范例簡(jiǎn)介:
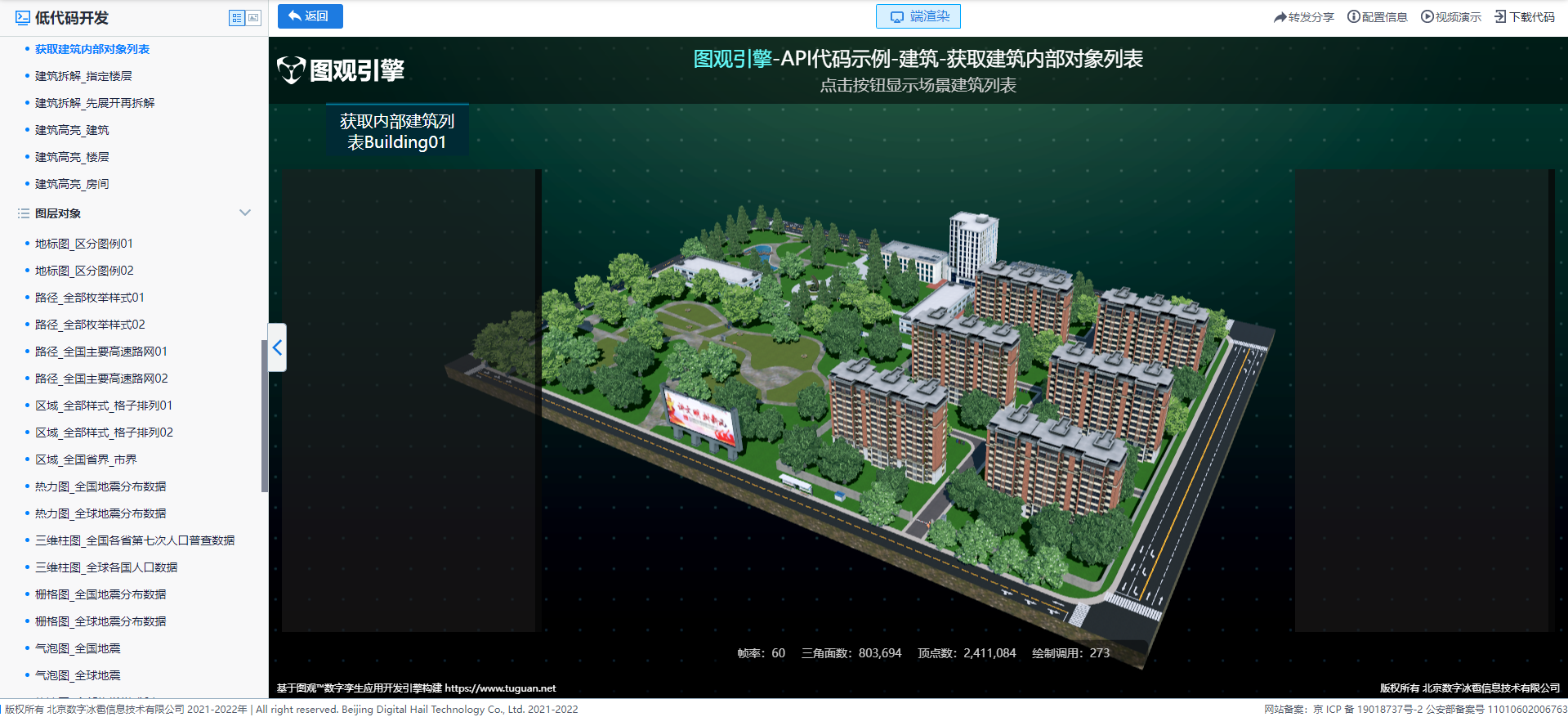
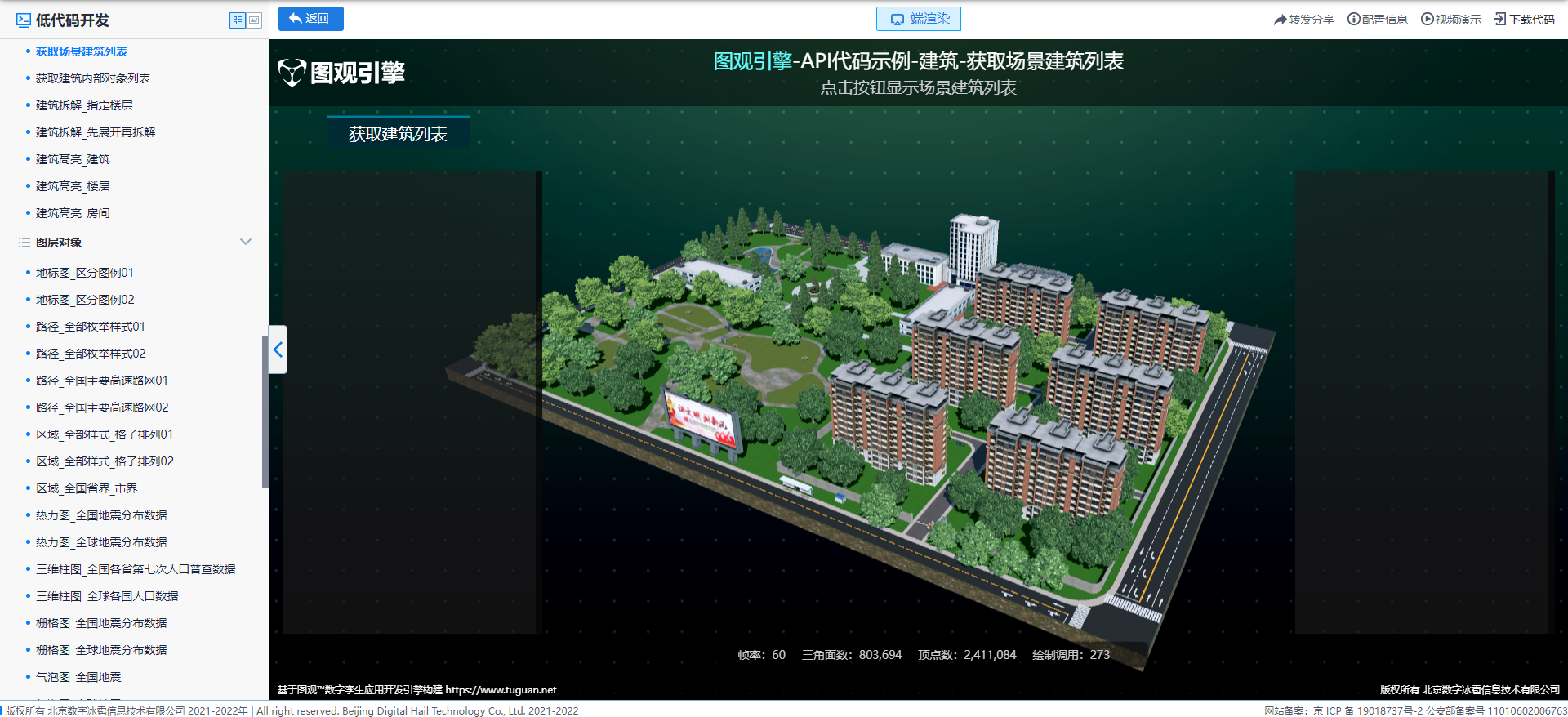
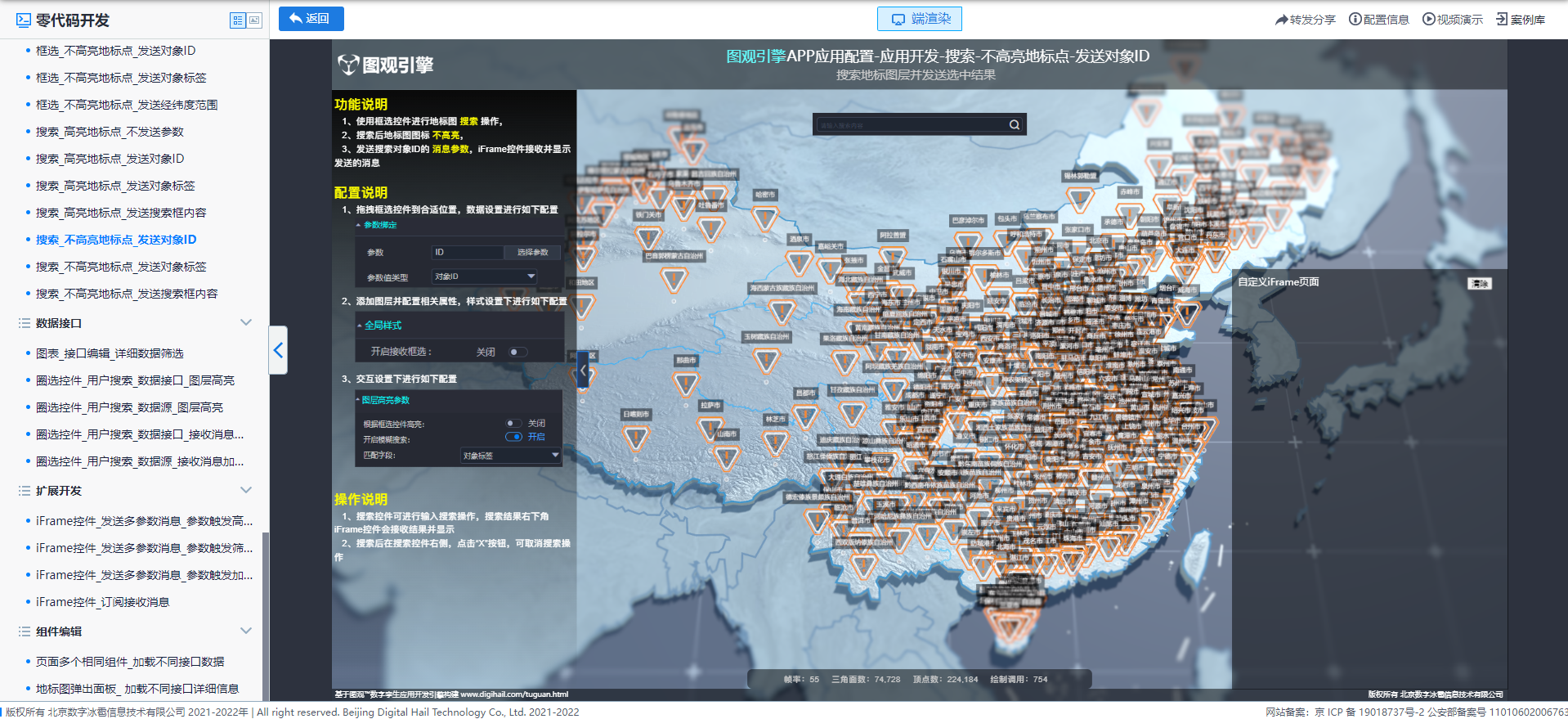
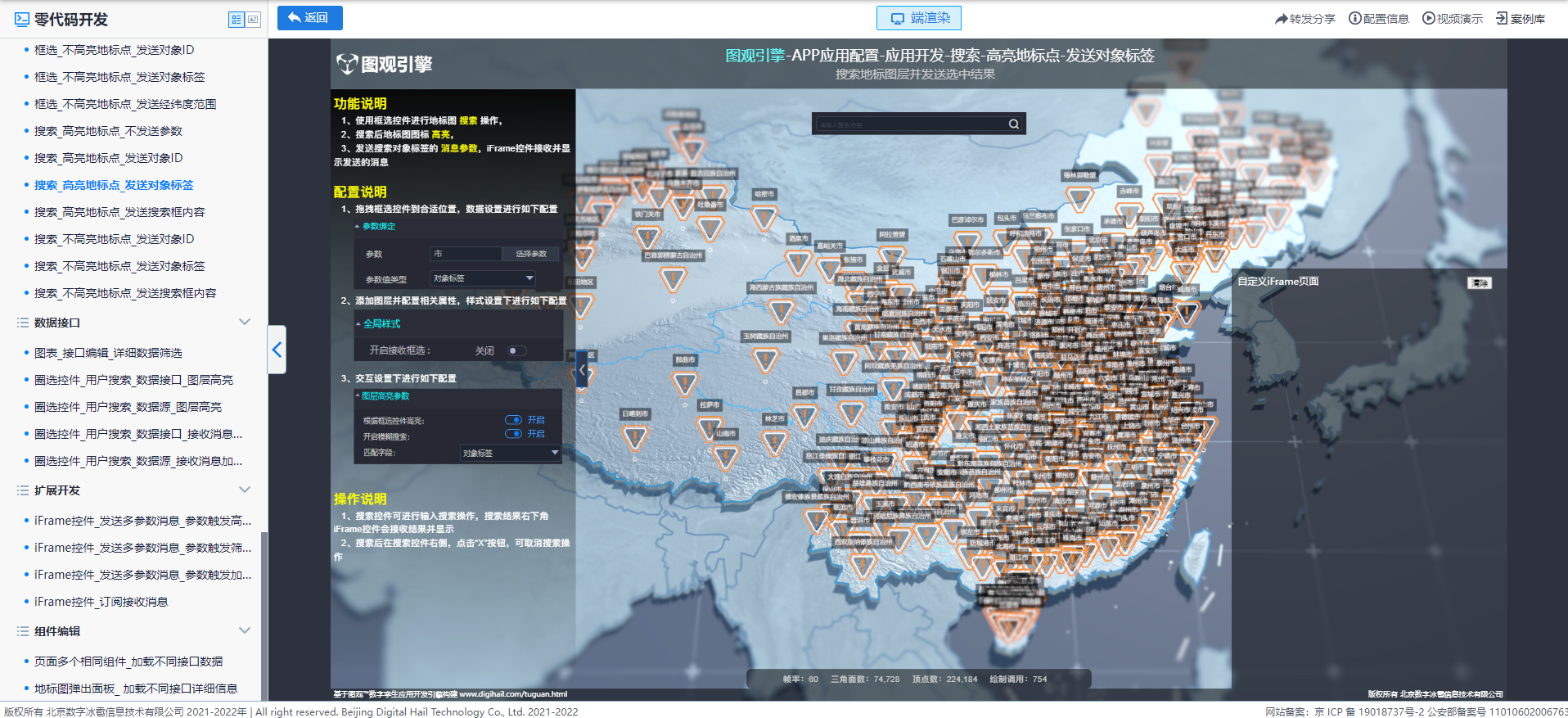
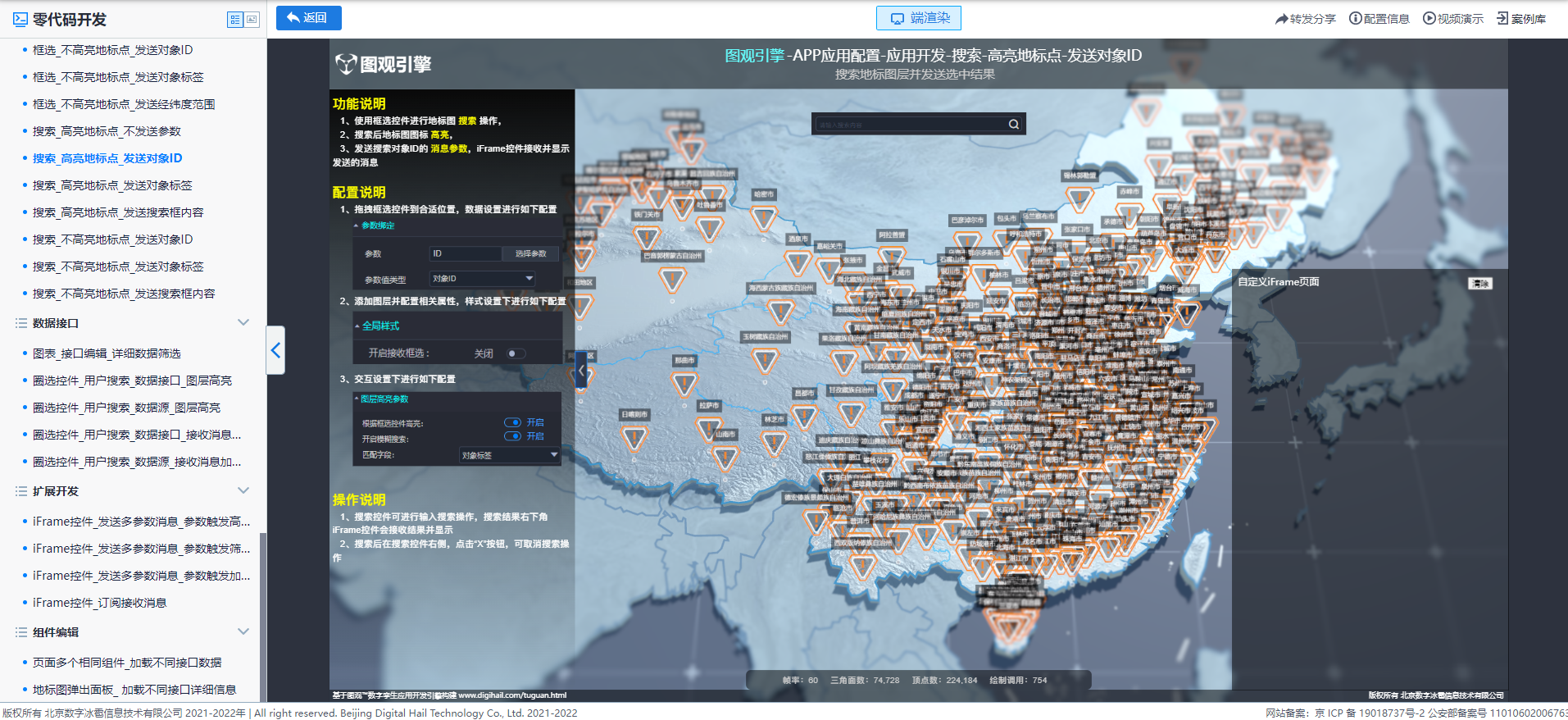
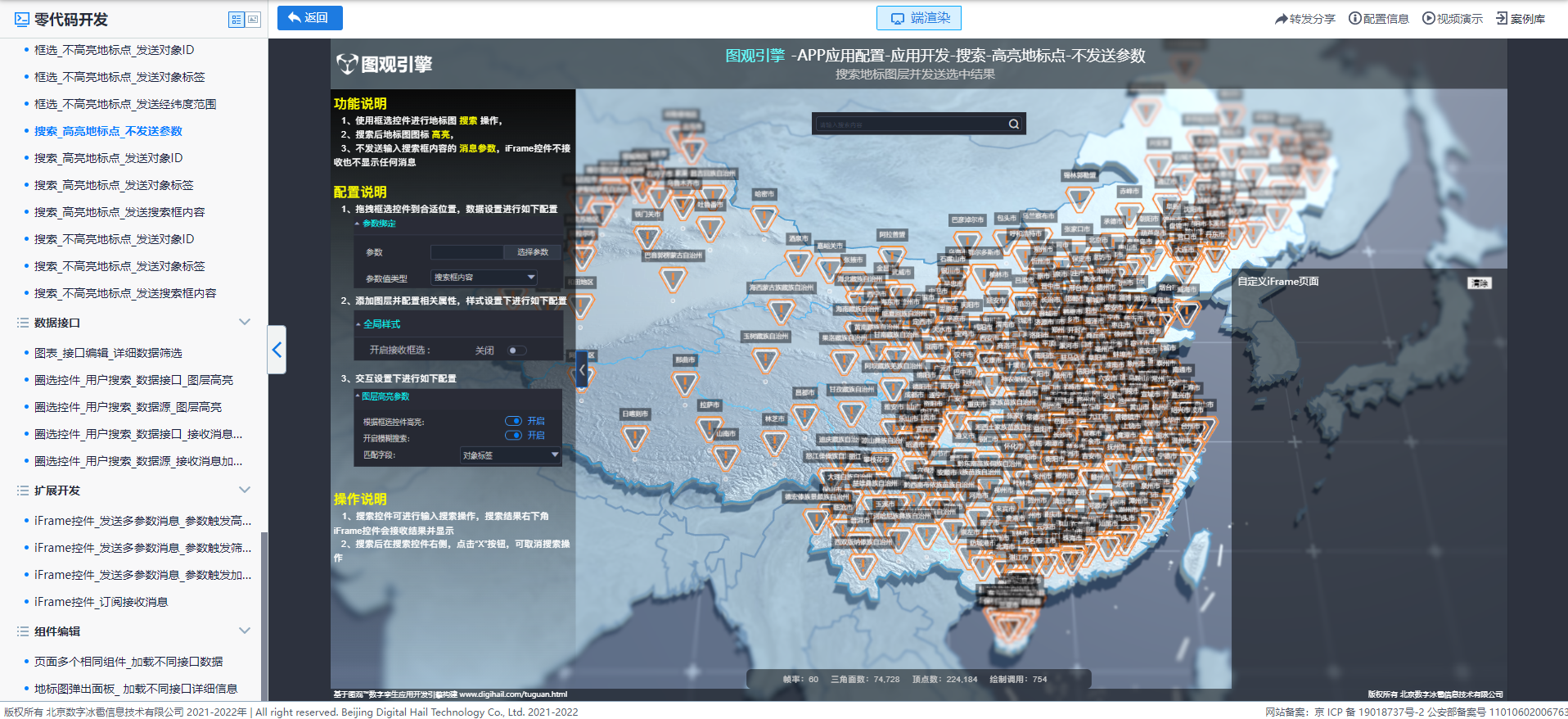
該范例展示了使用圖觀統(tǒng)一開發(fā)API實(shí)現(xiàn)的建筑拆解-先展開再拆解的方法及效果,范例中點(diǎn)擊展開按鈕,實(shí)現(xiàn)選中場(chǎng)景中的樓層進(jìn)行拆解。
范例截圖:

PC在線體驗(yàn):
http://www.hhhhh10086.cn/online-experience/code-sandbox.html#example-type61_port
B站視頻演示:
https://www.bilibili.com/video/BV1Qa4y1d7gs/?t=4&spm_id_from=333.1350.jump_directly