范例簡介:
該范例用于展示多層級場景下大量動態孿生體對象的加載性能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type21_port
B站視頻演示:
https://www.bilibili.com/video/BV1Lj411m71j/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示多層級場景下大量動態孿生體對象的加載性能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type21_port
B站視頻演示:
https://www.bilibili.com/video/BV1Lj411m71j/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示多層級場景下大量靜態孿生體對象的加載性能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type20_port
B站視頻演示:
https://www.bilibili.com/video/BV1Xw411S7Ry/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
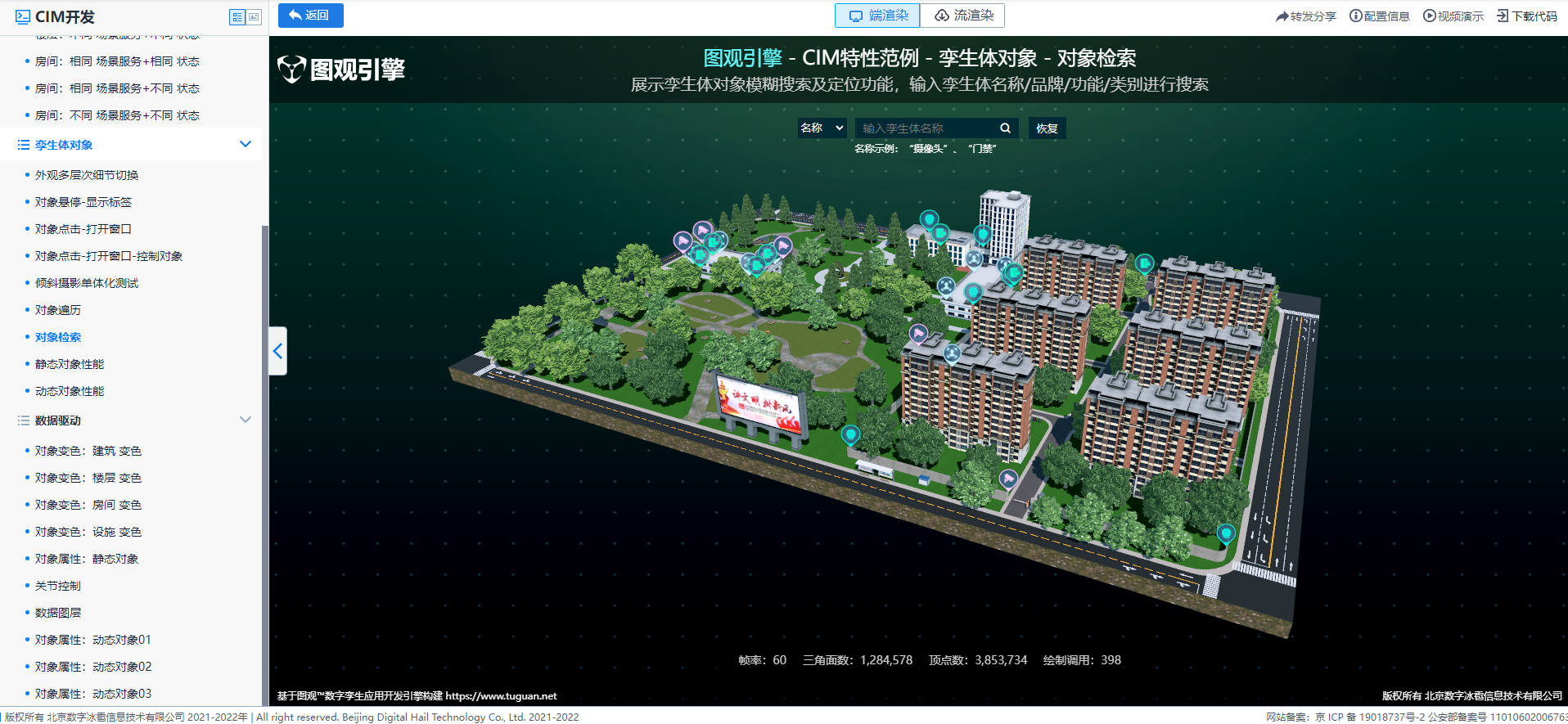
范例簡介:
該范例用于展示孿生體對象模糊搜索及定位功能,輸入孿生體名稱/品牌/功能/類別進行搜索
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type19_port
B站視頻演示:
https://www.bilibili.com/video/BV1v8411z7vx/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示當前場景下的所有層級及孿生體對象,可進行全場景的對象遍歷
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type18_port
B站視頻演示:
https://www.bilibili.com/video/BV1Zr4y1X7d7/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示傾斜攝影單體化測試效果,鼠標懸停建筑物,可顯示對象選中效果,鼠標點擊建筑物,彈窗顯示該對象信息
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type17_port
B站視頻演示:
https://www.bilibili.com/video/BV16N4y1R7eM/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
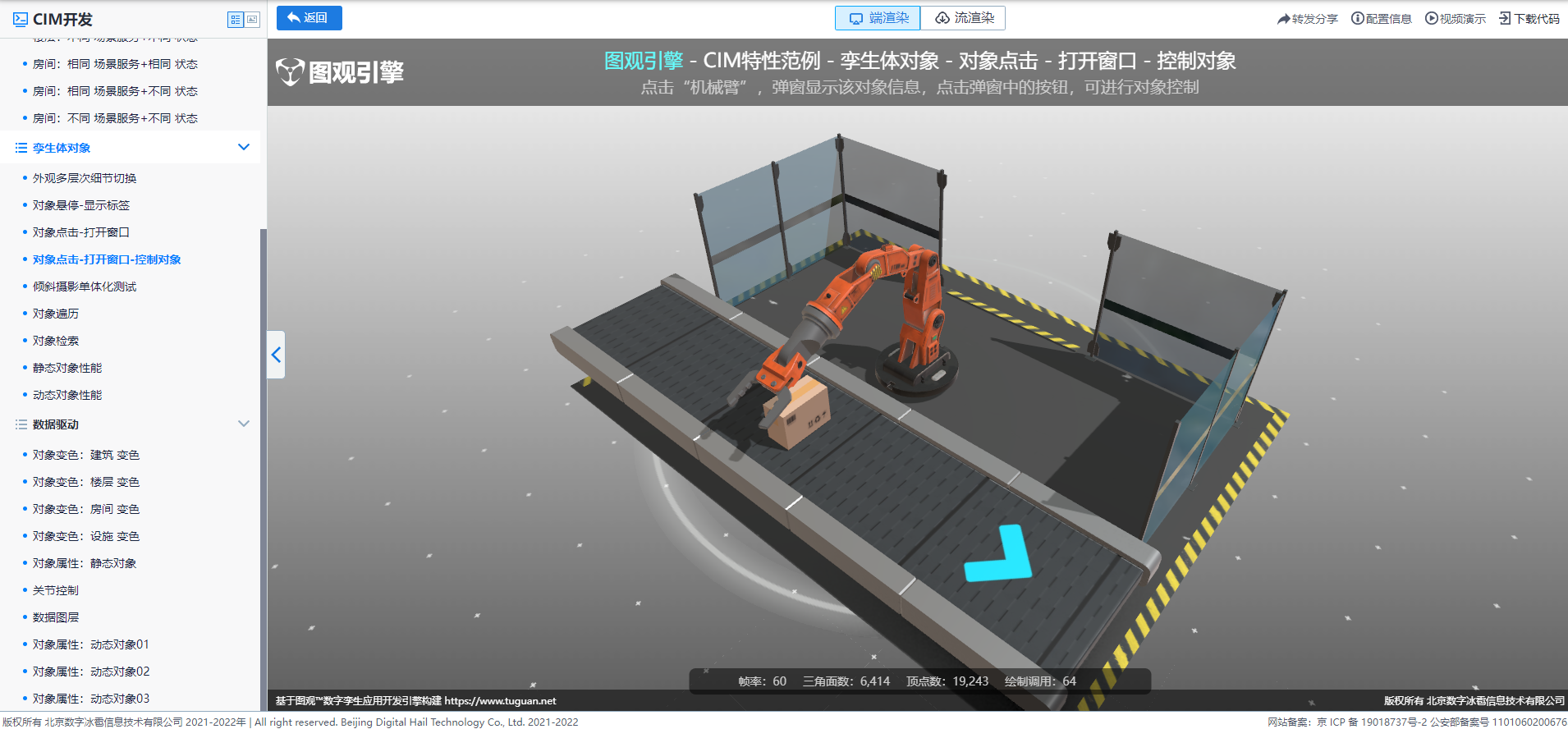
范例簡介:
該范例用于展示設置鼠標點擊孿生體對象,彈窗顯示該對象信息,點擊彈窗中的按鈕,進行對象控制
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type16_port
B站視頻演示:
https://www.bilibili.com/video/BV1Z34y1K7Qe/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置鼠標點擊孿生體對象,彈窗顯示該對象信息
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type15_port
B站視頻演示:
https://www.bilibili.com/video/BV1Mu4y1Q7ky/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
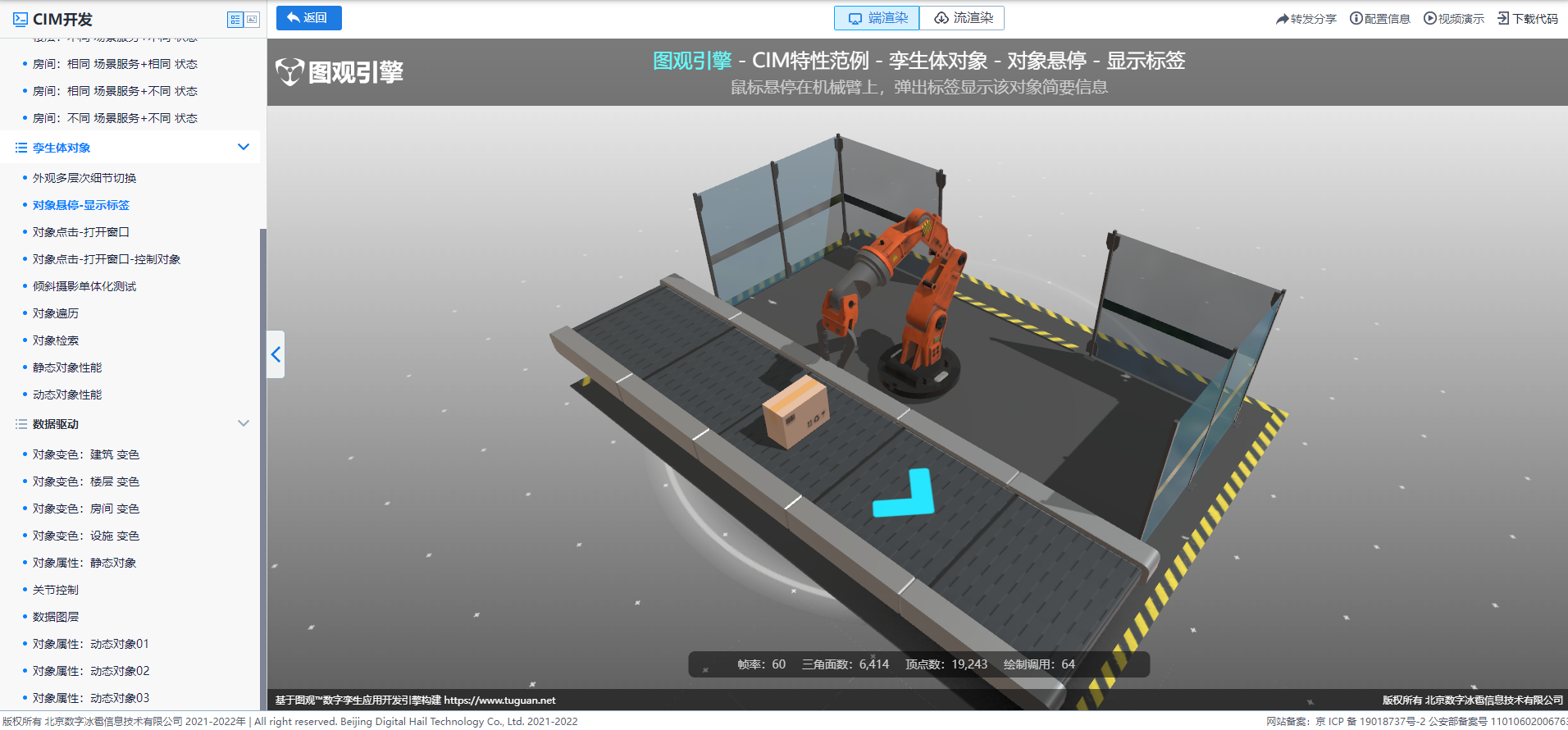
范例簡介:
該范例用于展示設置鼠標懸停孿生體對象,彈出標簽顯示該對象信息
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type14_port
B站視頻演示:
https://www.bilibili.com/video/BV1v94y1471T/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
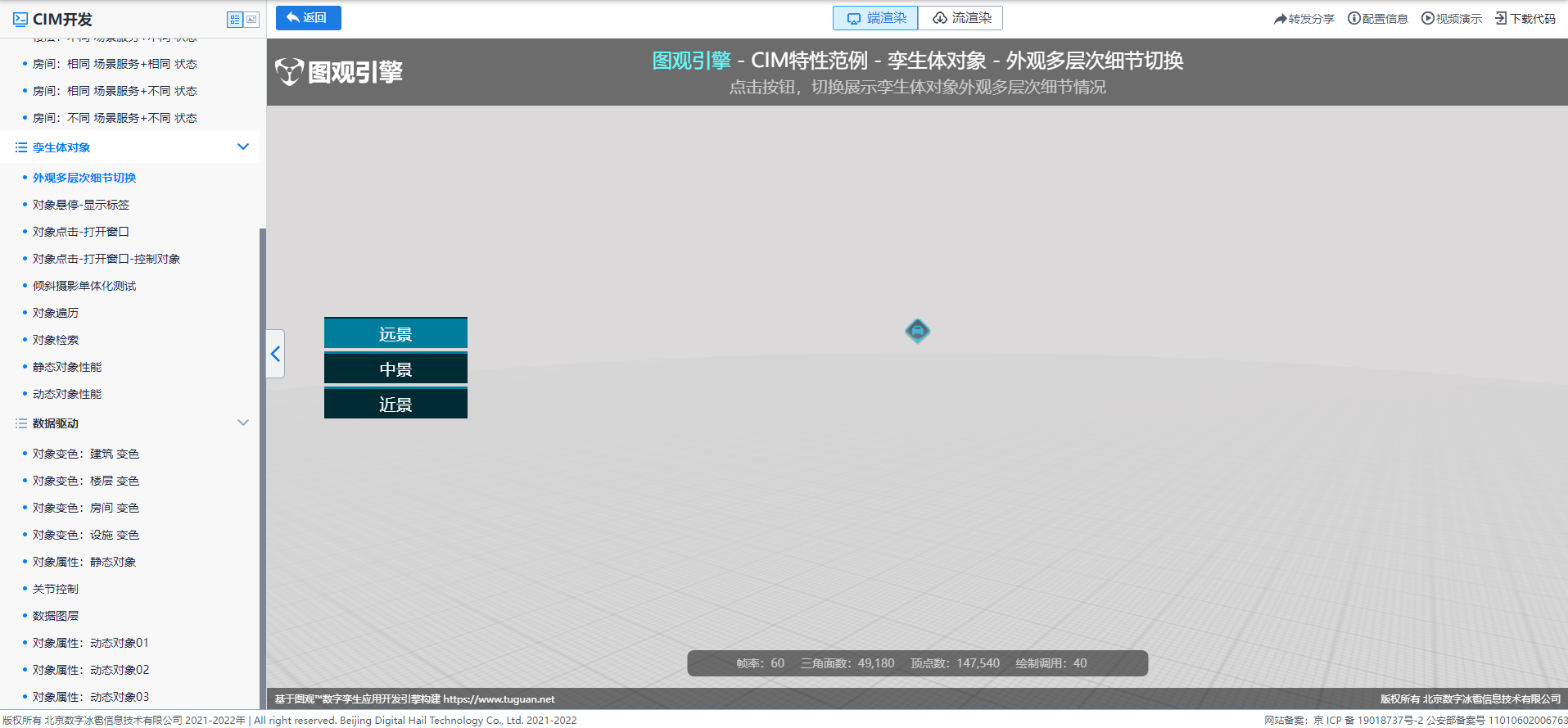
范例簡介:
該范例用于展示設置孿生體對象外觀多層次細節情況
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type13_port
B站視頻演示:
https://www.bilibili.com/video/BV1XG411d7zc/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在不同場景服務及不同狀態下的房間聚焦效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type12_port
B站視頻演示:
https://www.bilibili.com/video/BV13N411v7Vg/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
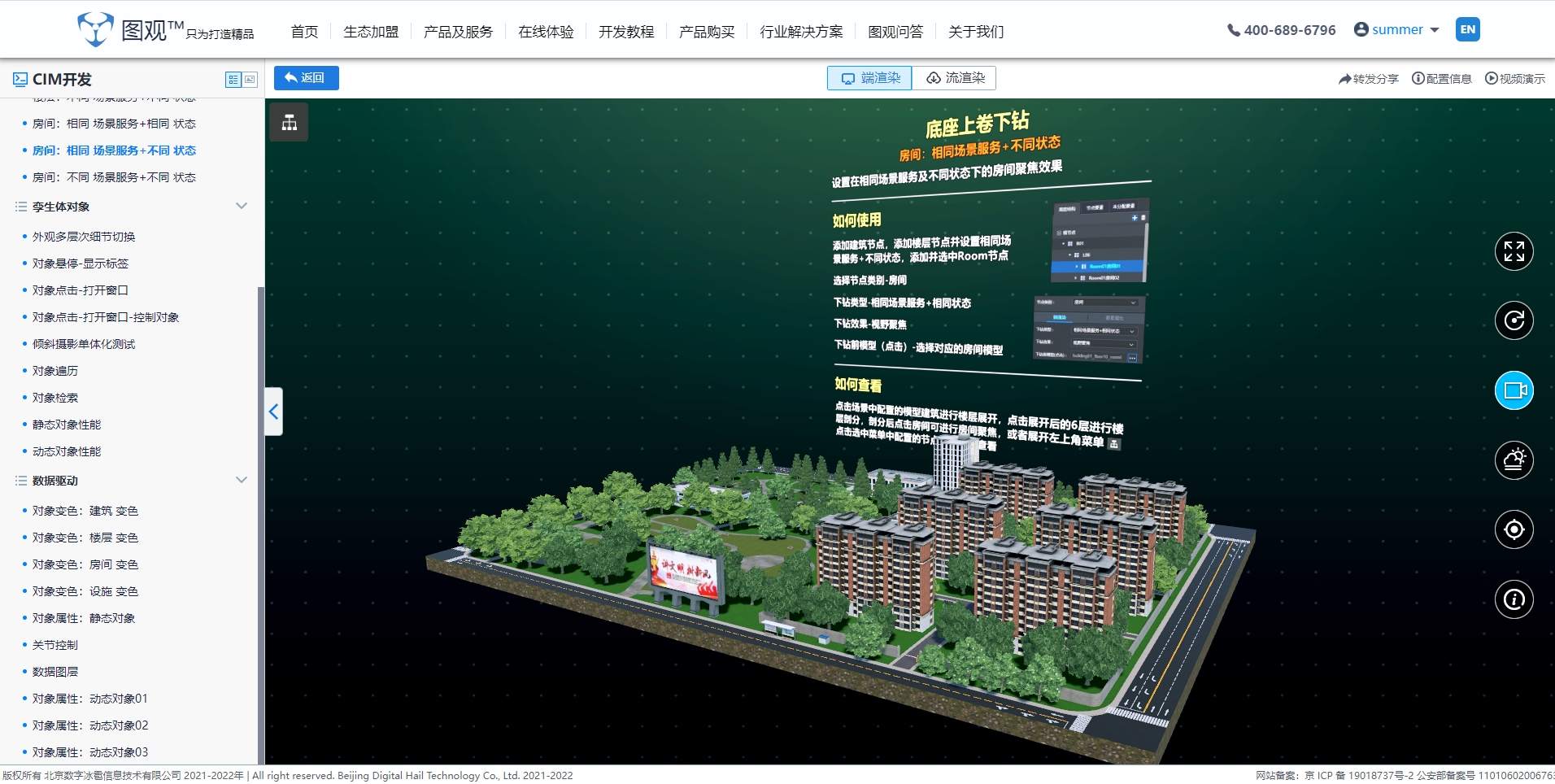
范例簡介:
該范例用于展示設置在相同場景服務及不同狀態下的房間聚焦效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type11_port
B站視頻演示:
https://www.bilibili.com/video/BV1Uh4y127Da/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在相同場景服務及相同狀態下的房間聚焦效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type10_port
B站視頻演示:
https://www.bilibili.com/video/BV1n14y1y7wQ/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在不同場景服務及不同狀態下的樓層剖分效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type9_port
B站視頻演示:
https://www.bilibili.com/video/BV1yF411k7SD/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在相同場景服務及不同狀態下的樓層剖分效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type8_port
B站視頻演示:
https://www.bilibili.com/video/BV1rN4y1R7ry/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在相同場景服務及相同狀態下的樓層剖分效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type7_port
B站視頻演示:
https://www.bilibili.com/video/BV1Pr4y197en/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
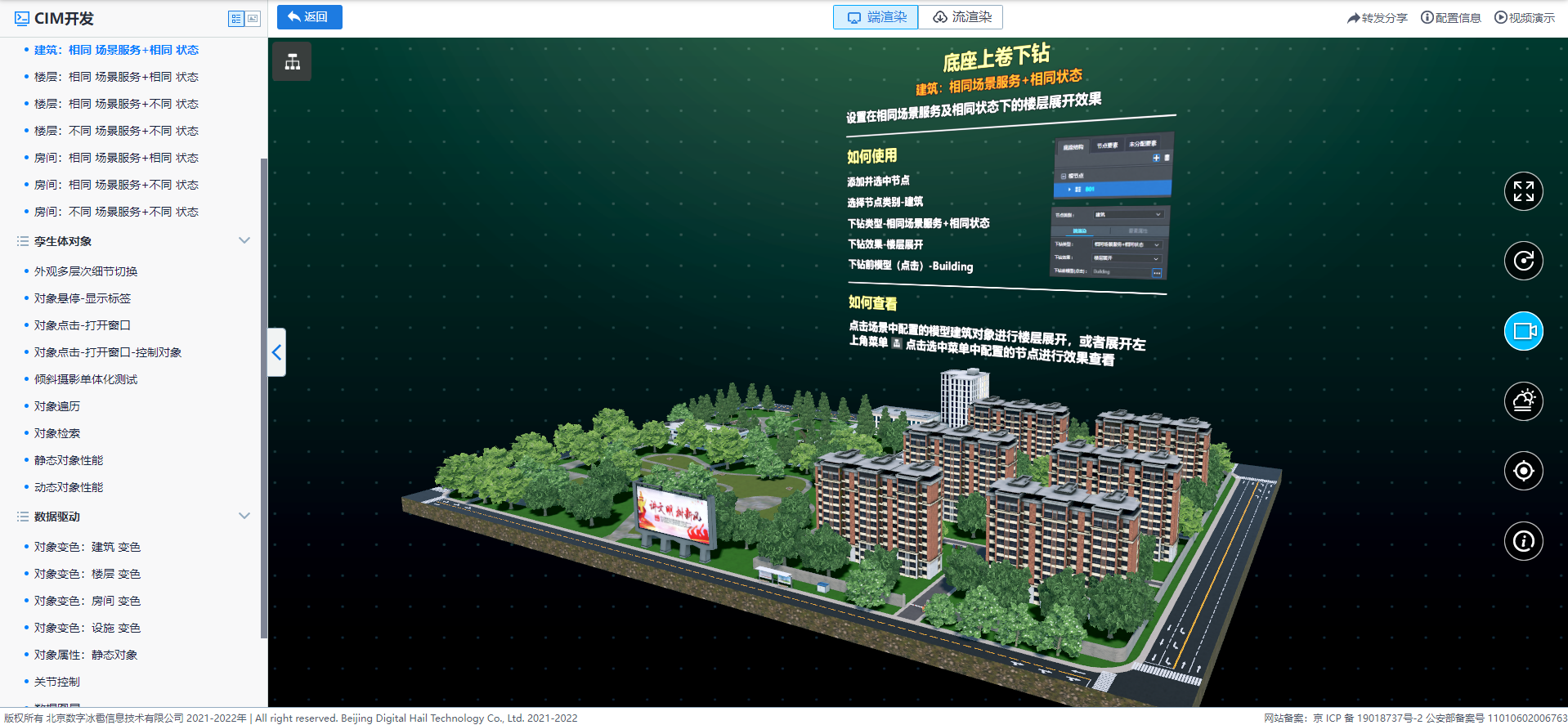
范例簡介:
該范例用于展示設置在相同場景服務及相同狀態下的樓層展開效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type6_port
B站視頻演示:
https://www.bilibili.com/video/BV1Pr4y197en/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
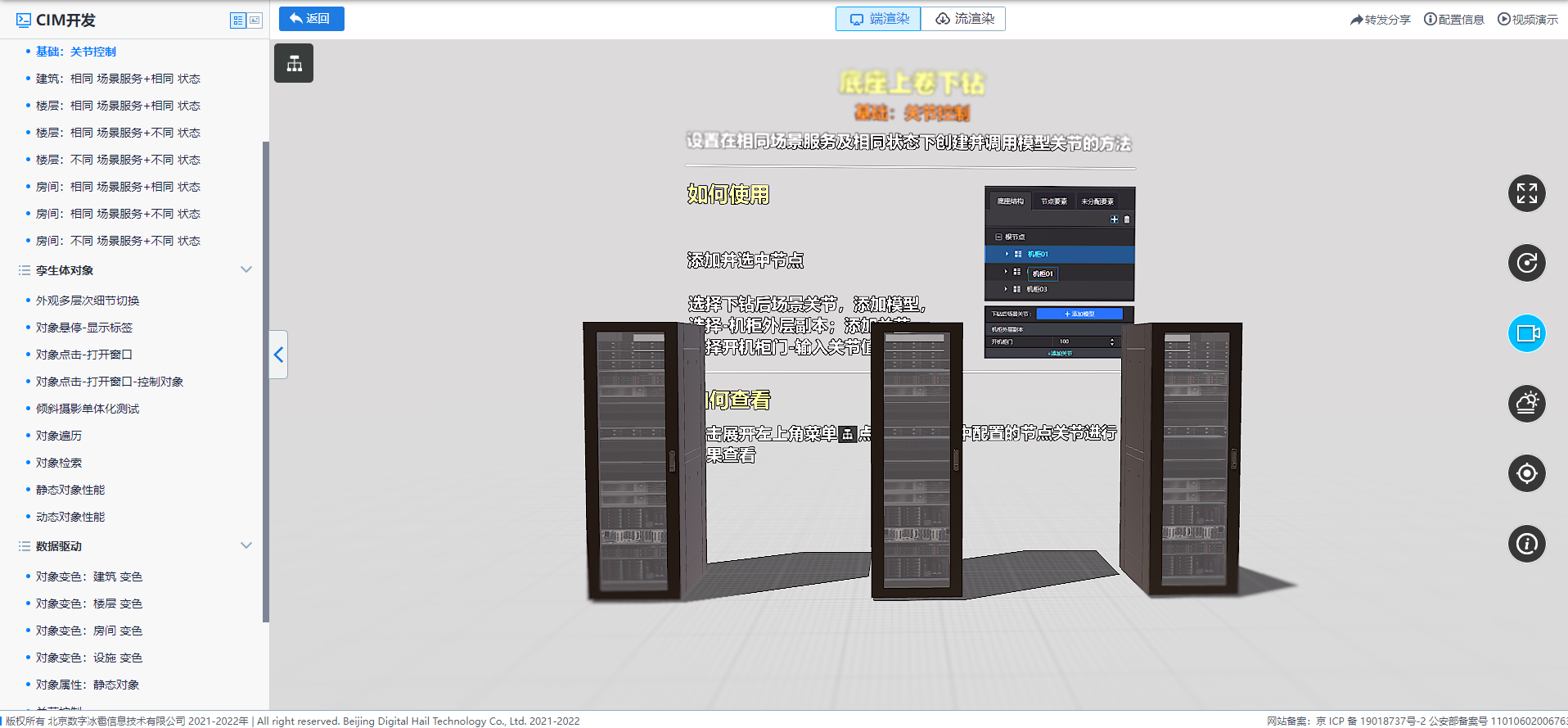
范例簡介:
該范例用于展示設置在相同場景服務及相同狀態下創建并調用模型關節的方法
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type5_port
B站視頻演示:
https://www.bilibili.com/video/BV1gF411k7EX/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置孿生體對象動畫效果的方法
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type4_port
B站視頻演示:
https://www.bilibili.com/video/BV1gF411k7EX/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在不同場景服務及不同狀態下的建筑聚焦效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type3_port
B站視頻演示:
https://www.bilibili.com/video/BV1514y1y78j/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在相同場景服務及不同狀態下的建筑聚焦效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type2_port
B站視頻演示:
https://www.bilibili.com/video/BV1hP411Y7ng/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91