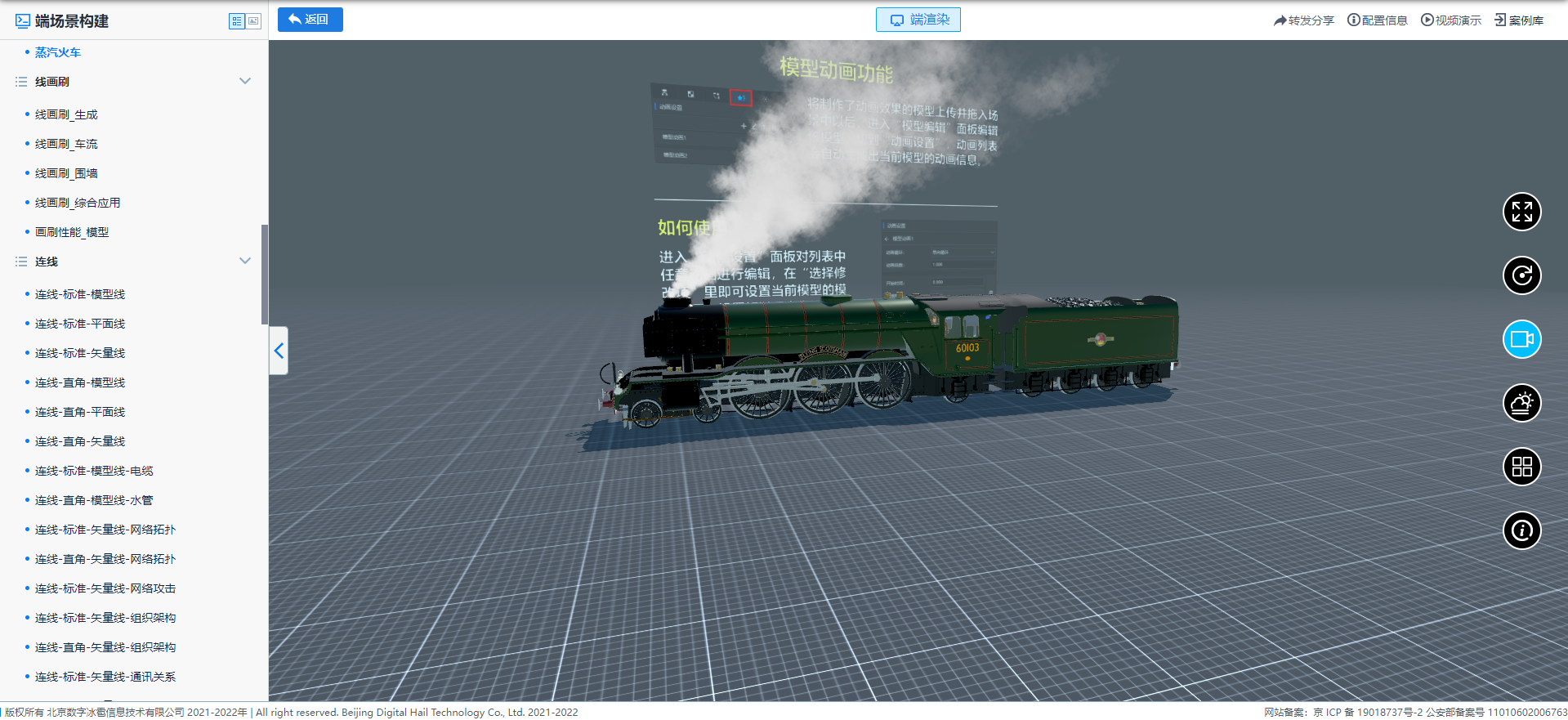
該范例用于展示蒸汽火車模型的多組動畫效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type280
B站視頻演示:
https://www.bilibili.com/video/BV1yt4y1d73a/?t=7&spm_id_from=333.1350.jump_directly
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示樹妖模型的多組動畫效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html##example-type279
B站視頻演示:
https://www.bilibili.com/video/BV1Je411e7uz/?t=2&spm_id_from=333.1350.jump_directly
微信掃一掃 手機上瀏覽

范例簡介:
該范例用于展示龍模型的多組動畫效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type278
微信掃一掃 手機上瀏覽

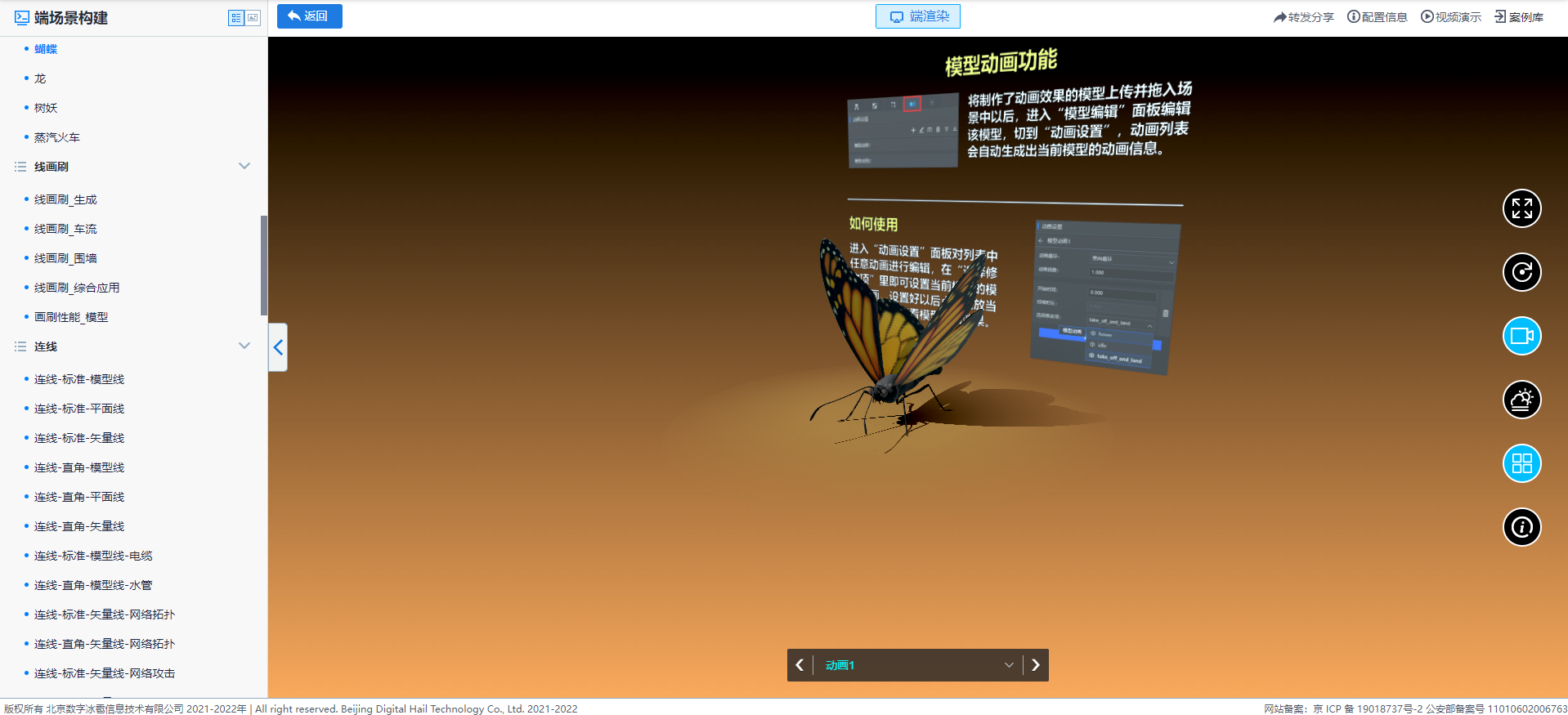
范例簡介:
該范例用于展示蝴蝶模型的多組動畫效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type277
微信掃一掃 手機上瀏覽

范例簡介:
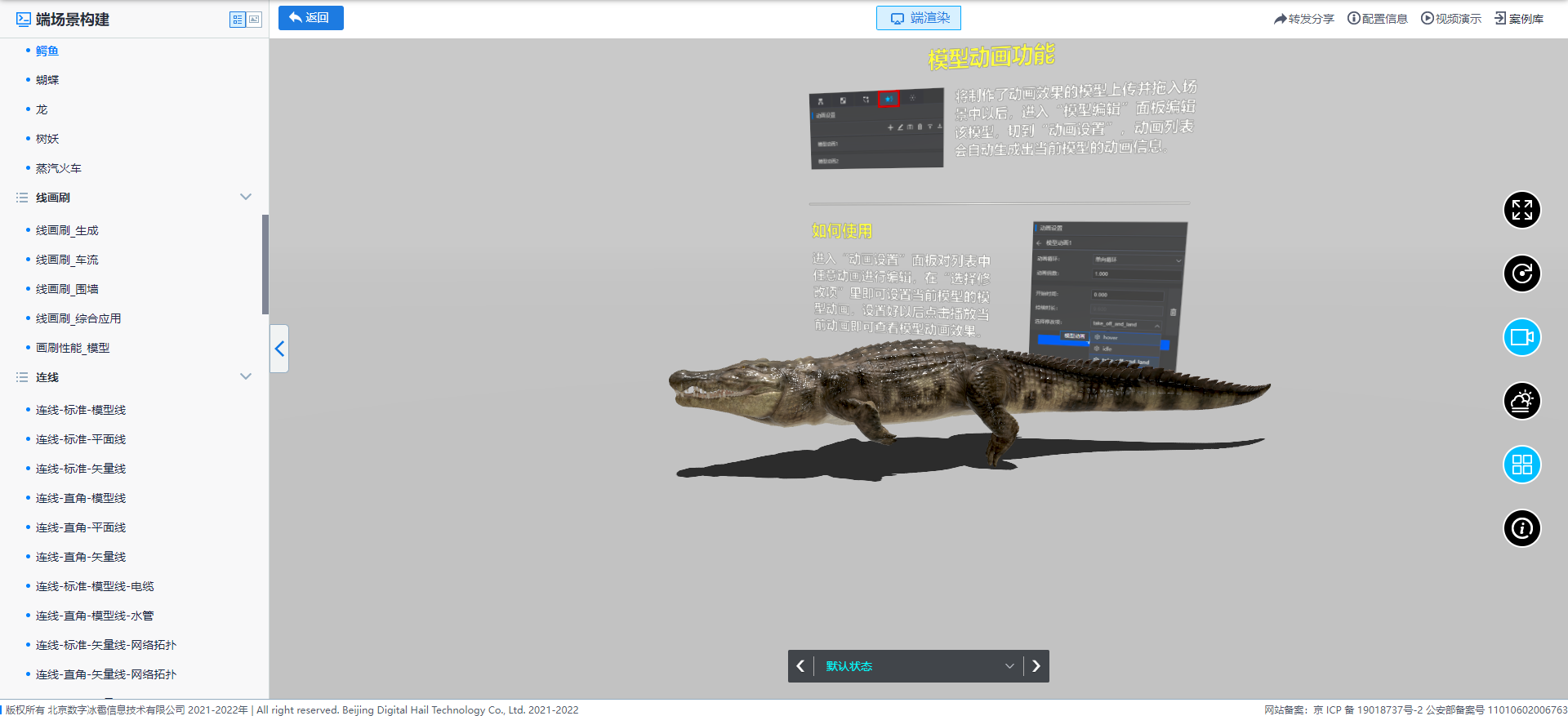
該范例用于展示鱷魚模型的多組動畫效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type276
微信掃一掃 手機上瀏覽

范例簡介:
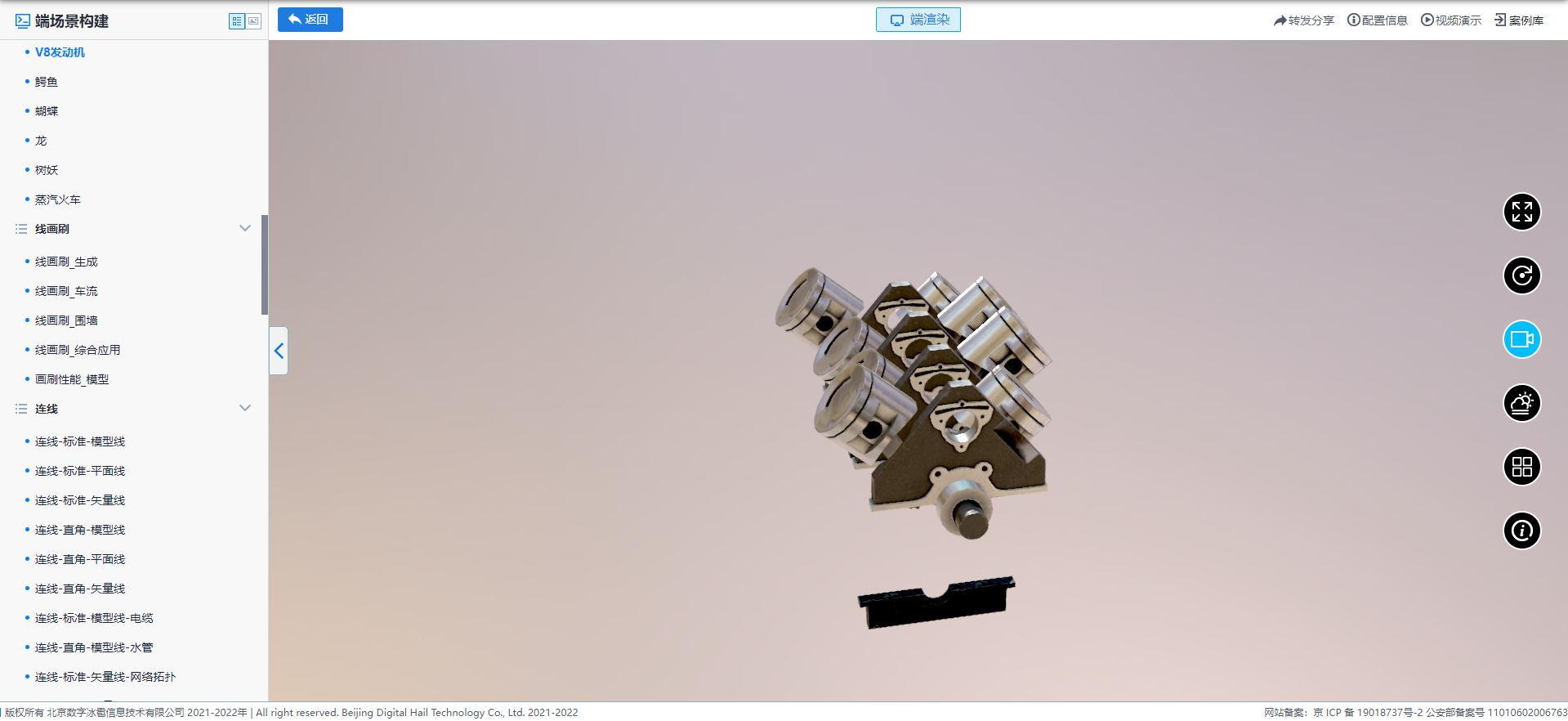
該范例用于展示V8發動機的多組動畫效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type275
微信掃一掃 手機上瀏覽

范例簡介:
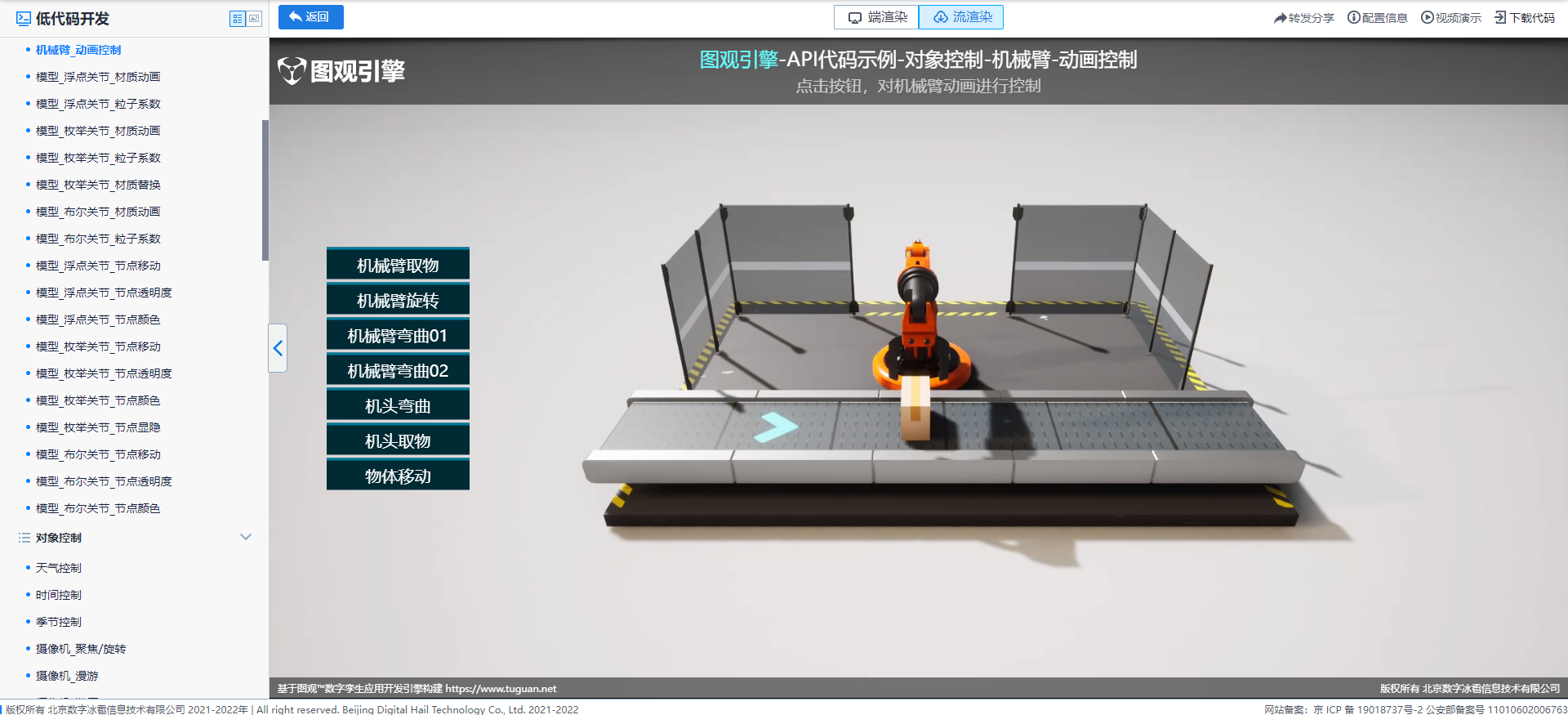
該范例展示了使用圖觀統一開發API實現的機械臂_關節控制的方法及效果,范例中點擊按鈕,對機械臂動畫進行控制。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type13_stream
B站視頻演示:
https://www.bilibili.com/video/BV1Qe411S7a7/?t=3&spm_id_from=333.1350.jump_directly
范例簡介:
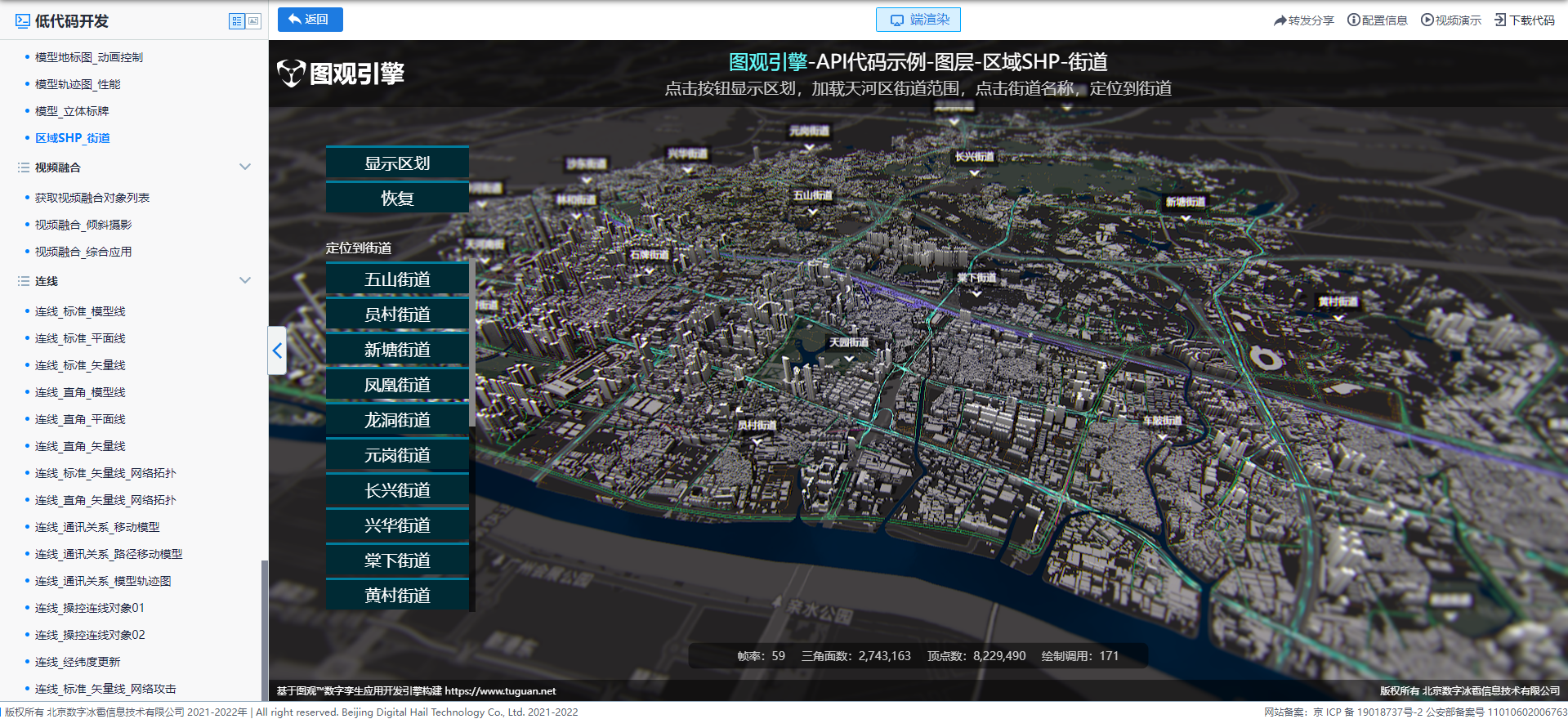
該范例展示了使用圖觀統一開發API實現的區域SHP_街道的方法及效果,范例中點擊按鈕顯示區劃,加載天河區街道范圍,點擊街道名稱,定位到街道。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type107_port
B站視頻演示:
https://www.bilibili.com/video/BV1Ke41167uY/?t=1&spm_id_from=333.1350.jump_directly
范例簡介:
該范例展示了使用圖觀統一開發API實現的視頻融合_傾斜攝影的方法及效果,范例中點擊按鈕選擇不同對象,聚焦展示視頻內容。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/features-example.html#example-type114
范例簡介:
該范例展示了使用圖觀統一開發API實現的視頻融合_綜合應用的方法及效果,范例中點擊按鈕選擇不同對象,聚焦展示視頻內容。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type106_port
B站視頻演示:
https://www.bilibili.com/video/BV1f94y1w7Be/?t=1&spm_id_from=333.1350.jump_directly
范例簡介:
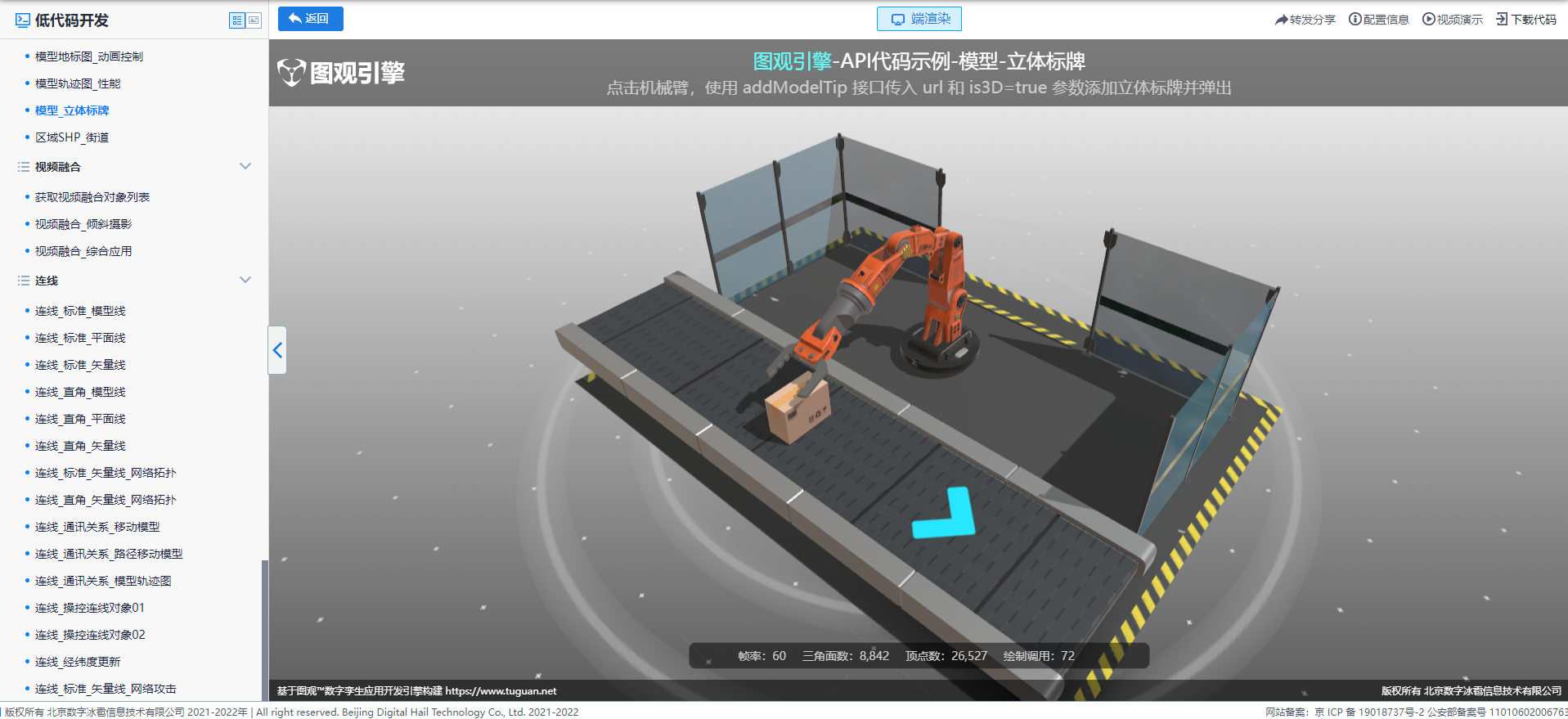
該范例展示了使用圖觀統一開發API實現的模型_立體標牌的方法及效果,范例中點擊機械臂,使用 addModelTip 接口傳入 url 和 is3D=true 參數添加立體標牌并彈出。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type98_port
B站視頻演示:
https://www.bilibili.com/video/BV1Gg4y1k78w/?t=1&spm_id_from=333.1350.jump_directly
范例簡介:
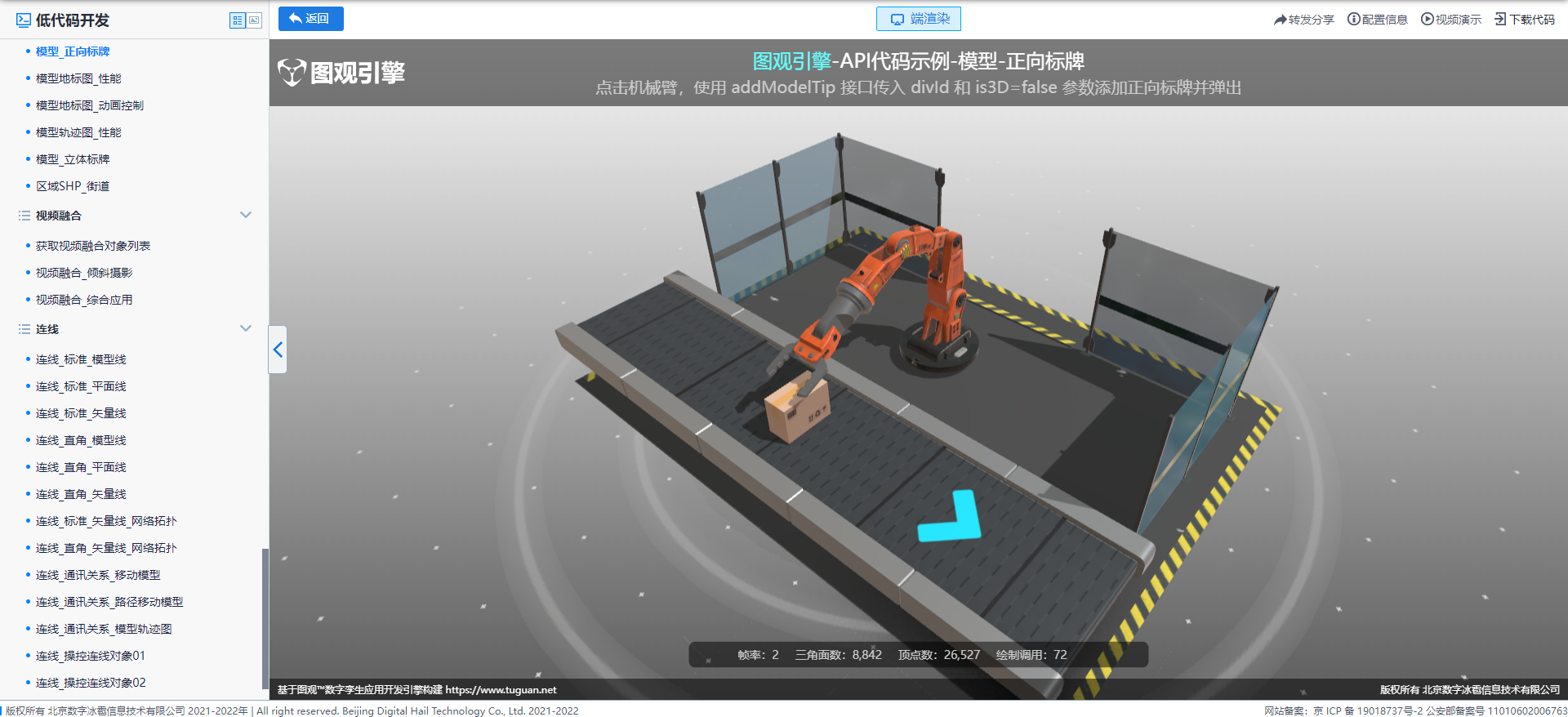
該范例展示了使用圖觀統一開發API實現的模型_正向標牌的方法及效果,范例中點擊機械臂,使用 addModelTip 接口傳入 divId 和 is3D=false 參數添加正向標牌并彈出。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type97_port
B站視頻演示:
https://www.bilibili.com/video/BV1T64y1V7NN/?t=1&spm_id_from=333.1350.jump_directly
范例簡介:
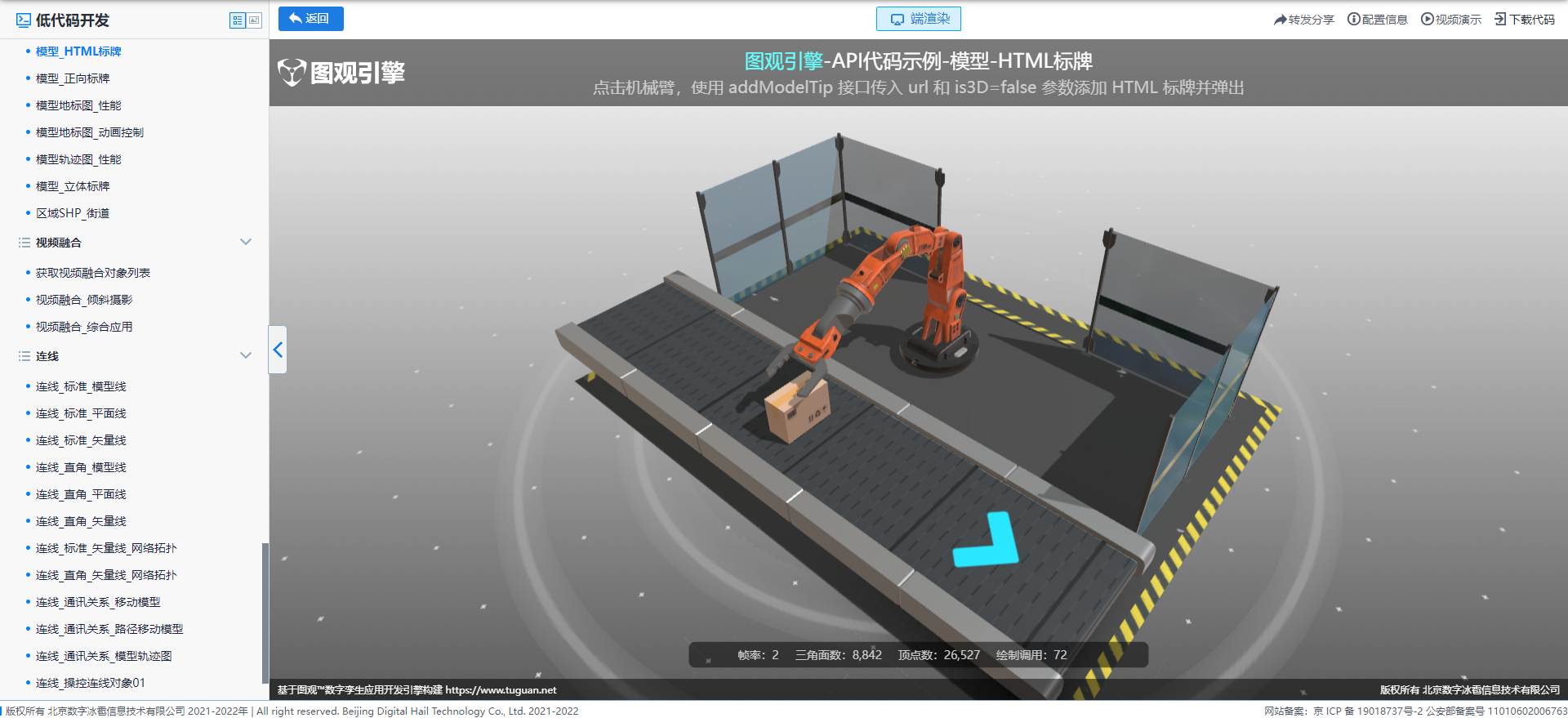
該范例展示了使用圖觀統一開發API實現的模型_HTML標牌的方法及效果,范例中點擊機械臂,使用 addModelTip 接口傳入 url 和 is3D=false 參數添加 HTML 標牌并彈出。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type96_port
B站視頻演示:
https://www.bilibili.com/video/BV1si4y1Y7Po/?t=1&spm_id_from=333.1350.jump_directly
范例簡介:
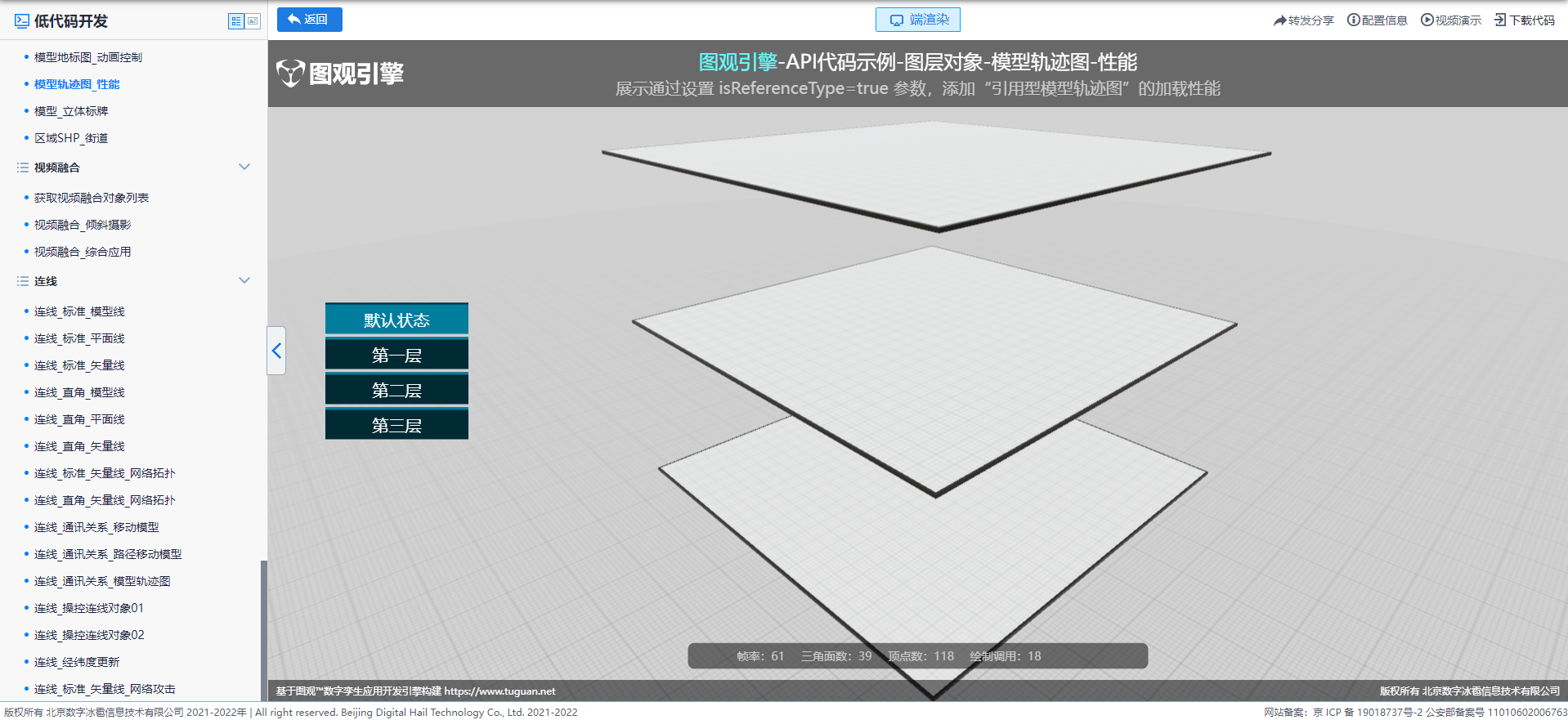
該范例展示了使用圖觀統一開發API實現的模型軌跡圖_性能的方法及效果,范例中展示通過設置 isReferenceType=true 參數,添加“引用型模型軌跡圖”的加載性能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type105_port
B站視頻演示:
https://www.bilibili.com/video/BV18N4y1s7cP/?t=11&spm_id_from=333.1350.jump_directly
范例簡介:
該范例展示了使用圖觀統一開發API實現的模型地標圖_動畫控制的方法及效果,范例中展示通過設置 isReferenceType=true 參數與模型動畫,添加“引用型模型地標圖”的加載性能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type104_port
B站視頻演示:
https://www.bilibili.com/video/BV1Wa4y1B7jP/?t=5&spm_id_from=333.1350.jump_directly
范例簡介:
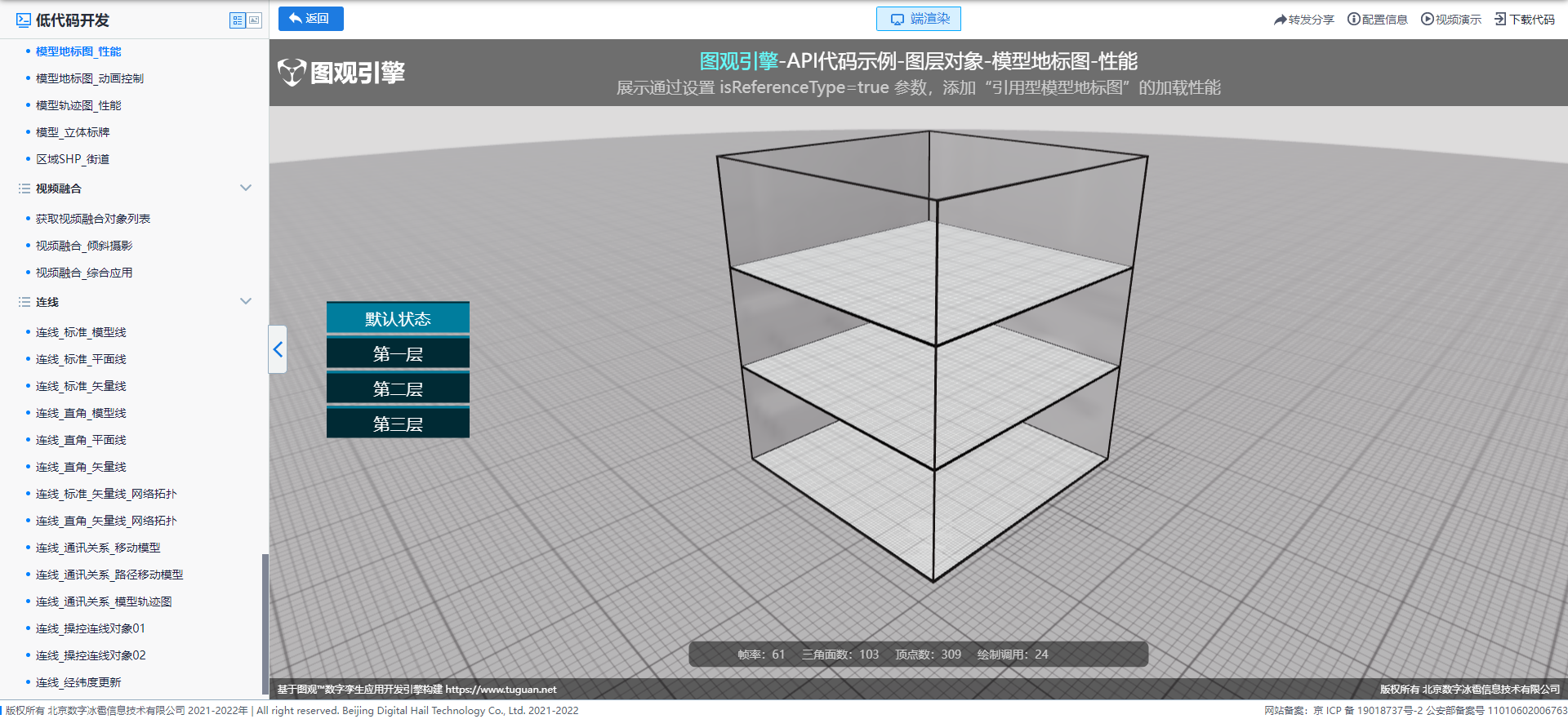
該范例展示了使用圖觀統一開發API實現的模型地標圖_性能的方法及效果,范例中展示通過設置 isReferenceType=true 參數,添加“引用型模型地標圖”的加載性能。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type103_port
B站視頻演示:
https://www.bilibili.com/video/BV1kc411C7e4/?t=3&spm_id_from=333.1350.jump_directly
范例簡介:
該范例展示了使用圖觀統一開發API實現的鏡頭跟隨模型的方法及效果,范例中點擊按鈕設置鏡頭跟隨模型效果,勾選復選框開啟/關閉環繞效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type102_port
B站視頻演示:
https://www.bilibili.com/video/BV1164y1H75x/?t=2&spm_id_from=333.1350.jump_directly
范例簡介:
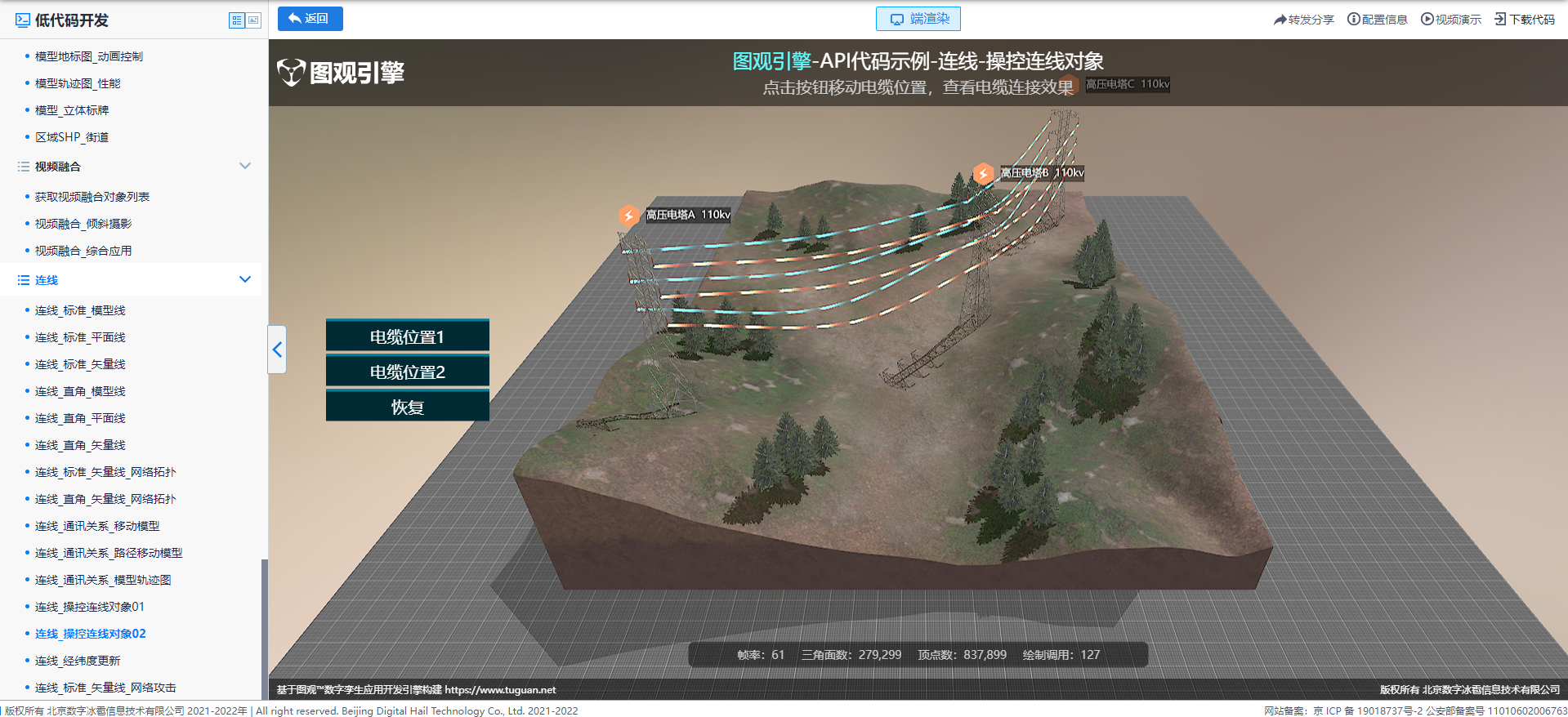
該范例展示了使用圖觀統一開發API實現的連線_操控連線對象02的方法及效果,范例中點擊按鈕移動電纜位置,查看電纜連接效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type95_port
B站視頻演示:
https://www.bilibili.com/video/BV1Mp4y1f7ML/?t=2&spm_id_from=333.1350.jump_directly
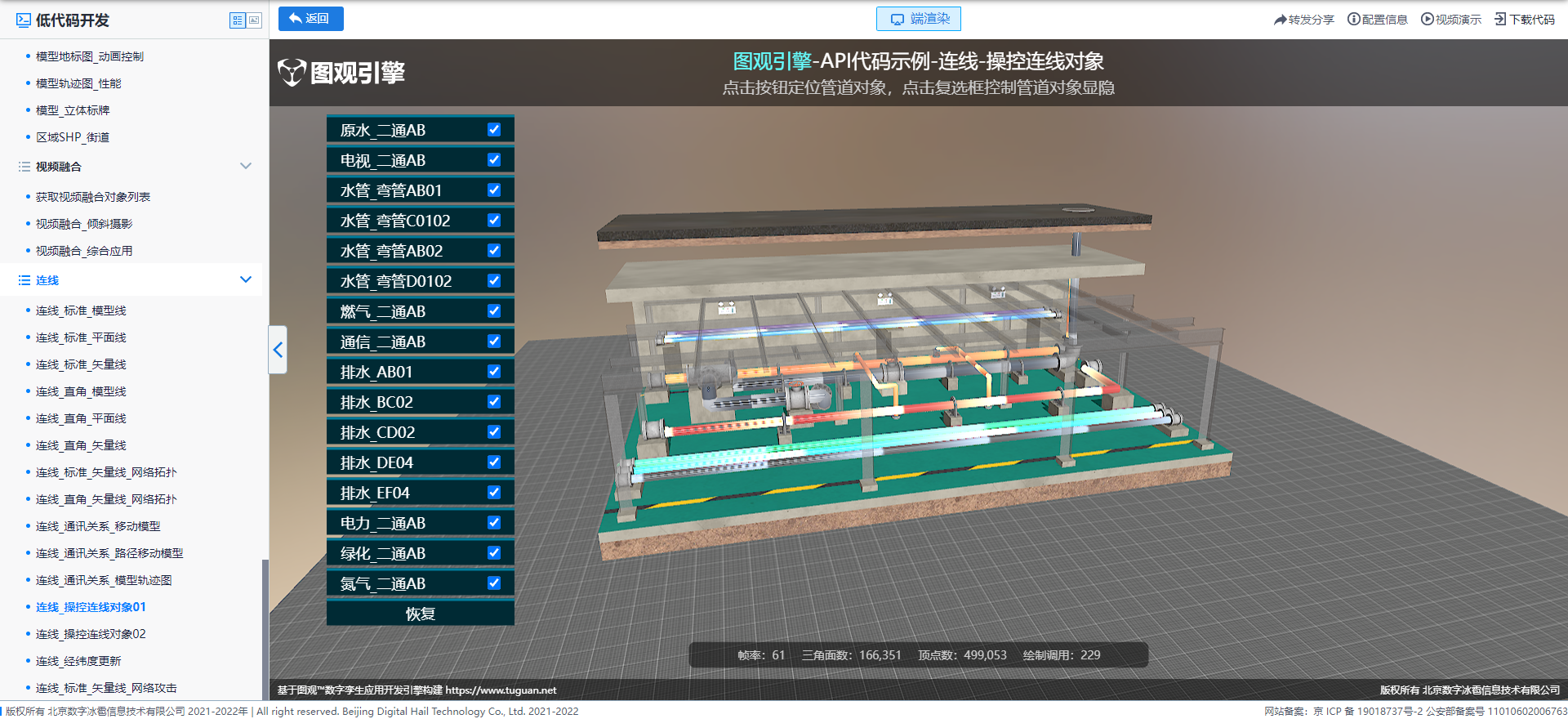
范例簡介:
該范例展示了使用圖觀統一開發API實現的連線_操控連線對象01的方法及效果,范例中點擊按鈕定位管道對象,點擊復選框控制管道對象顯隱。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type94_port
B站視頻演示:
https://www.bilibili.com/video/BV14G411e7Gi/?t=1&spm_id_from=333.1350.jump_directly
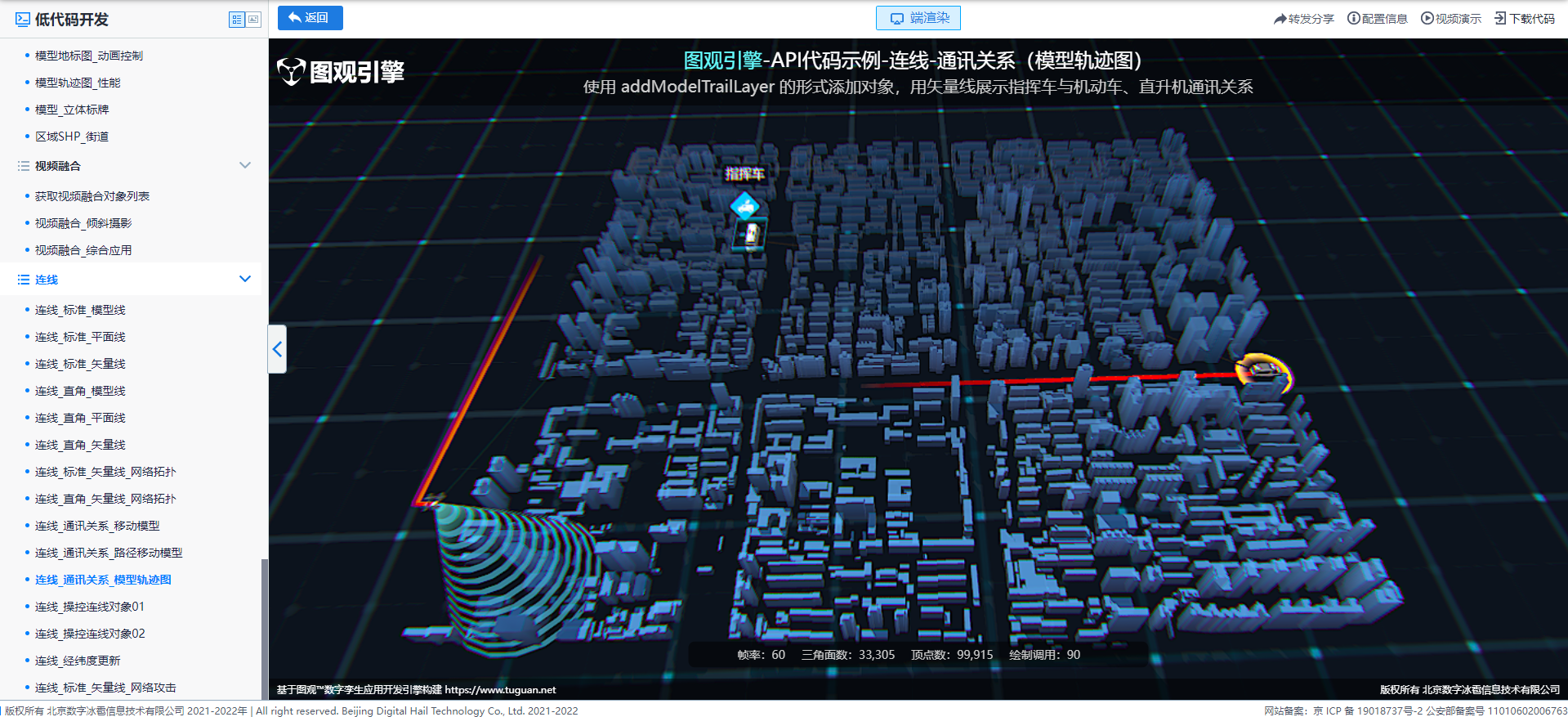
范例簡介:
該范例展示了使用圖觀統一開發API實現的連線_通訊關系(模型軌跡圖)的方法及效果,范例中使用 addModelTrailLayer 的形式添加對象,用矢量線展示指揮車與機動車、直升機通訊關系。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type93_port
B站視頻演示:
https://www.bilibili.com/video/BV1vG411e7Zh/?t=1&spm_id_from=333.1350.jump_directly