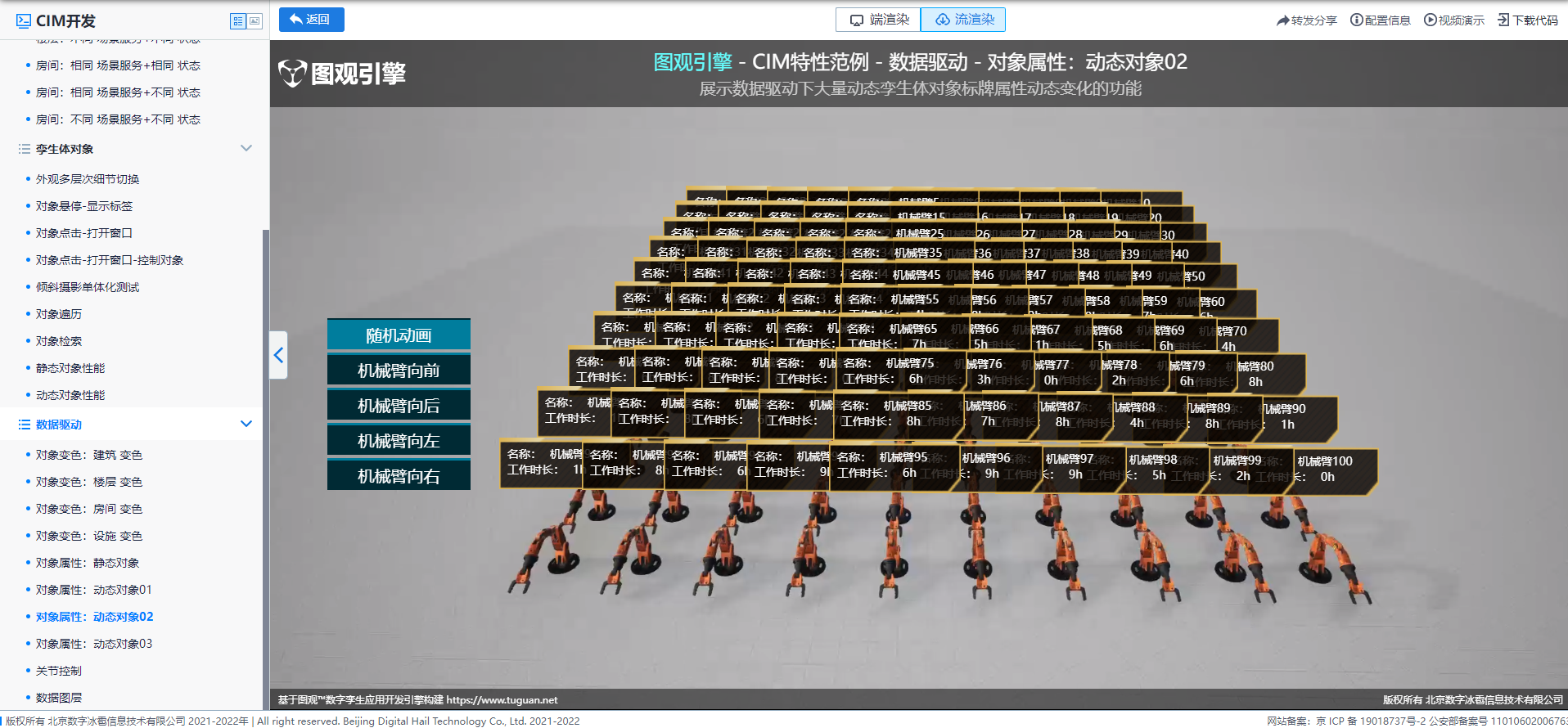
范例簡介:
該范例用于展示數據驅動下大量動態孿生體對象標牌屬性動態變化的功能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type28_stream
B站視頻演示:
https://www.bilibili.com/video/BV14w411r7BH/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
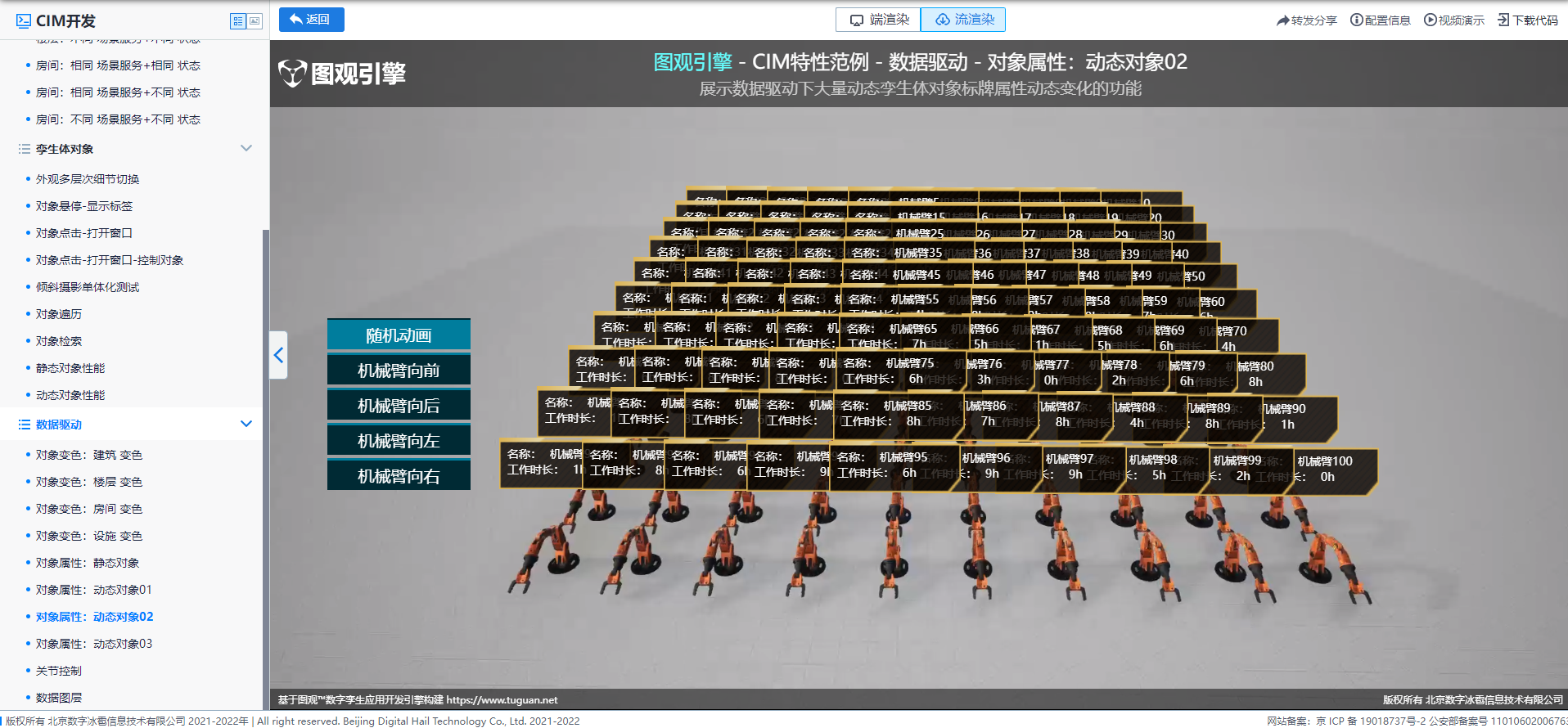
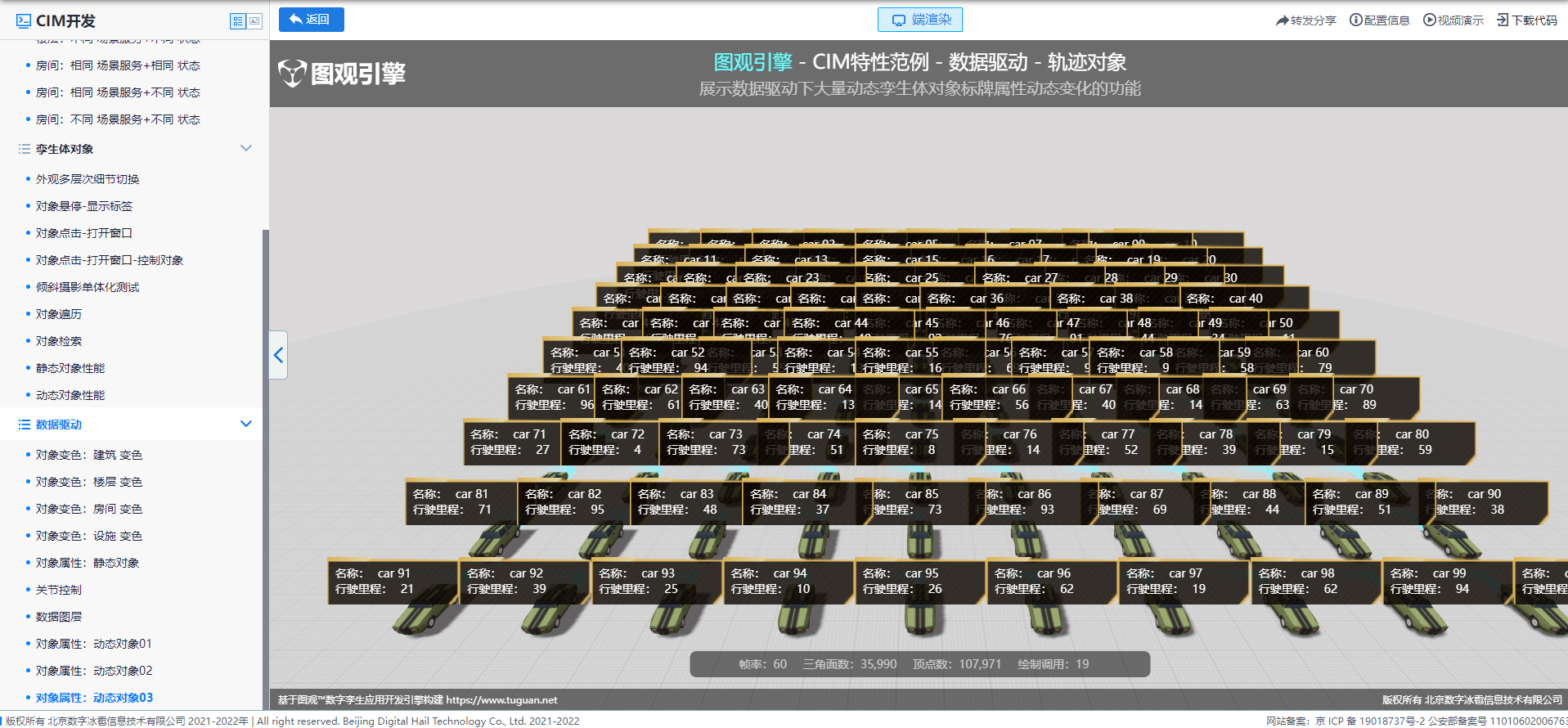
范例簡介:
該范例用于展示數據驅動下大量動態孿生體對象標牌屬性動態變化的功能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type28_stream
B站視頻演示:
https://www.bilibili.com/video/BV14w411r7BH/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
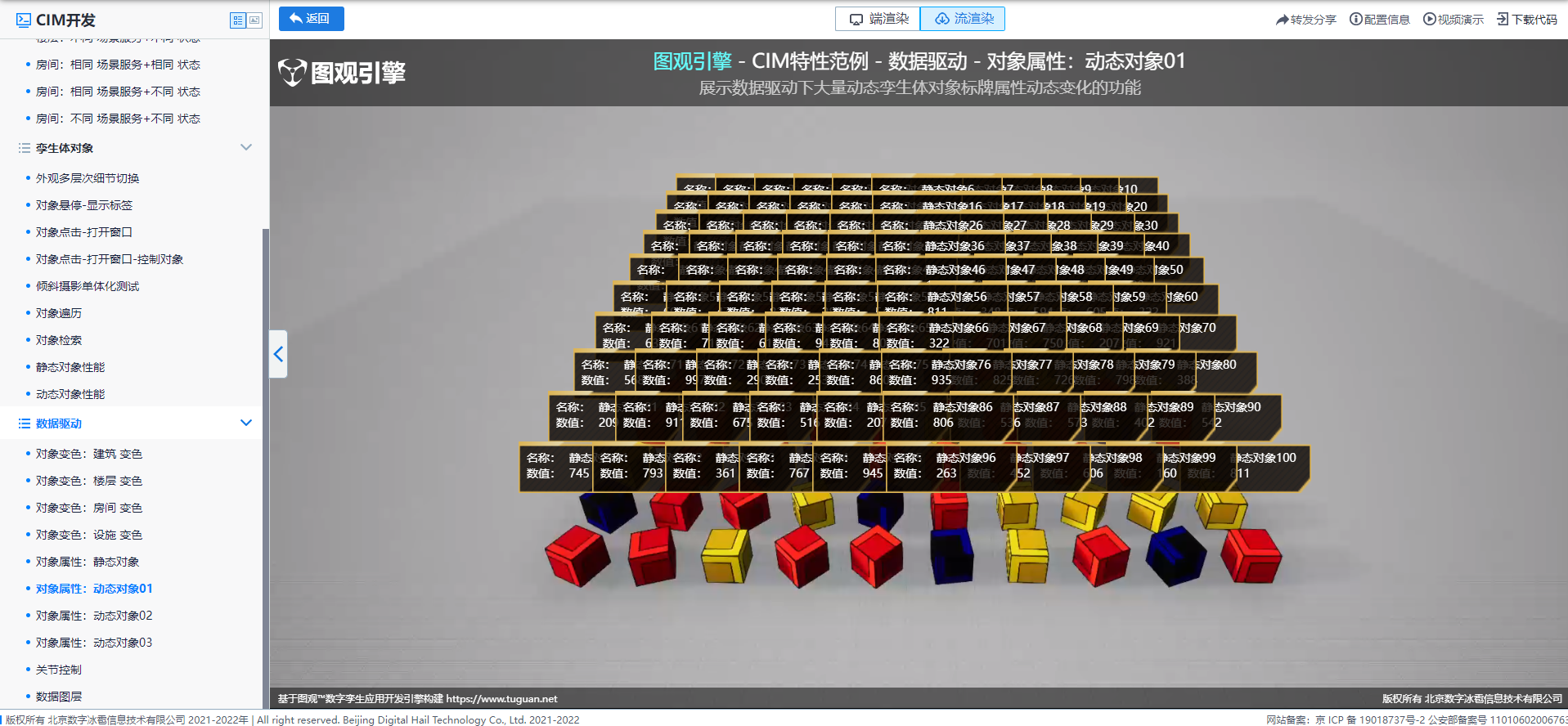
范例簡介:
該范例用于展示數據驅動下大量動態孿生體對象標牌屬性動態變化的功能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type27_stream
B站視頻演示:
https://www.bilibili.com/video/BV1Xj41147di/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
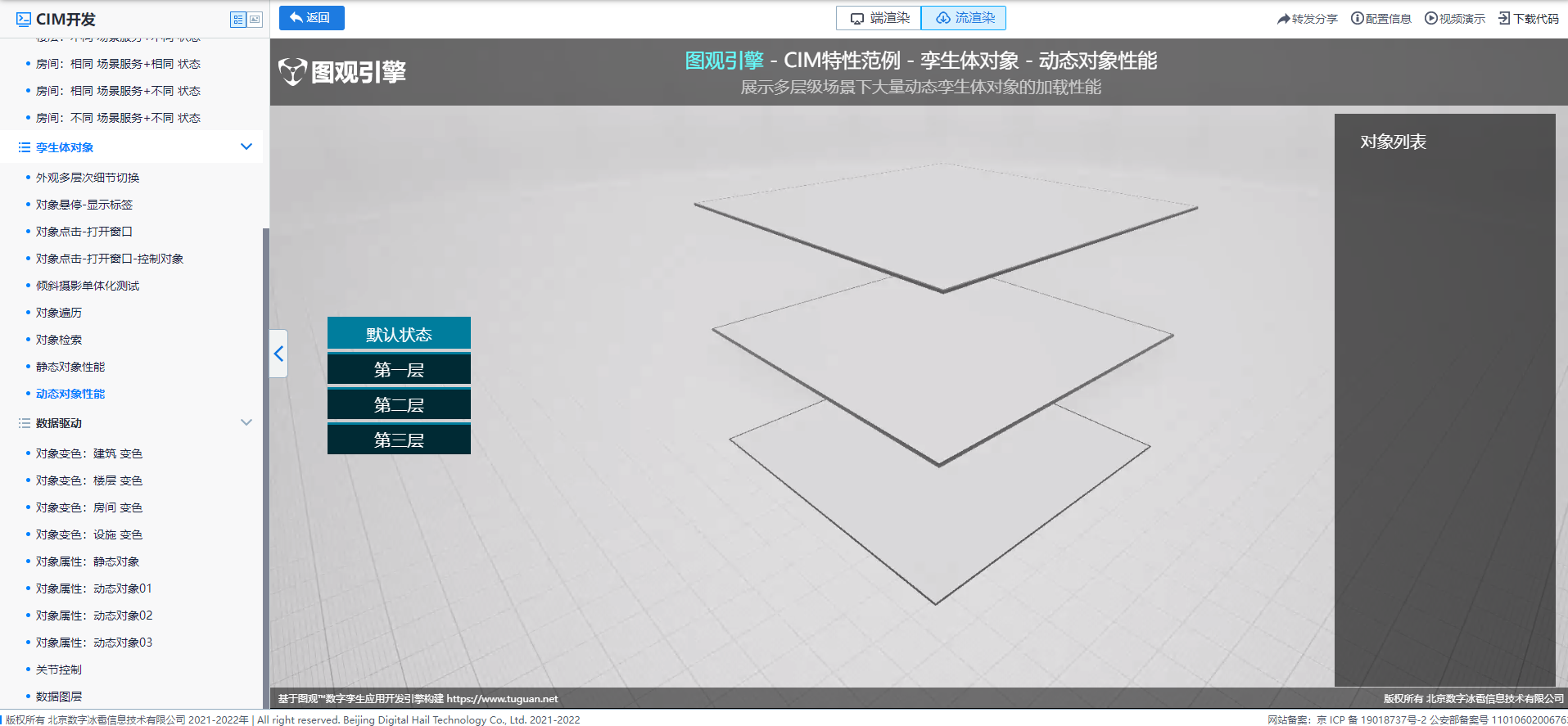
范例簡介:
該范例用于展示多層級場景下大量動態孿生體對象的加載性能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type21_stream
B站視頻演示:
https://www.bilibili.com/video/BV1Ew411r7Uk/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示多層級場景下大量靜態孿生體對象的加載性能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type20_stream
B站視頻演示:
https://www.bilibili.com/video/BV1cN4y1Z75J/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置孿生體對象動畫效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type4_stream
B站視頻演示:
https://www.bilibili.com/video/BV1sN4y1Z7nY/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在不同場景服務及不同狀態下的模型聚焦效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type3_stream
B站視頻演示:
https://www.bilibili.com/video/BV1qu4y1W71q/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示數據驅動下大量動態孿生體對象標牌屬性動態變化的功能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type29_port
B站視頻演示:
https://www.bilibili.com/video/BV1hw411S7Dq/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示數據驅動下大量動態孿生體對象標牌屬性動態變化的功能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type28_port
B站視頻演示:
https://www.bilibili.com/video/BV1mw411S7we/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示CIM中通過API增加圖觀數據圖層的功能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type31_stream
B站視頻演示:
https://www.bilibili.com/video/BV1S94y147br/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
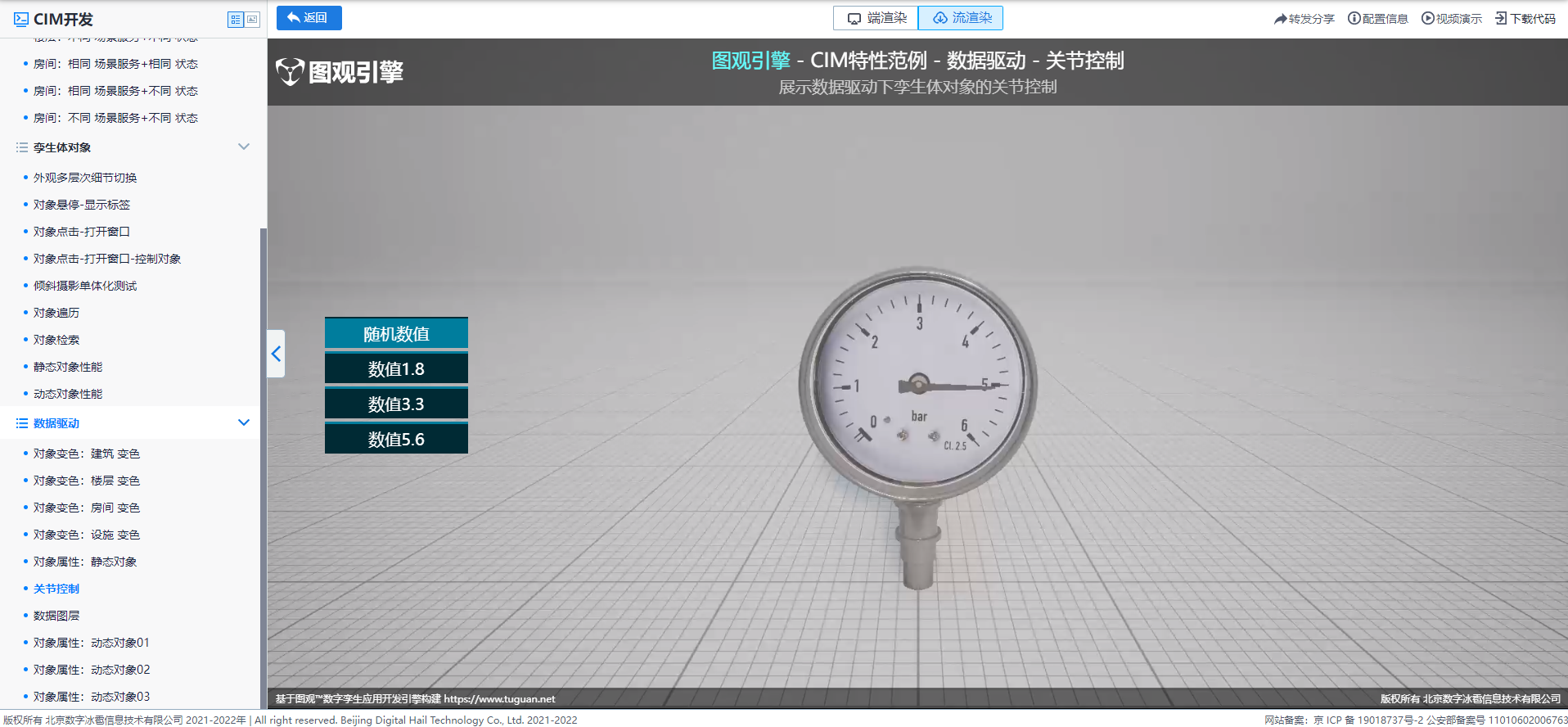
范例簡介:
該范例用于展示數據驅動下孿生體對象的關節控制
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type31_stream
B站視頻演示:
https://www.bilibili.com/video/BV1Fw411D7gu/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
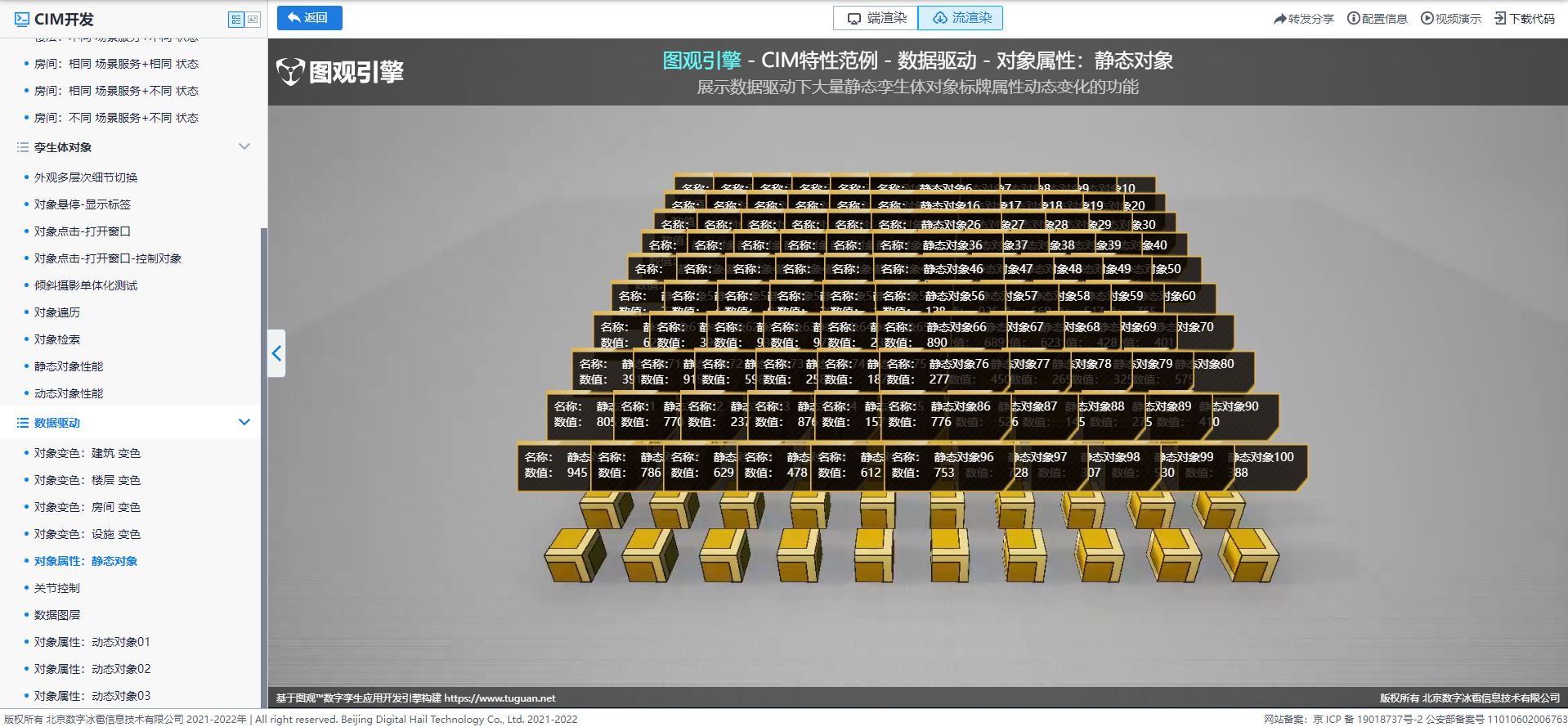
范例簡介:
該范例用于展示數據驅動下大量靜態孿生體對象標牌屬性動態變化的功能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type26_stream
B站視頻演示:
https://www.bilibili.com/video/BV19j41127g1/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示數據驅動下設施變色功能,以滿足相應的業務需求
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type25_stream
B站視頻演示:
https://www.bilibili.com/video/BV1h94y147WM/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
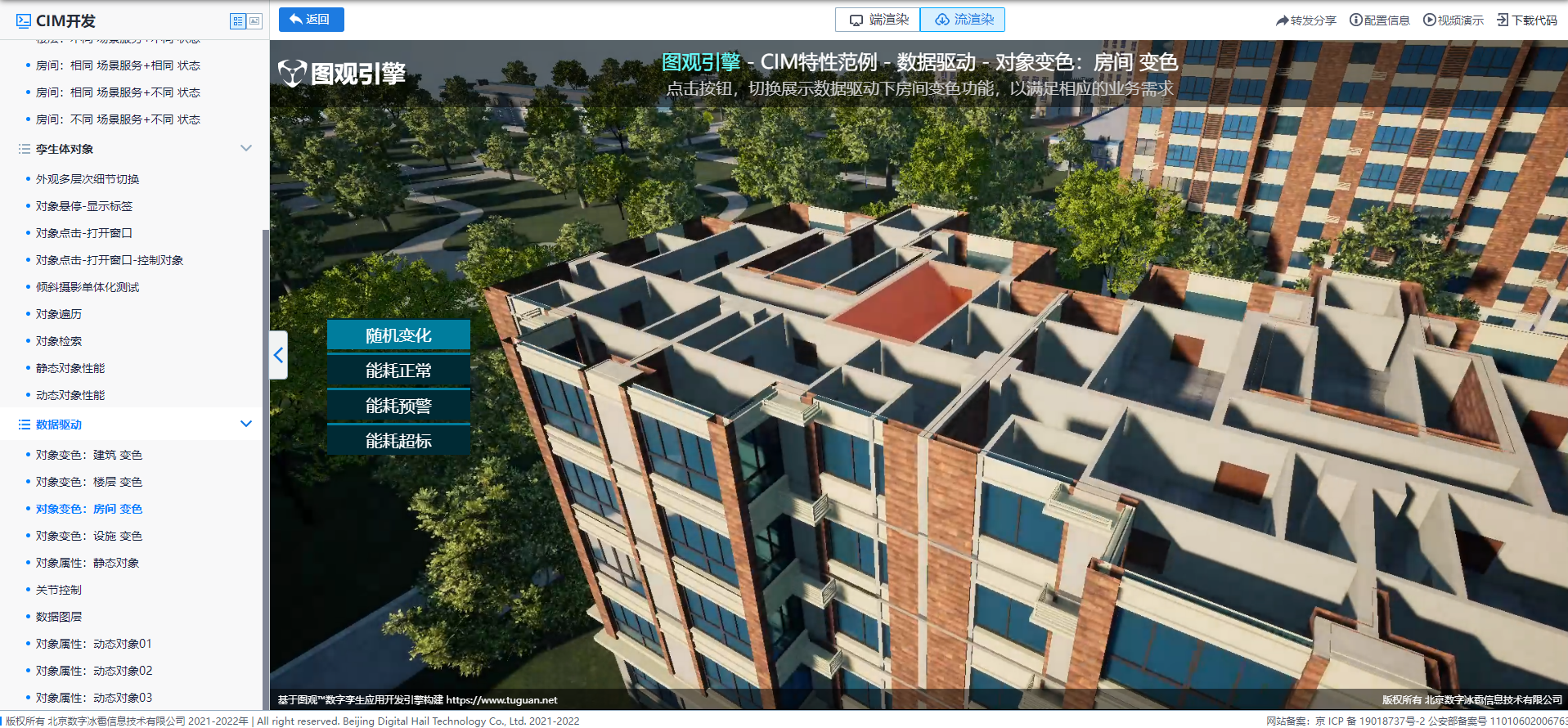
范例簡介:
該范例用于展示數據驅動下房間變色功能,以滿足相應的業務需求
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type24_stream
B站視頻演示:
https://www.bilibili.com/video/BV1dN4y1R7hE/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示數據驅動下樓層組變色功能,以滿足相應的業務需求
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type23_stream
B站視頻演示:
https://www.bilibili.com/video/BV1wj411m7sS/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示數據驅動下建筑變色功能,以滿足相應的業務需求
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type22_stream
B站視頻演示:
https://www.bilibili.com/video/BV1714y1y7PY/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示孿生體對象模糊搜索及定位功能,輸入孿生體名稱/品牌/功能/類別進行搜索
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type19_stream
B站視頻演示:
https://www.bilibili.com/video/BV1Tu411K71B/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示當前場景下的所有層級及孿生體對象,可進行全場景的對象遍歷
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type18_stream
B站視頻演示:
https://www.bilibili.com/video/BV1JN4y1X7Y2/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示傾斜攝影單體化測試效果,鼠標懸停建筑物,可顯示對象選中效果,鼠標點擊建筑物,彈窗顯示該對象信息
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type17_stream
B站視頻演示:
https://www.bilibili.com/video/BV1mN4y1X7JT/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
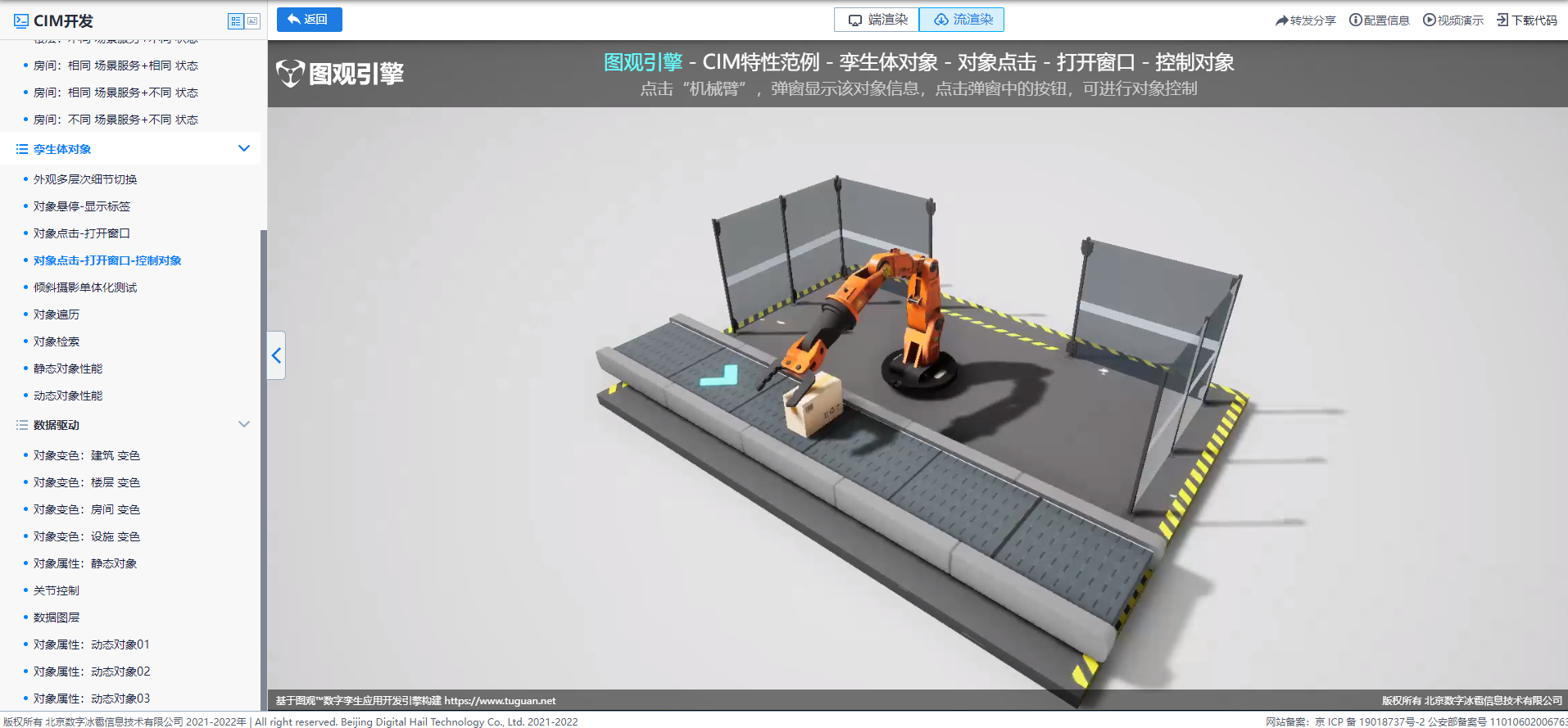
范例簡介:
該范例用于展示設置鼠標點擊孿生體對象,彈窗顯示該對象信息,點擊彈窗中的按鈕,進行對象控制
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type16_stream
B站視頻演示:
https://www.bilibili.com/video/BV1EN4y1X7rN/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
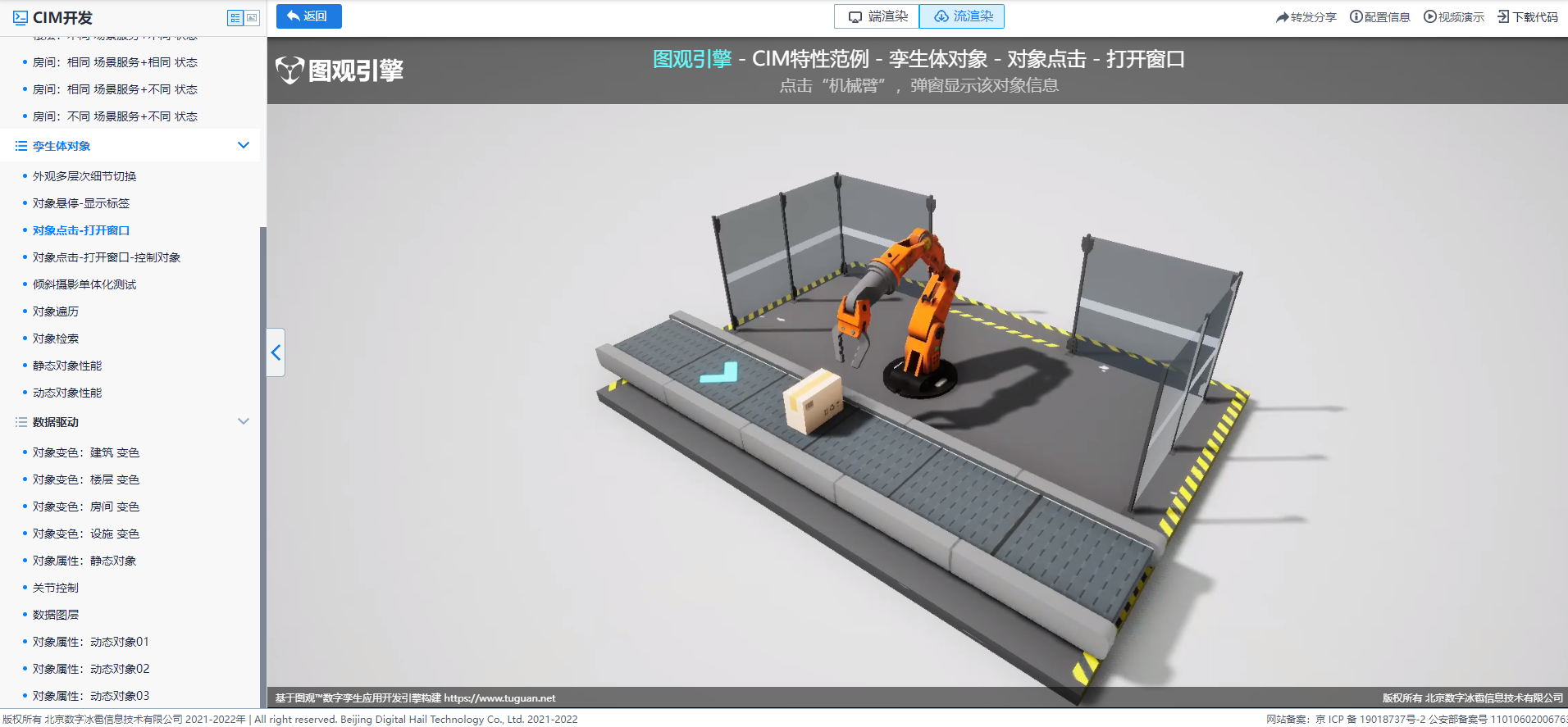
范例簡介:
該范例用于展示設置鼠標點擊孿生體對象,彈窗顯示該對象信息
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type16_stream
B站視頻演示:
https://www.bilibili.com/video/BV1B94y147Hc/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91