范例簡介:
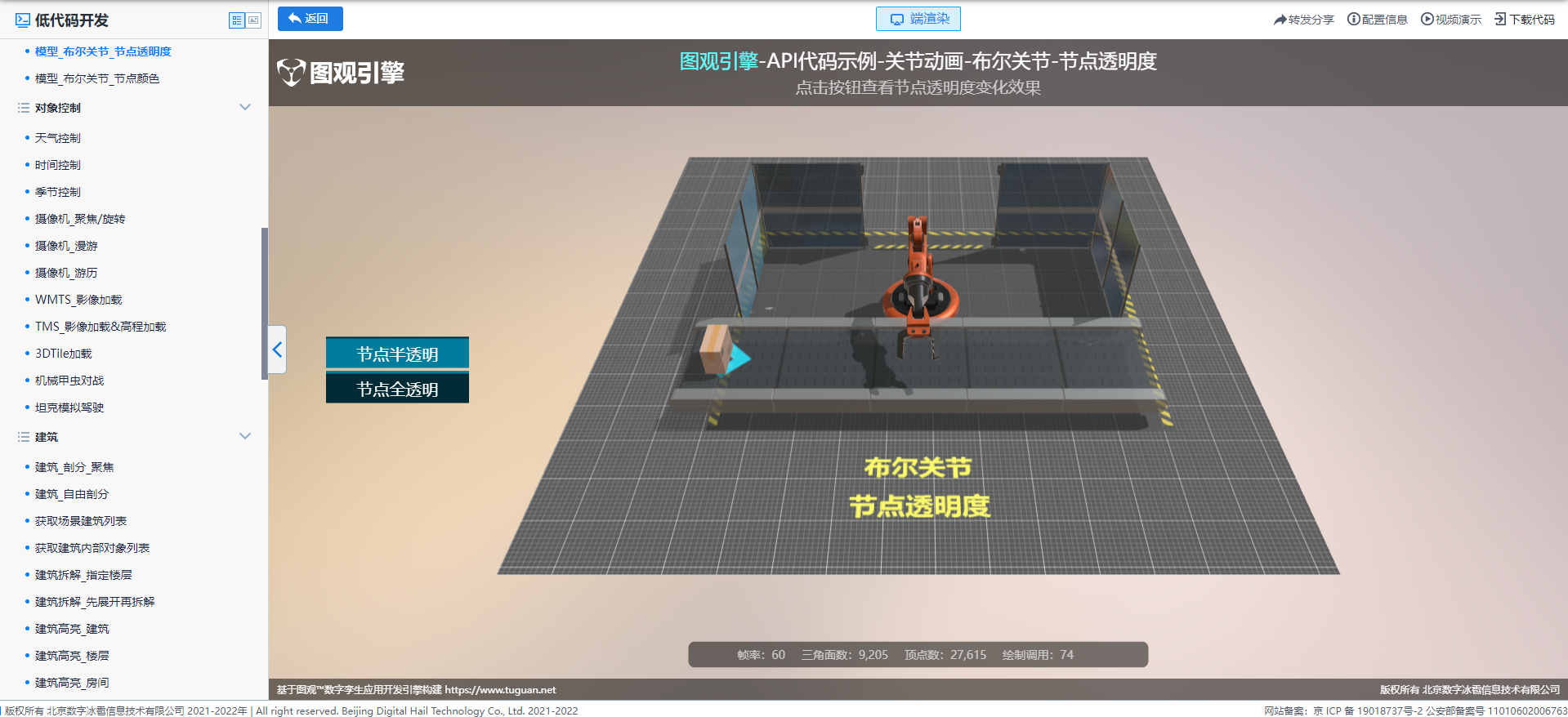
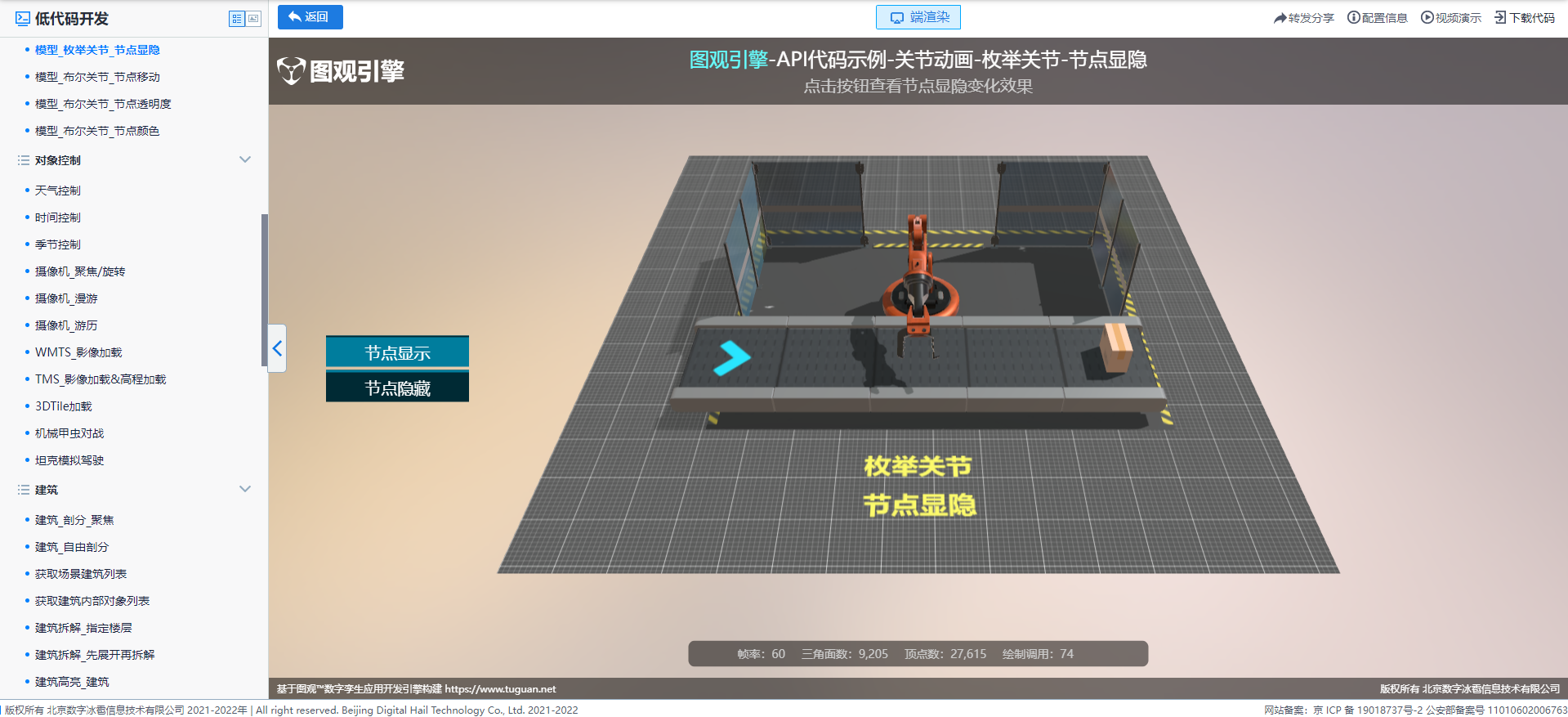
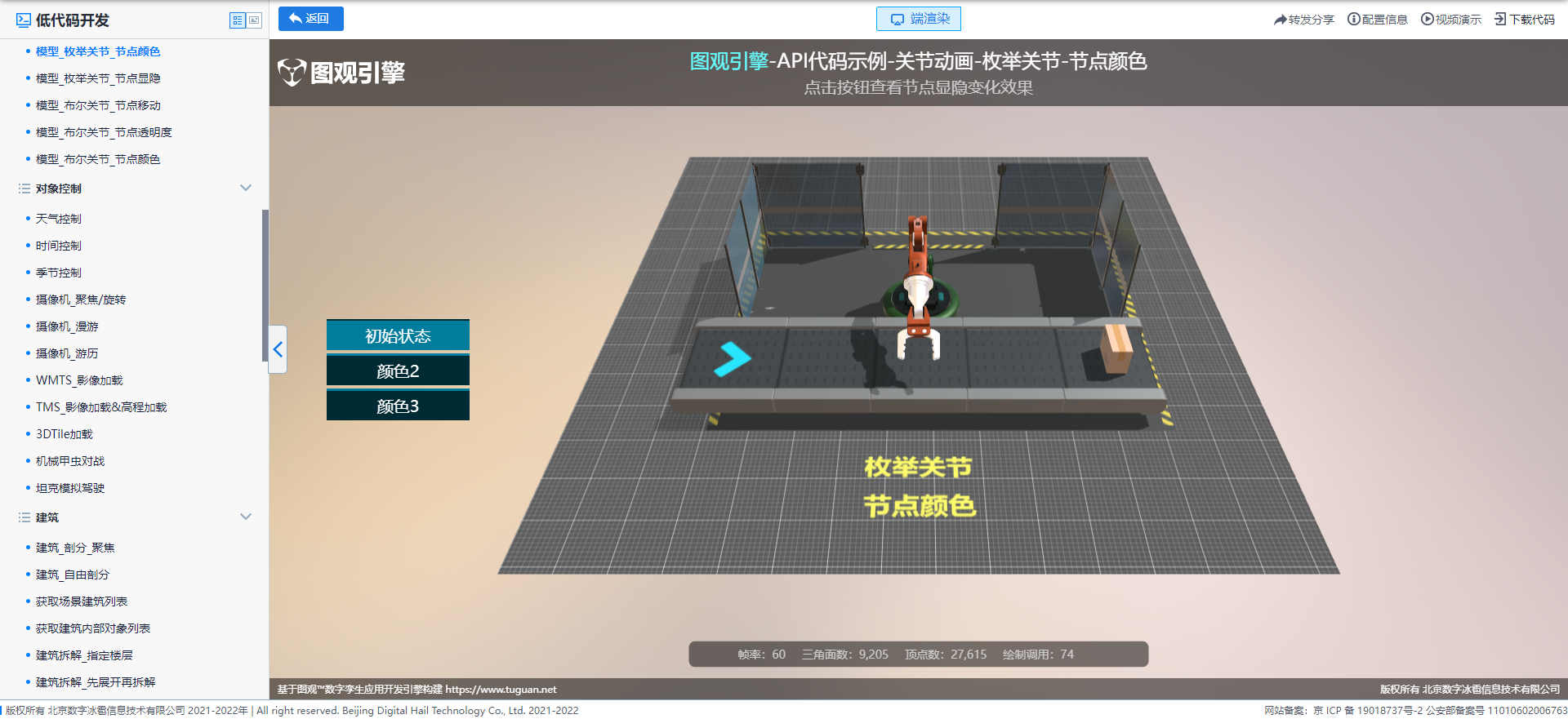
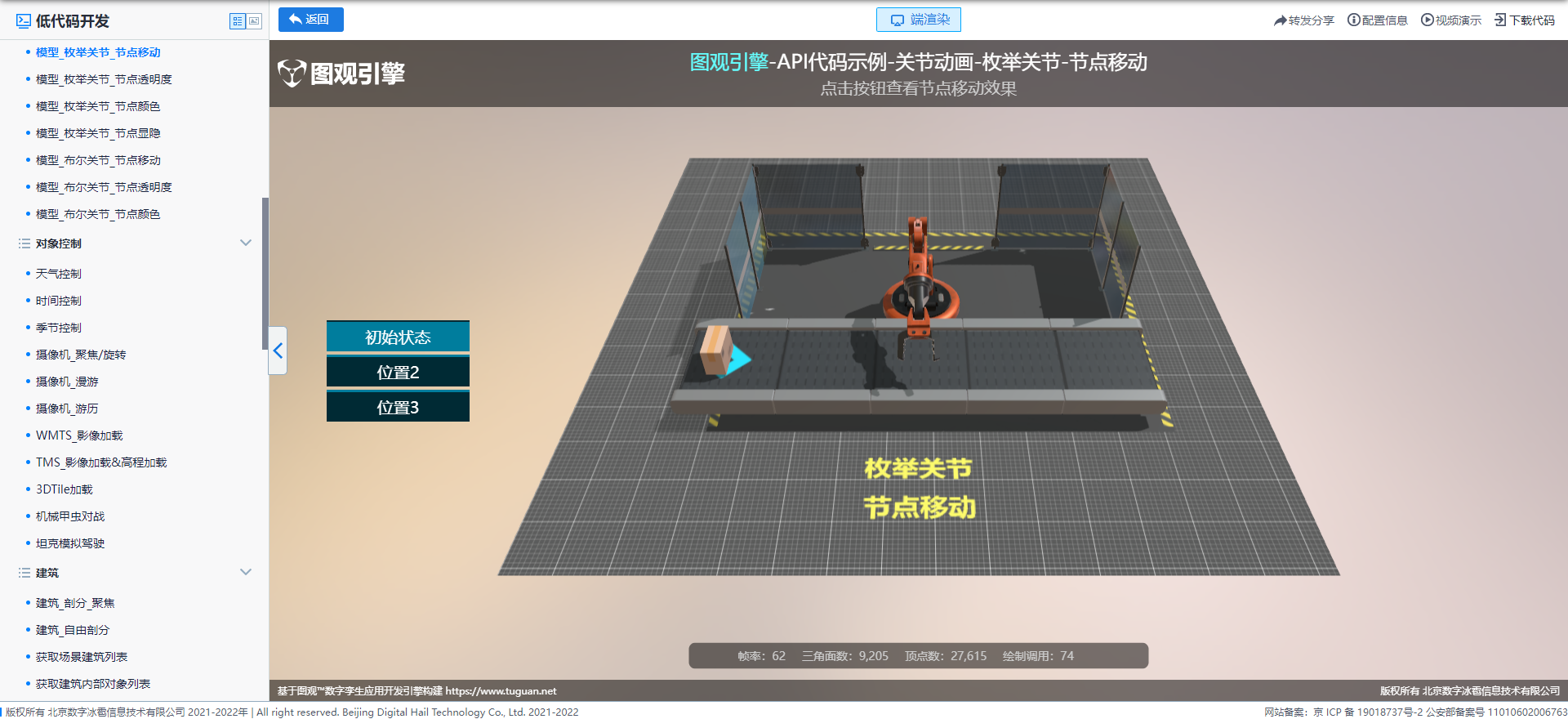
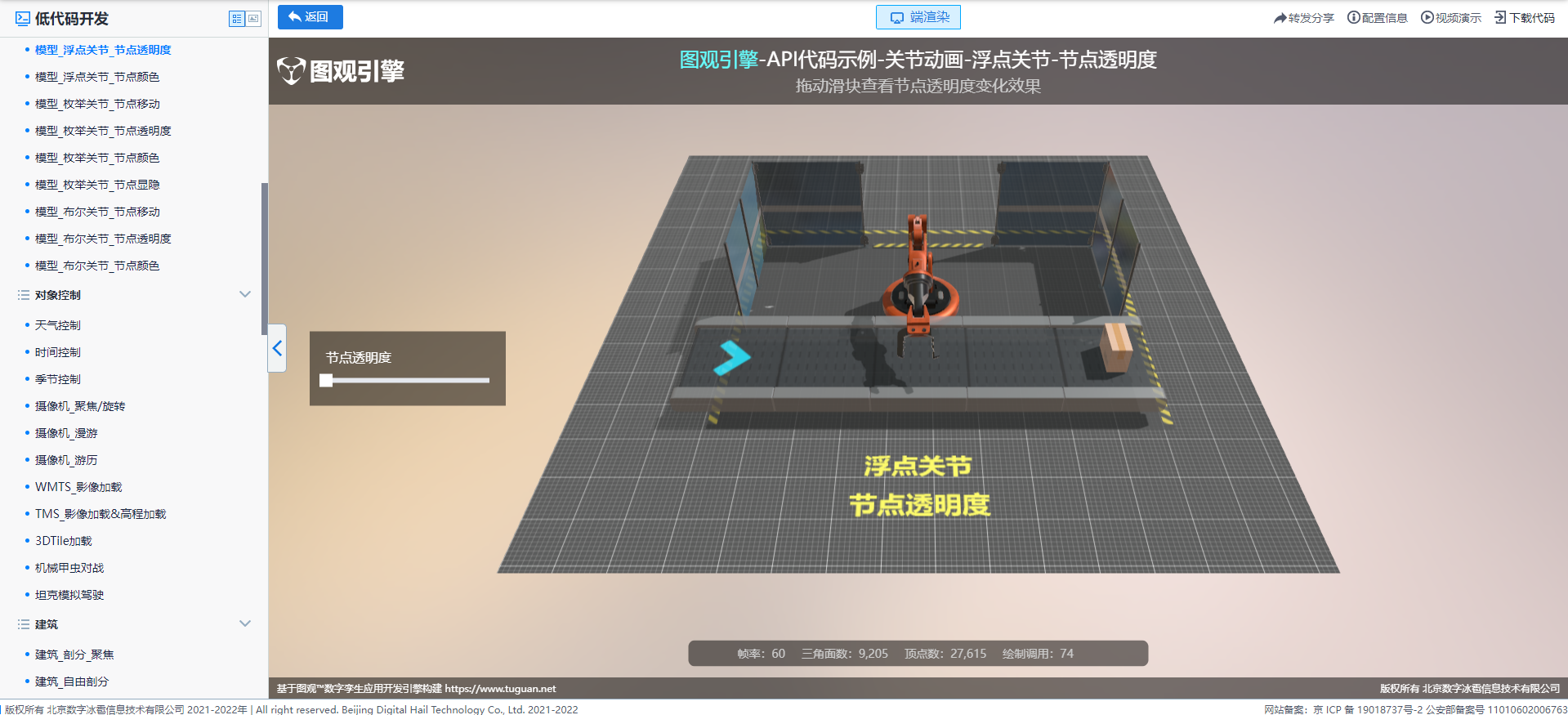
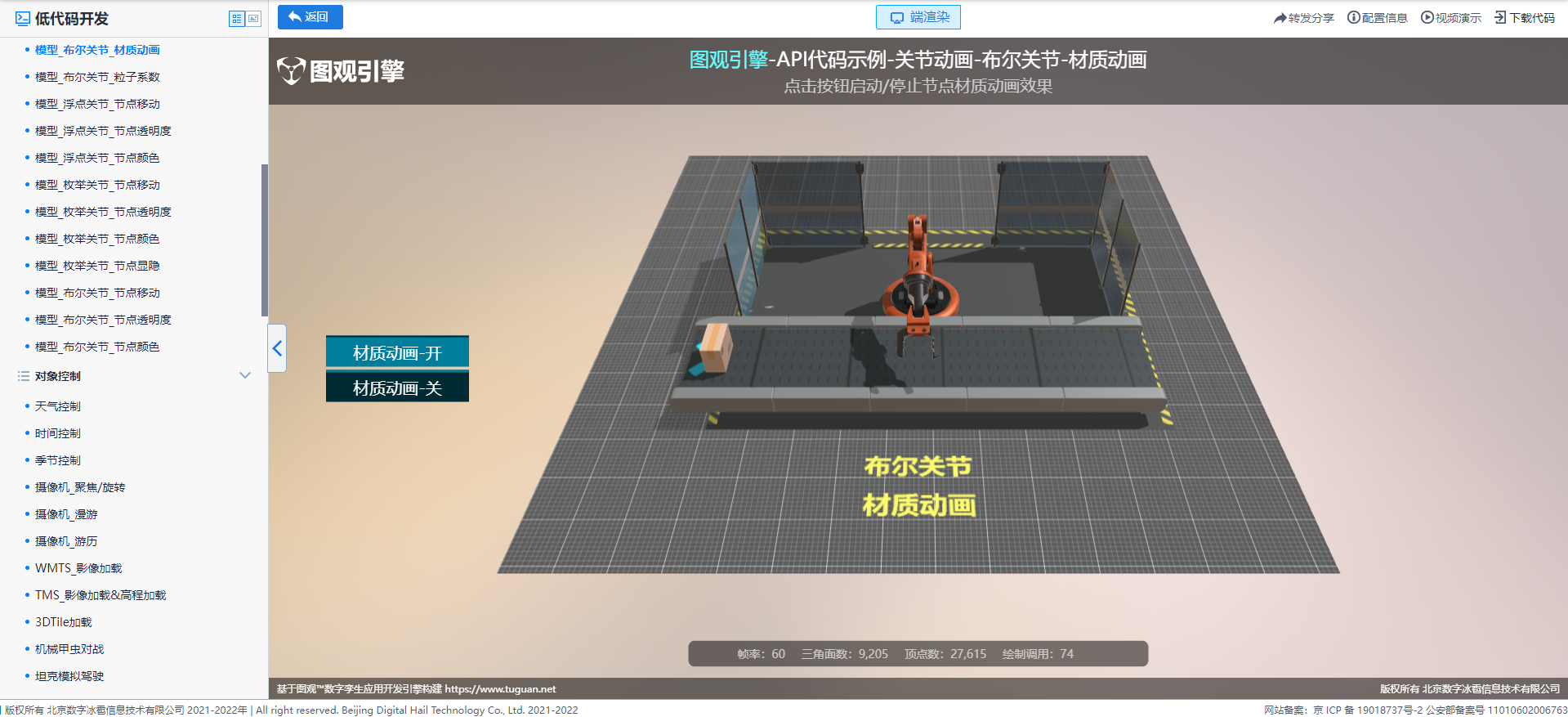
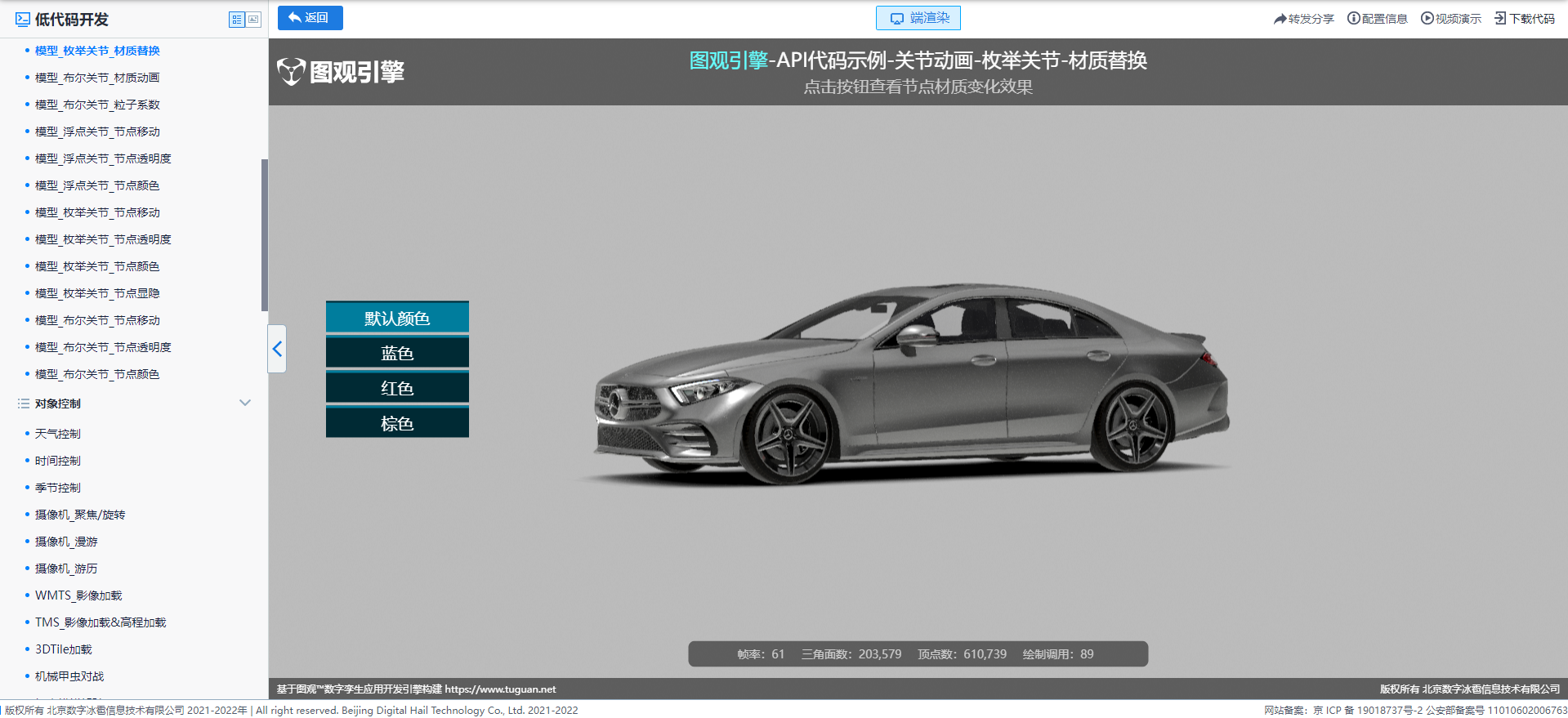
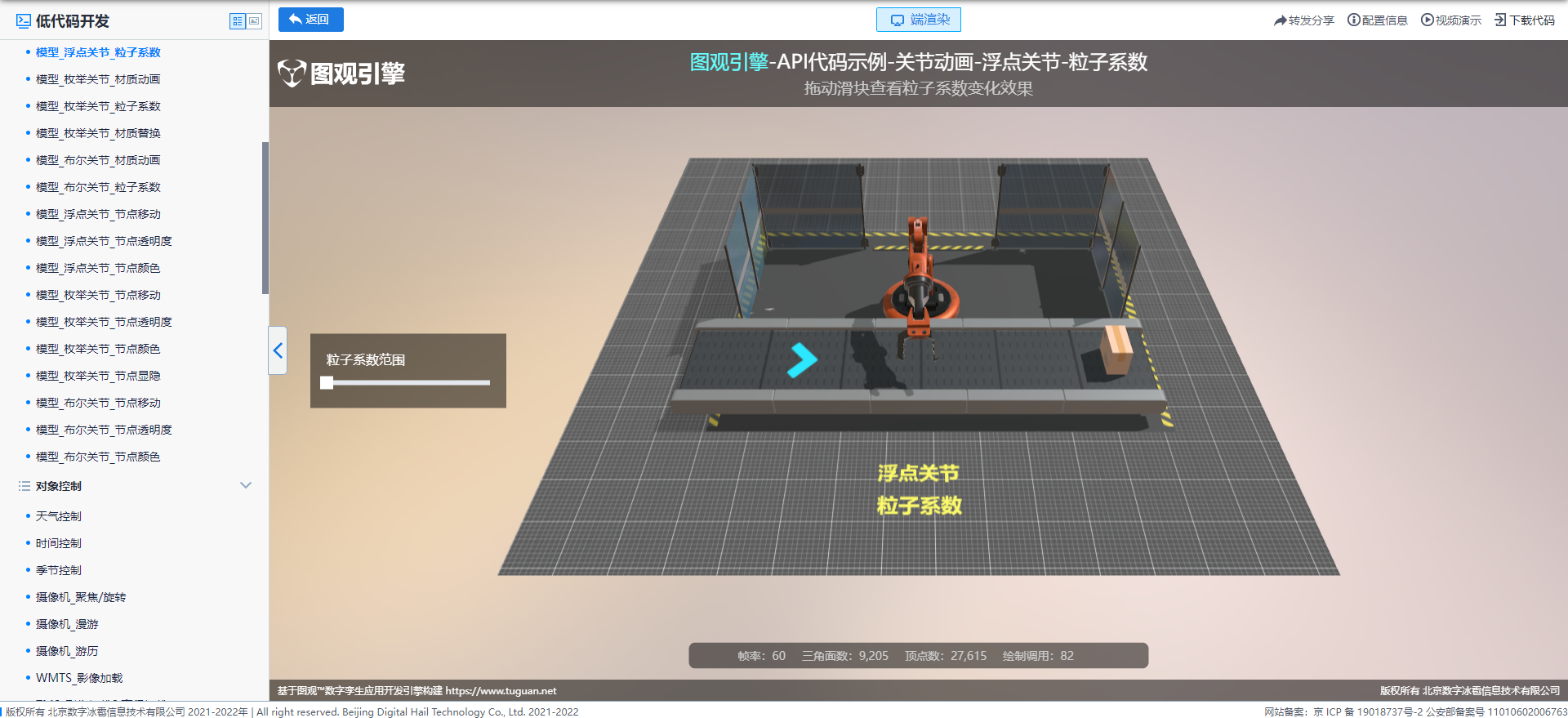
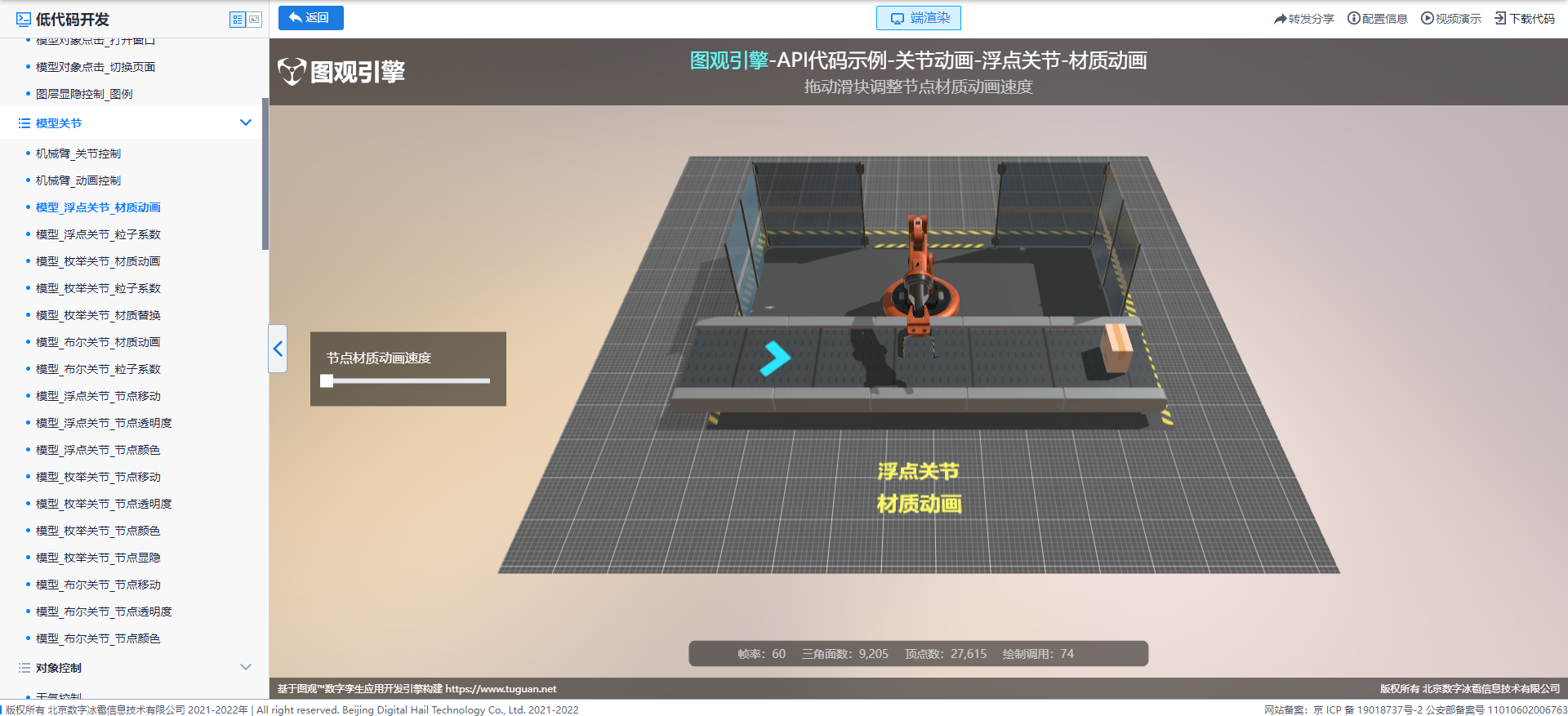
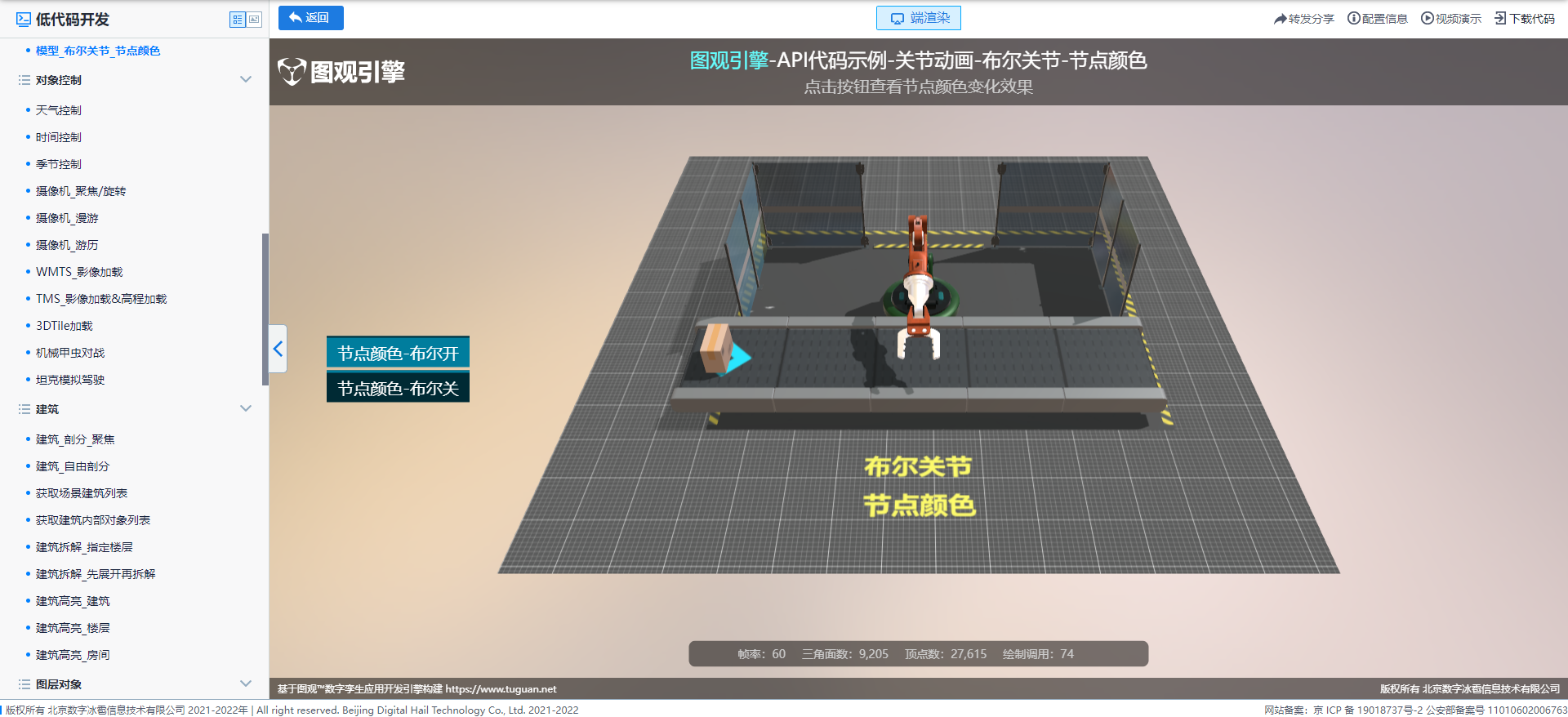
該范例展示了使用圖觀統一開發API實現的模型_布爾關節_節點顏色的方法及效果,范例中點擊按鈕,實現查看節點顏色變化效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type81_port
B站視頻演示:
https://www.bilibili.com/video/BV15a4y1o771/?t=2&spm_id_from=333.1350.jump_directly