范例簡介:
該范例用于展示設置在相同場景服務及相同狀態下的建筑聚焦效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type1_port
B站視頻演示:
https://www.bilibili.com/video/BV1Rr4y1X7Dj/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在相同場景服務及相同狀態下的建筑聚焦效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type1_port
B站視頻演示:
https://www.bilibili.com/video/BV1Rr4y1X7Dj/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示使用圖觀UE插件設置建筑層級剖分的方法及效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type21
B站視頻演示:
https://www.bilibili.com/video/BV1W14y1y7rn/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
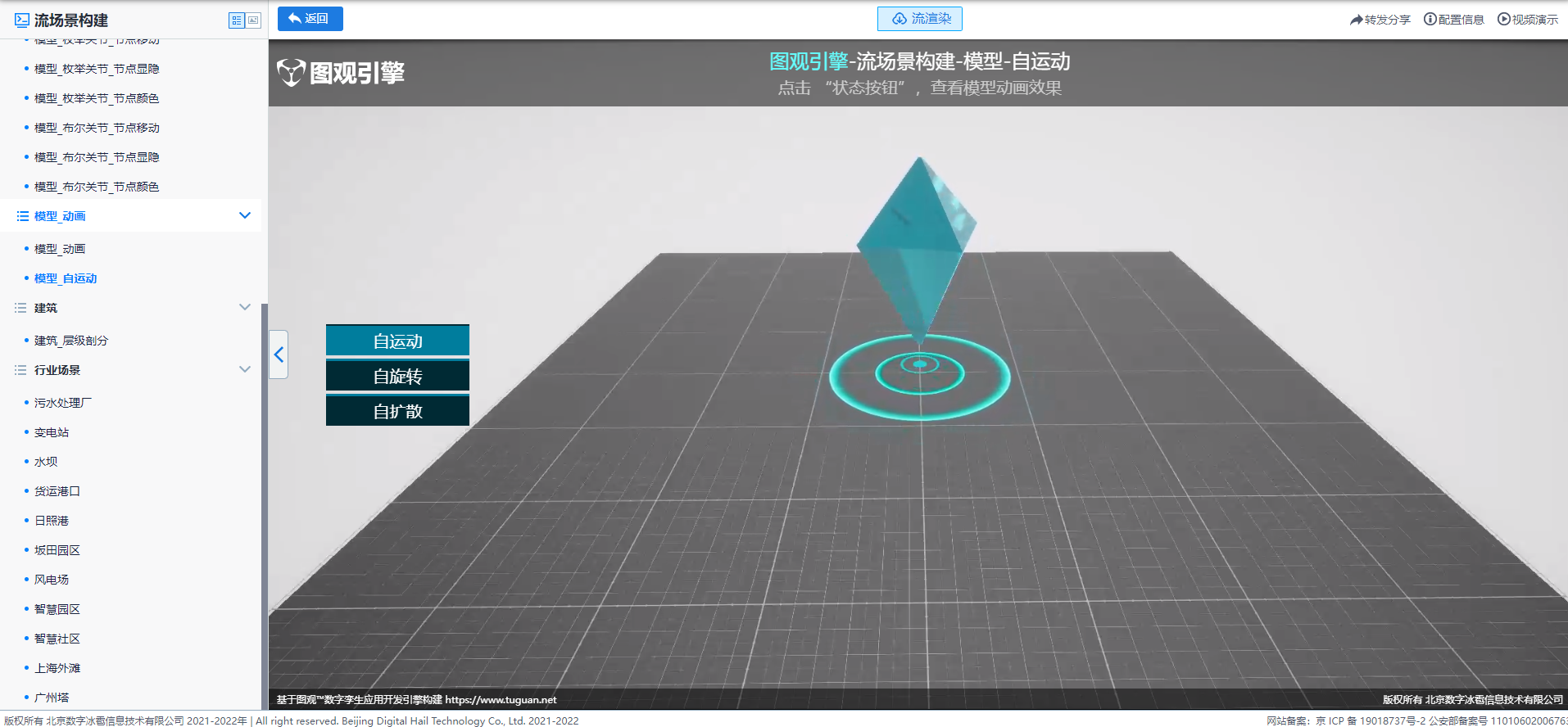
該范例用于展示使用圖觀UE插件設置模型自動旋轉擴散動畫的設置方法及效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type20
B站視頻演示:
https://www.bilibili.com/video/BV1tz4y1K7hS/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
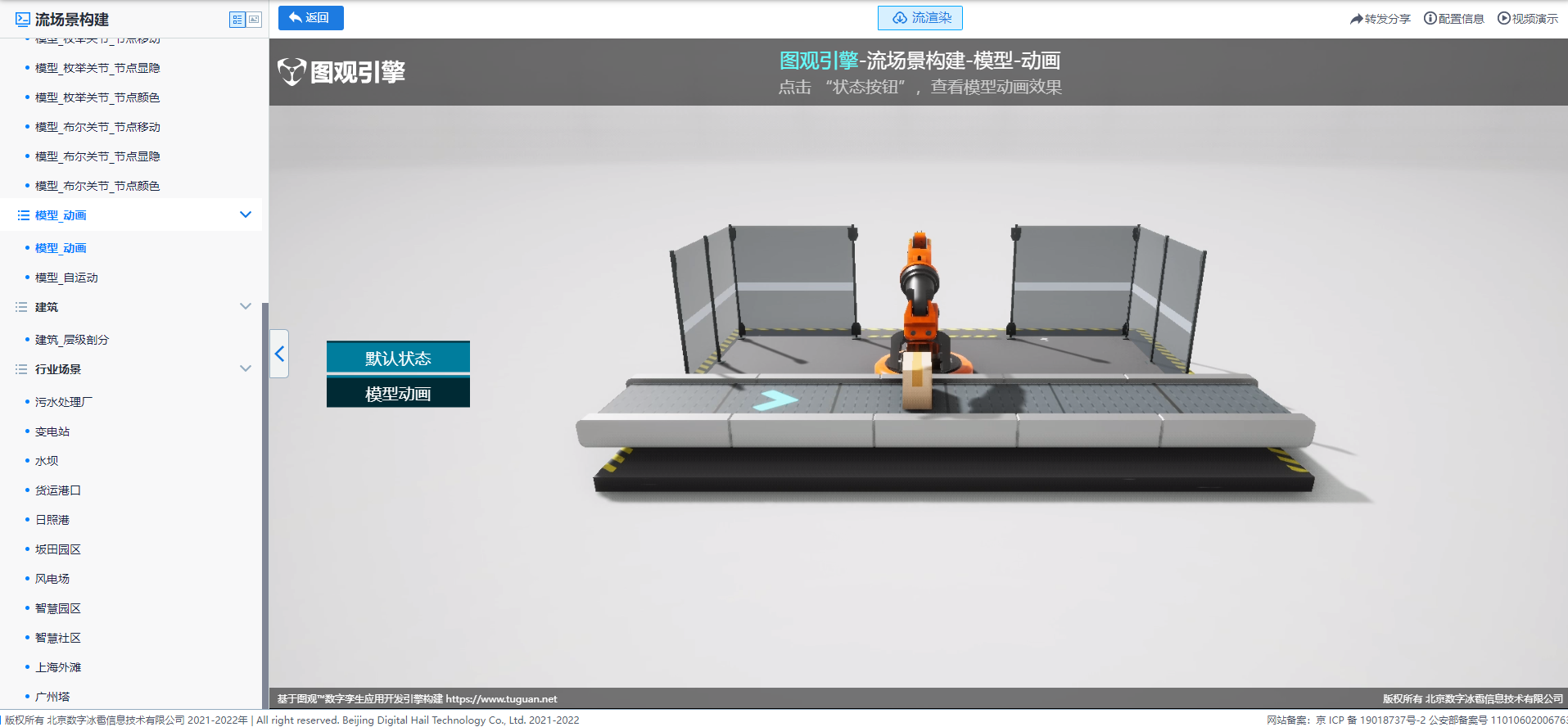
該范例用于展示使用圖觀UE插件設置模型動畫配置方法及效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type19
B站視頻演示:
https://www.bilibili.com/video/BV1Ju4y1Q7vc/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
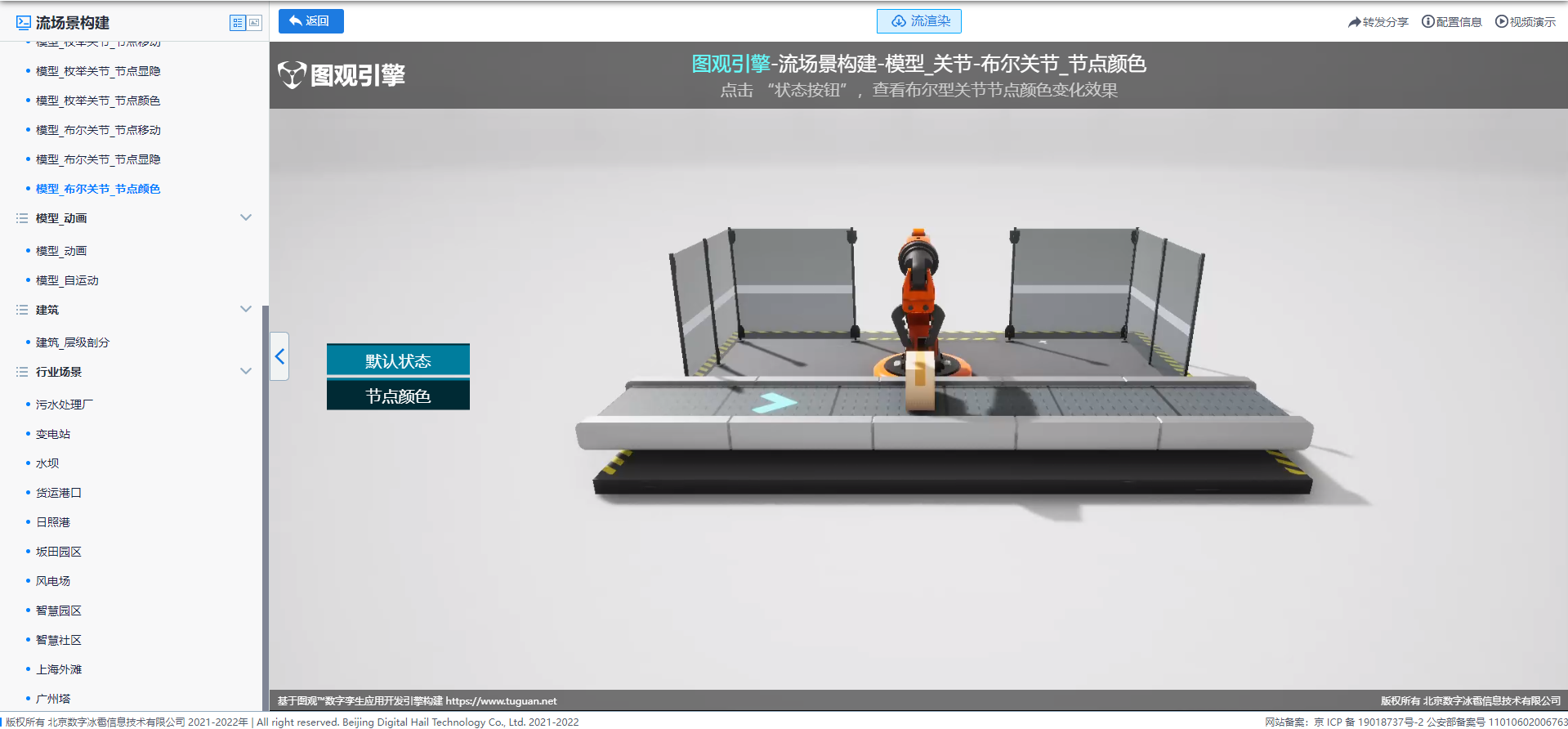
該范例用于展示使用圖觀UE插件設置布爾型關節控制模型節點顏色的方法及效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type18
B站視頻演示:
https://www.bilibili.com/video/BV1ah4y1N7uj/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
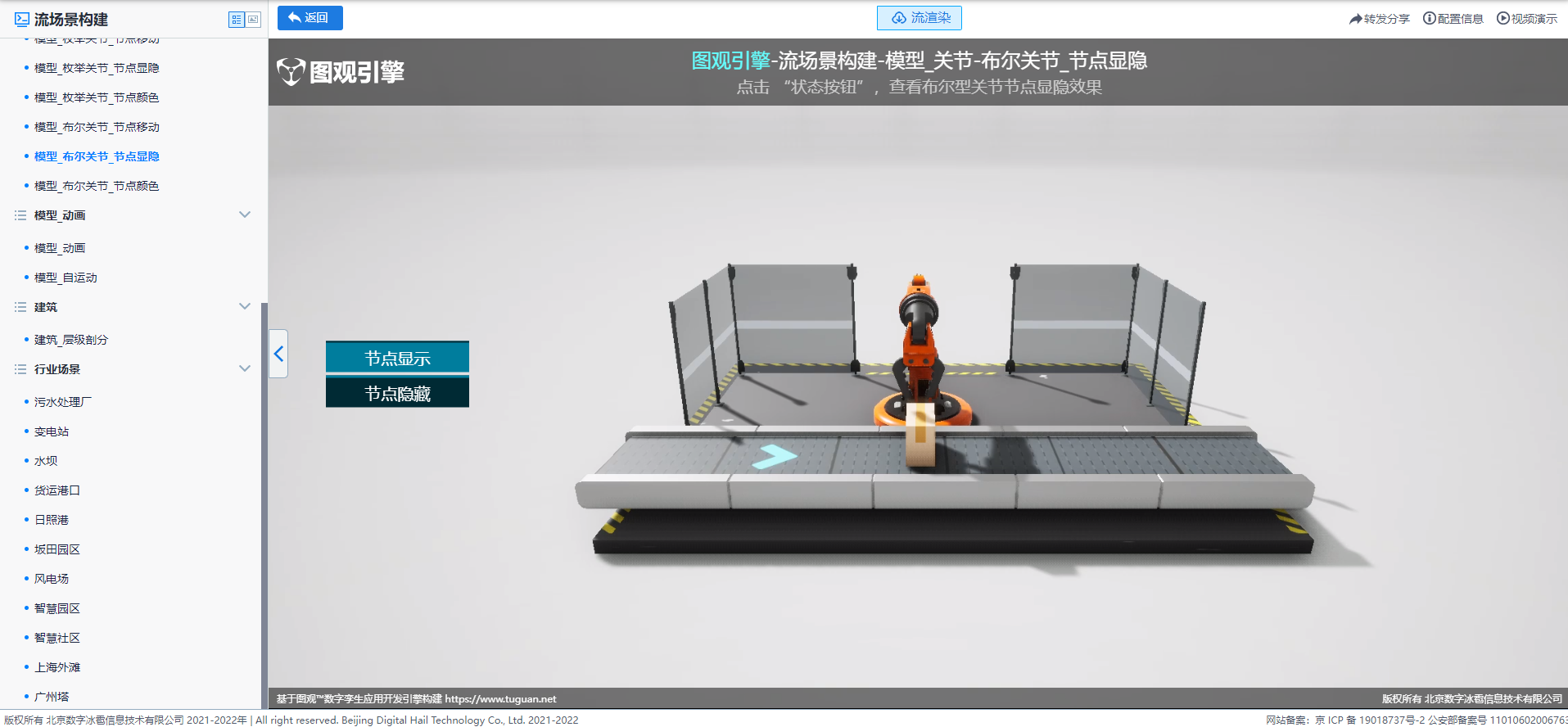
該范例用于展示使用圖觀UE插件設置布爾型關節控制模型節點顯隱的方法及效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type17
B站視頻演示:
https://www.bilibili.com/video/BV11N411q7iU/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
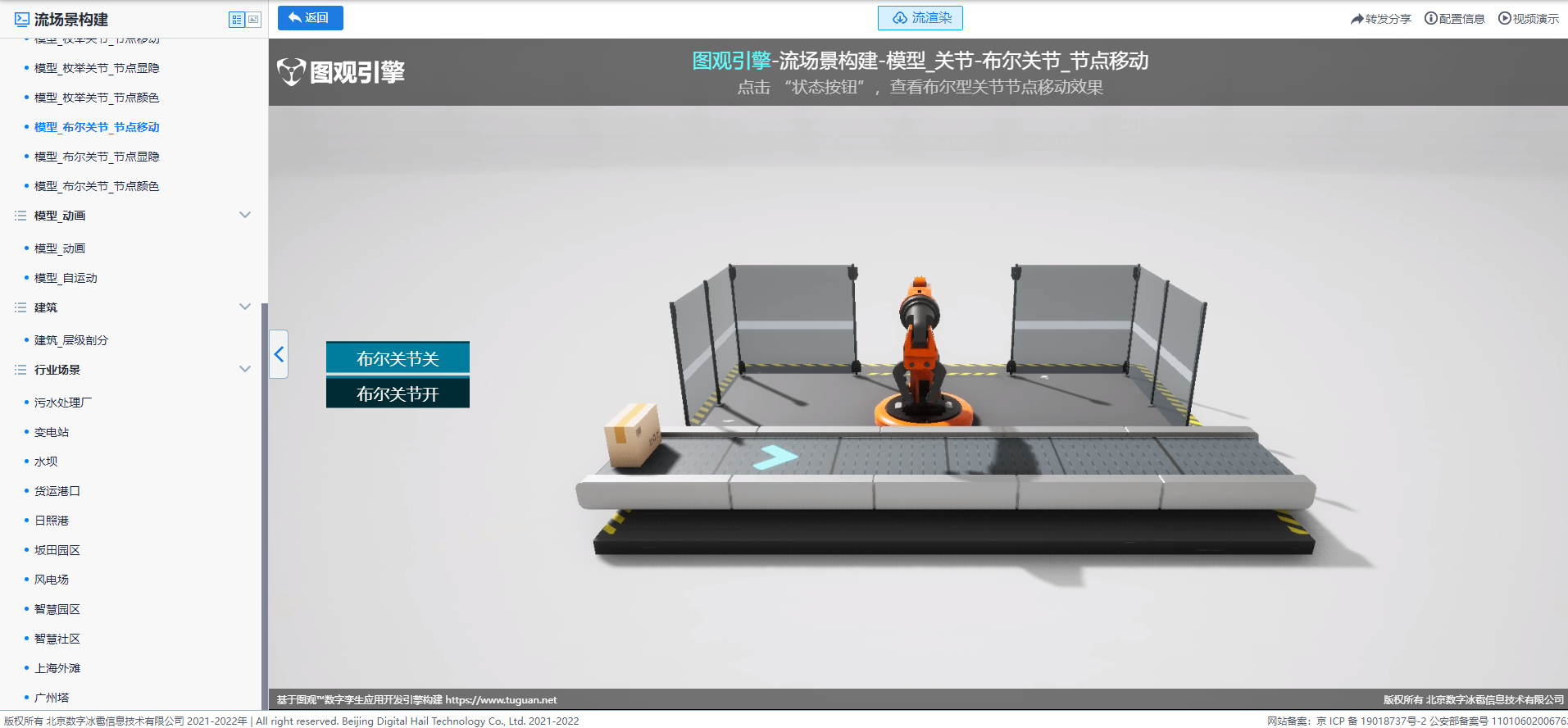
范例簡介:
該范例用于展示使用圖觀UE插件設置布爾型關節控制模型節點移動的方法及效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type16
B站視頻演示:
https://www.bilibili.com/video/BV1AG411o7Te/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
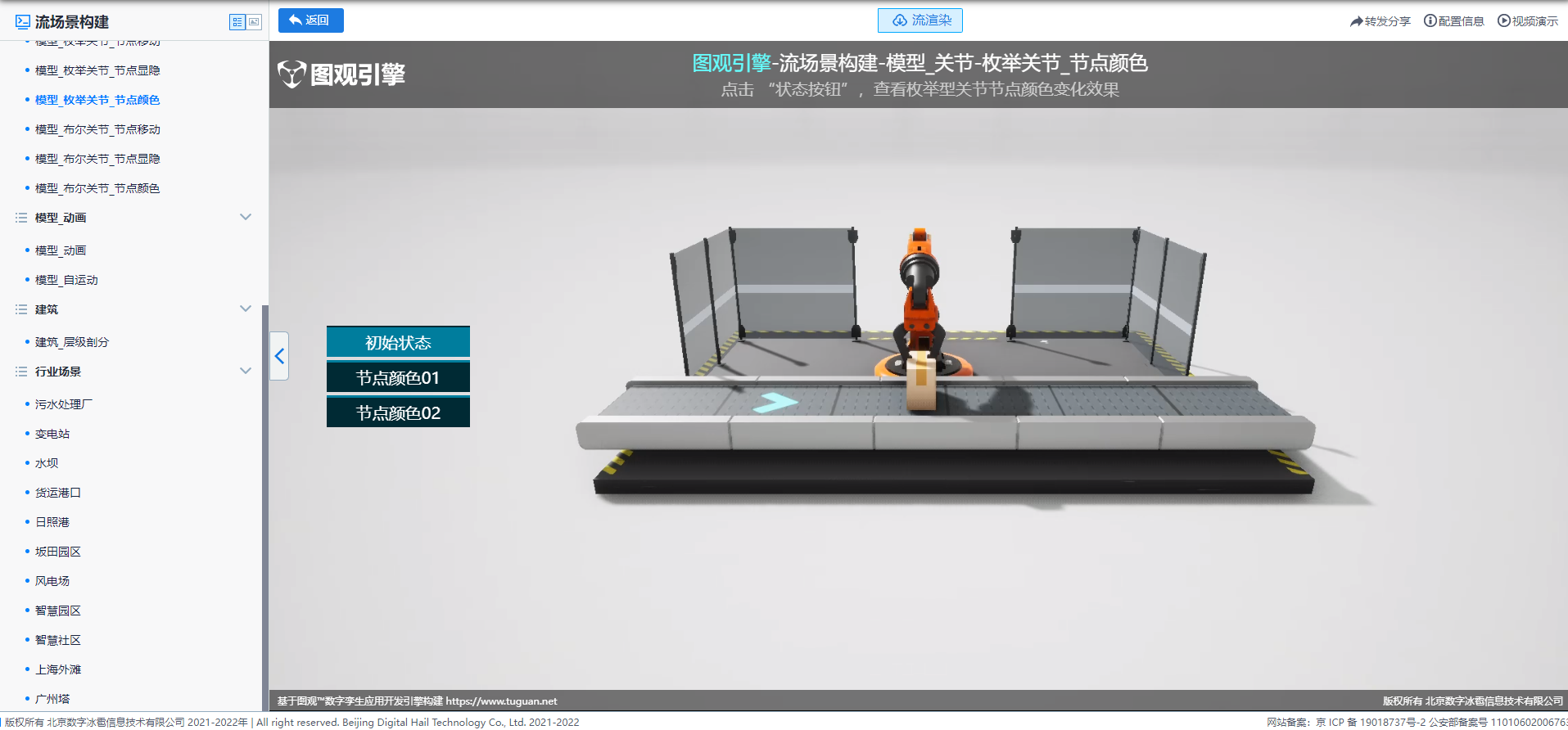
范例簡介:
該范例用于展示使用圖觀UE插件設置枚舉型關節控制模型節點顏色的方法及效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type15
B站視頻演示:
https://www.bilibili.com/video/BV1w34y1T79B/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
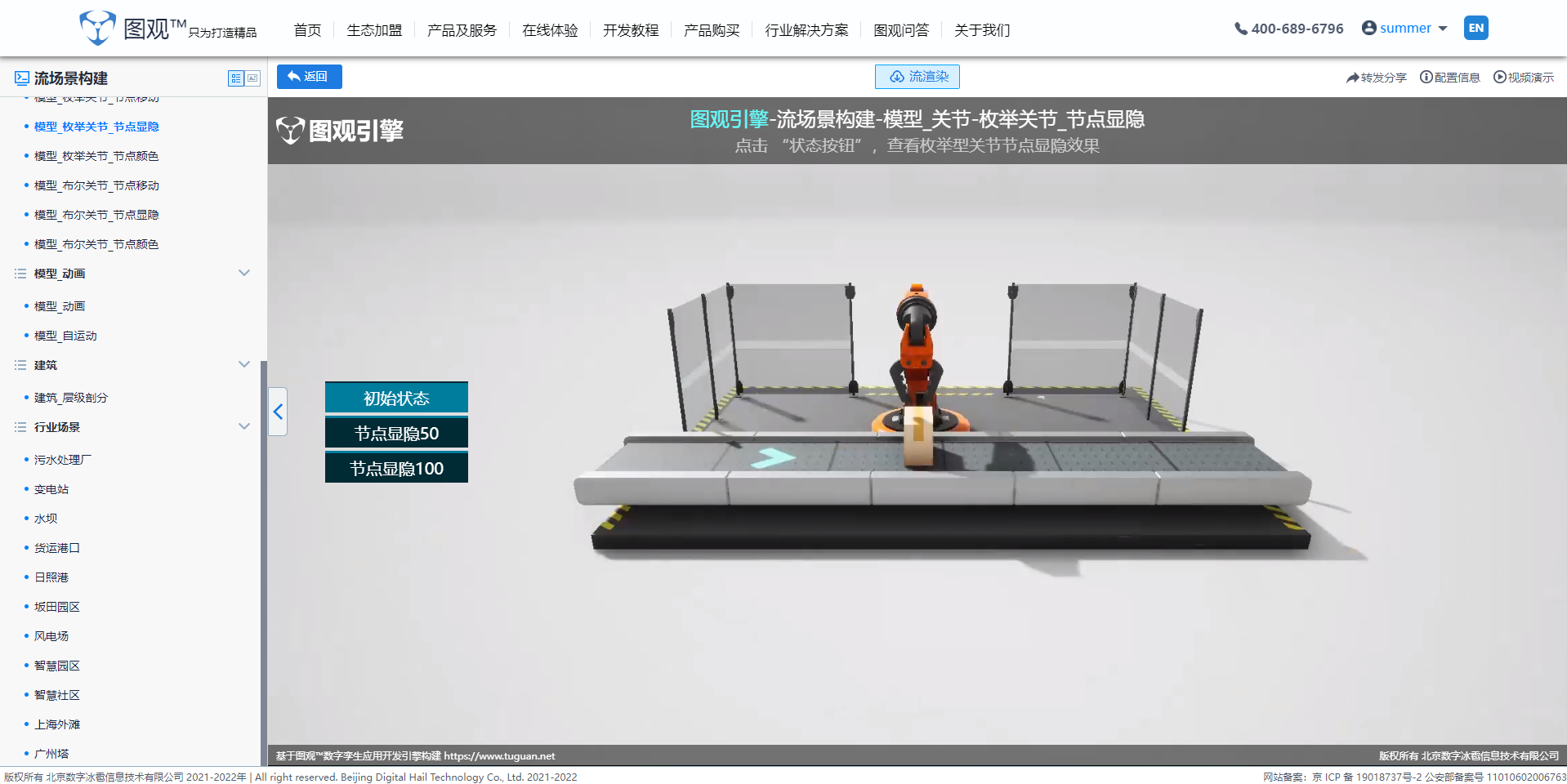
范例簡介:
該范例用于展示使用圖觀UE插件設置枚舉型關節控制模型節點顯隱的方法及效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type14
B站視頻演示:
https://www.bilibili.com/video/BV1sm4y1T7DY/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
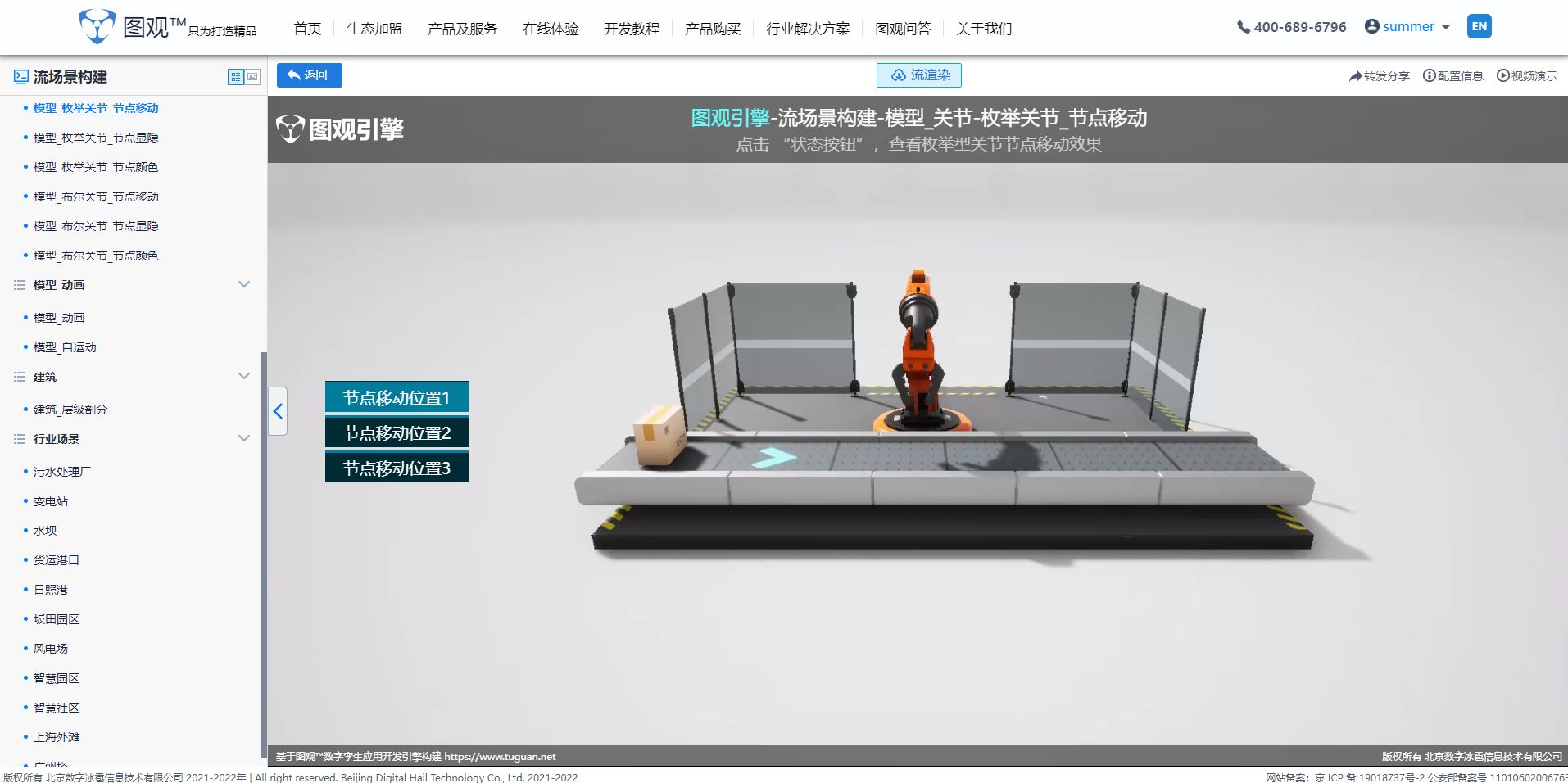
范例簡介:
該范例用于展示使用圖觀UE插件設置枚舉型關節控制模型節點移動的方法及效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type13
B站視頻演示:
https://www.bilibili.com/video/BV18z4y1K7cG/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
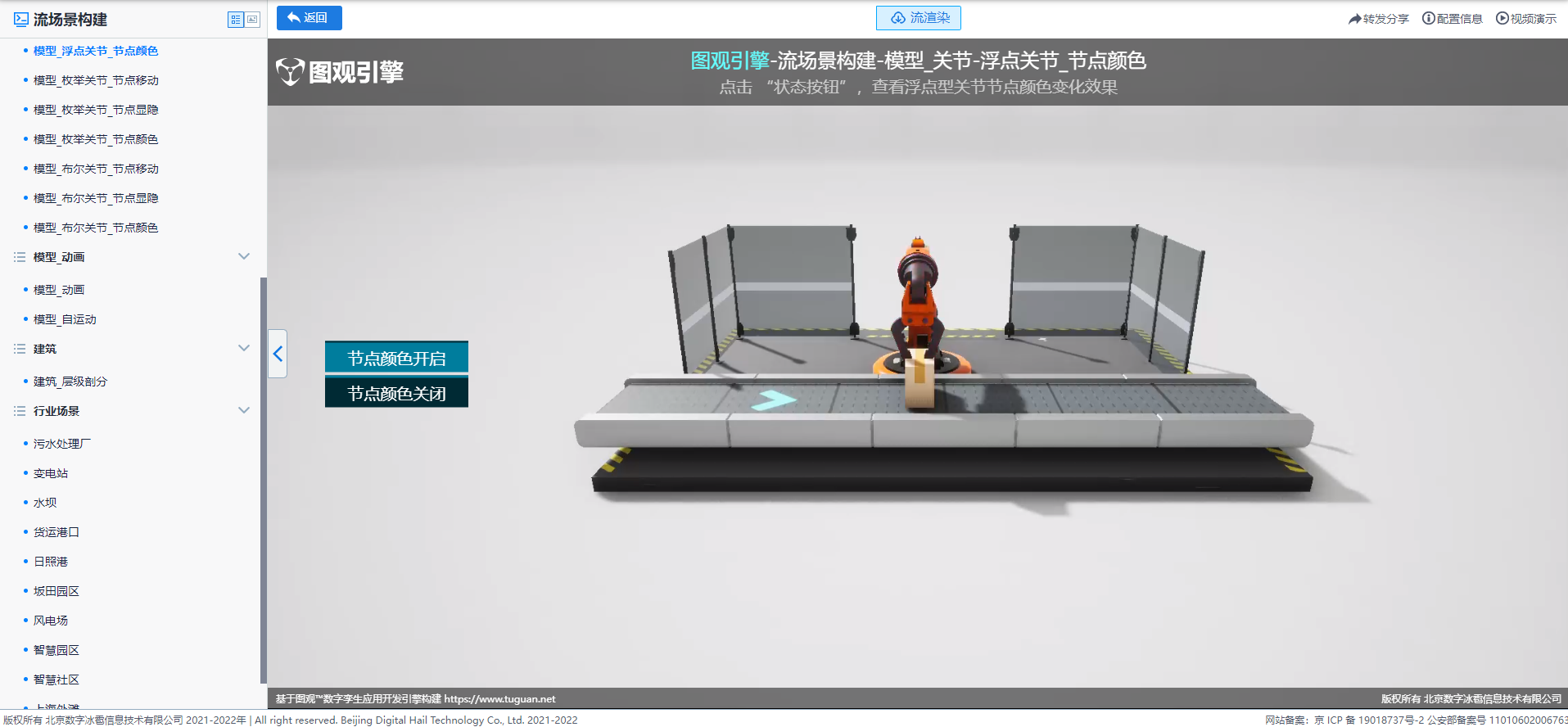
范例簡介:
該范例用于展示使用圖觀UE插件設置浮點型關節控制模型節點顏色的方法及效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type12
B站視頻演示:
https://www.bilibili.com/video/BV1qF411k7bk/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
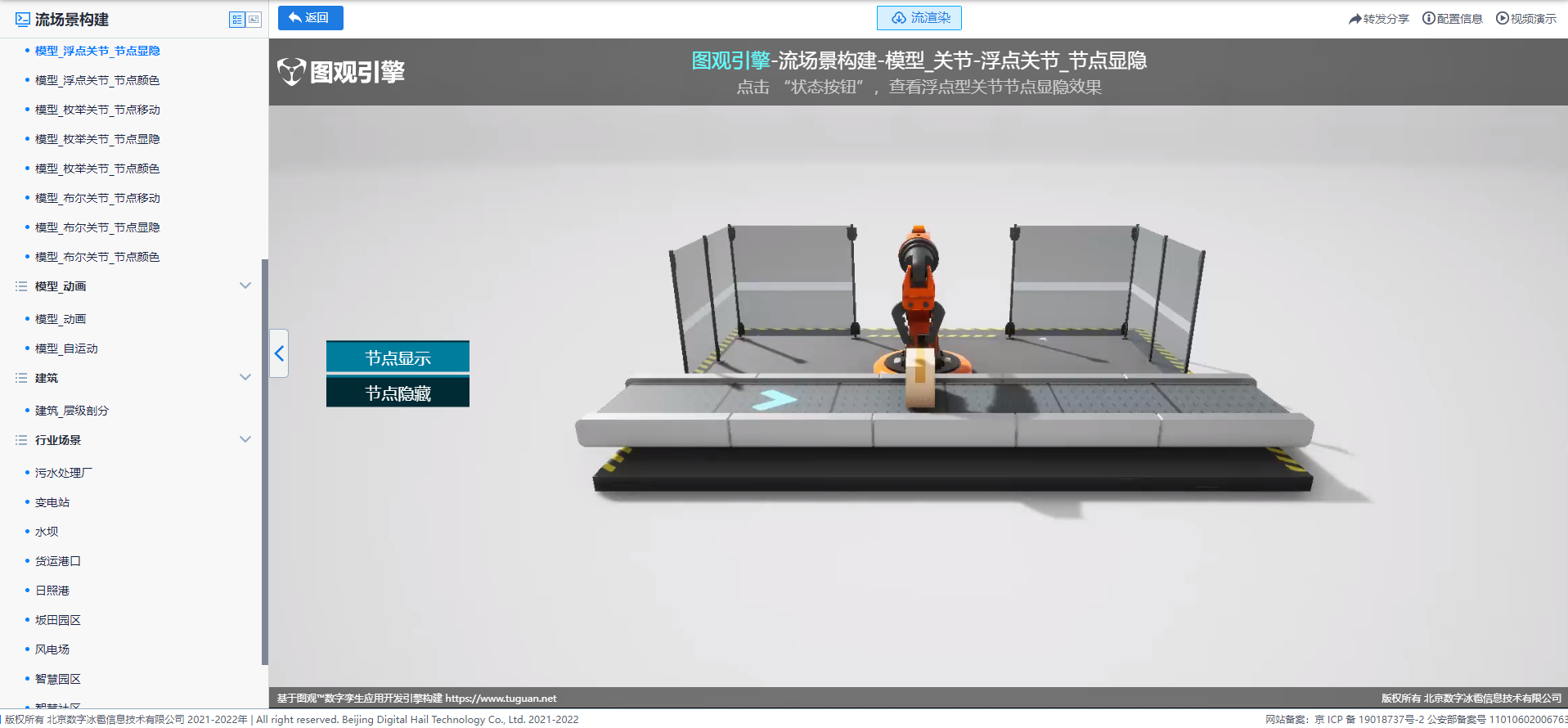
范例簡介:
該范例用于展示使用圖觀UE插件設置浮點型關節控制模型節點顯隱的方法及效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type11
B站視頻演示:
https://www.bilibili.com/video/BV1EN4y1X7zG/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
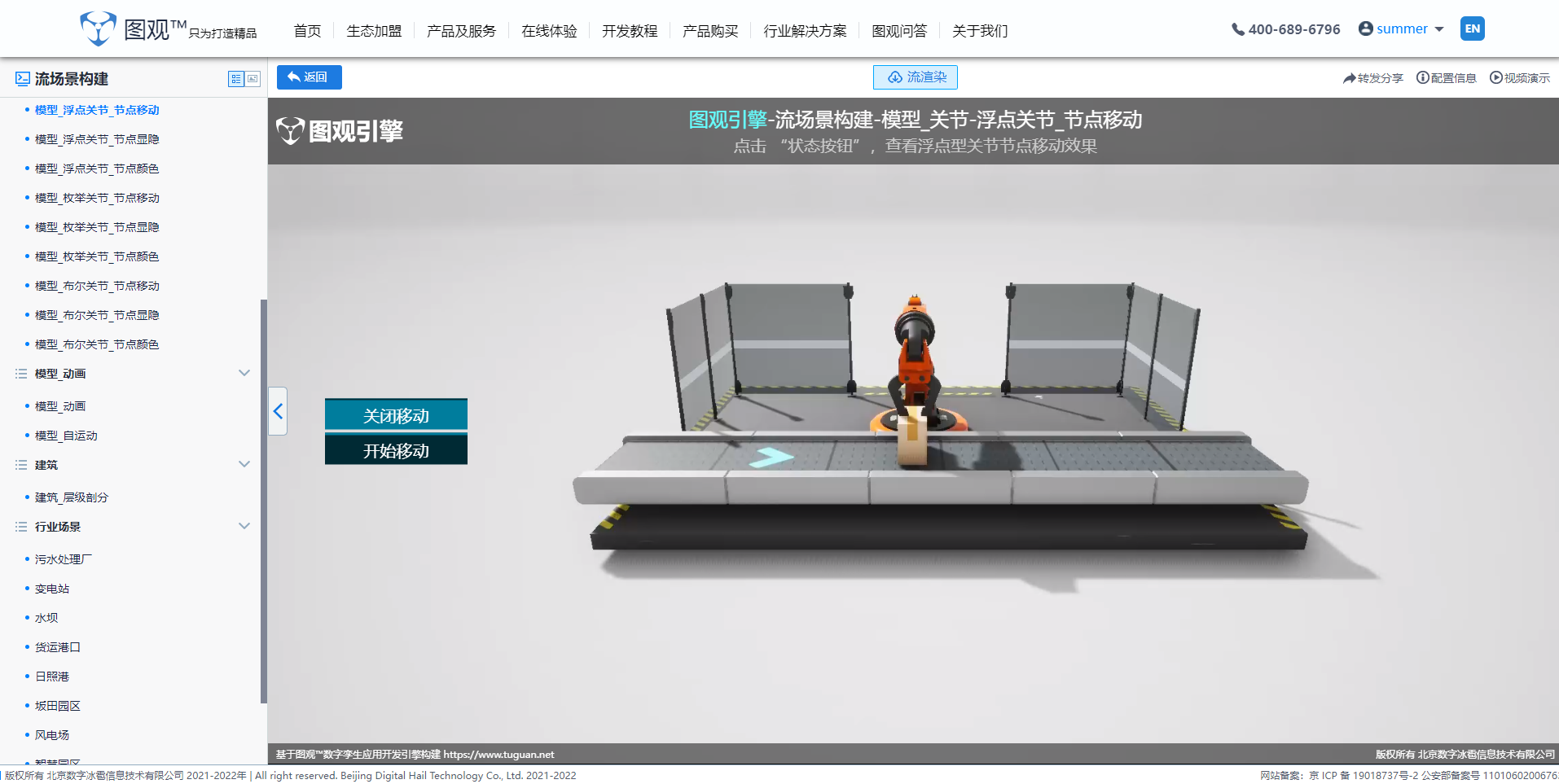
范例簡介:
該范例用于展示使用圖觀UE插件設置浮點型關節控制模型節點移動的方法及效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type10
B站視頻演示:
https://www.bilibili.com/video/BV1Ej411m75p/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示使用圖觀UE插件設置導覽對象的方法及效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type9
B站視頻演示:
https://www.bilibili.com/video/BV1Yh4y1N7fE/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
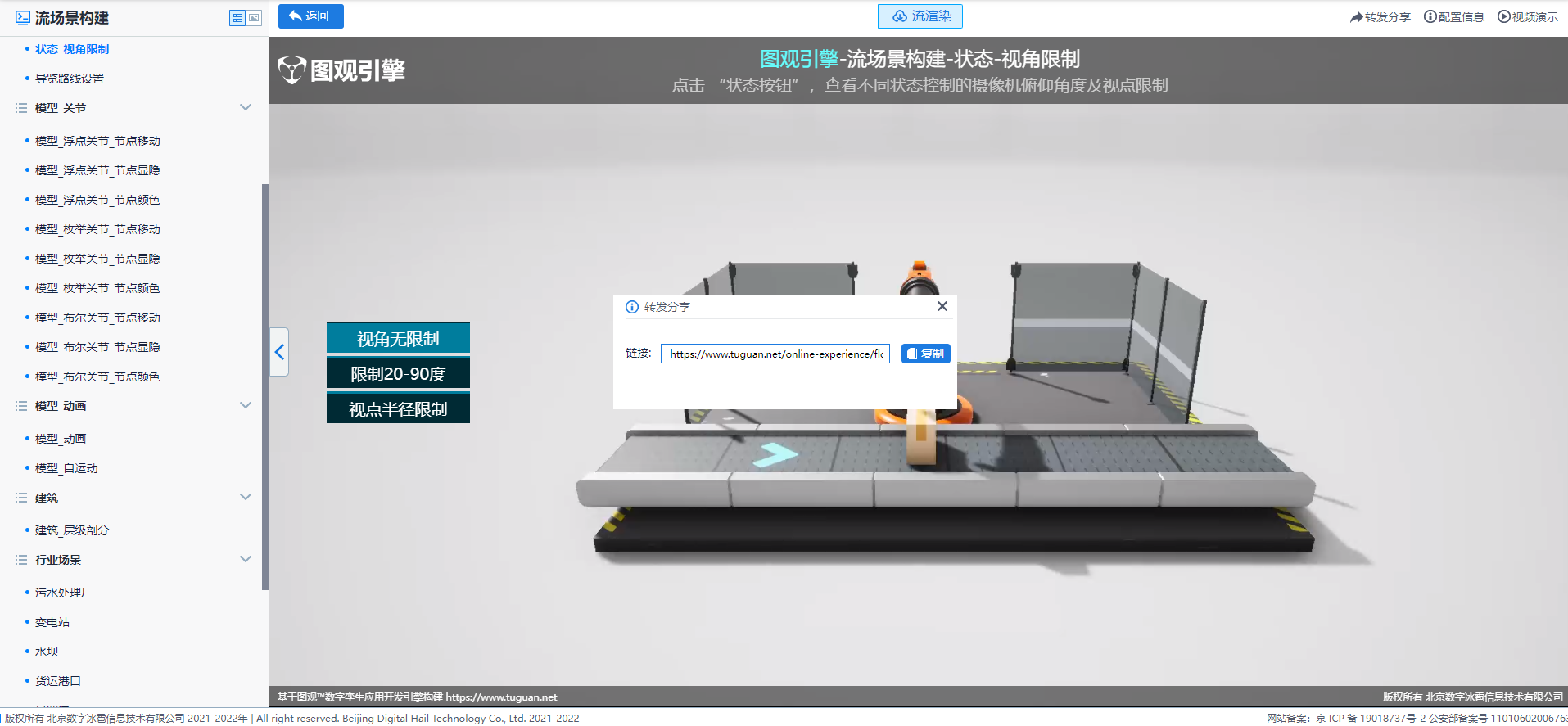
范例簡介:
該范例用于展示使用圖觀UE插件設置狀態視角限制的方法及效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type8
B站視頻演示:
https://www.bilibili.com/video/BV15p4y1N7b5/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
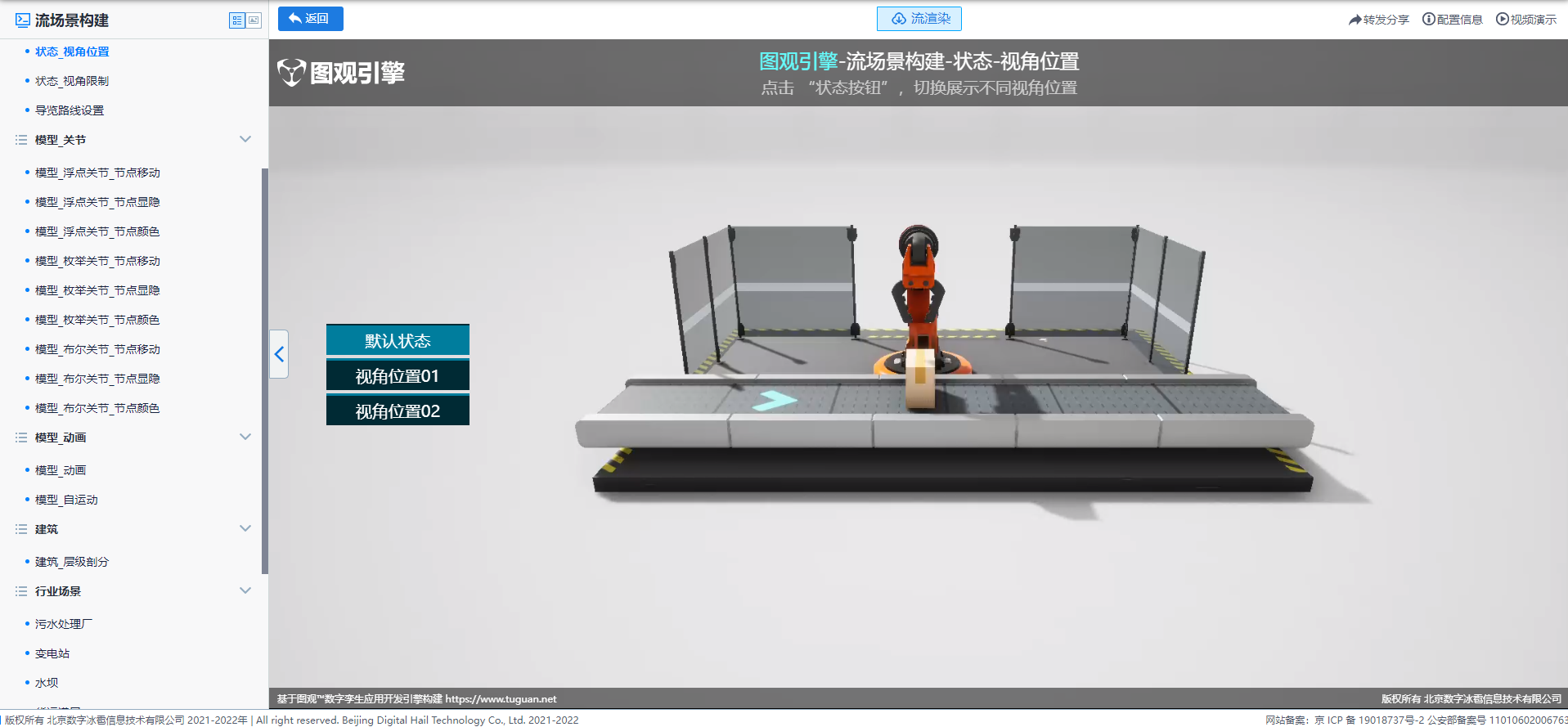
范例簡介:
該范例用于展示使用圖觀UE插件設置狀態視角位置的方法及效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type7
B站視頻演示:
https://www.bilibili.com/video/BV1Bw411S755/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示使用圖觀UE插件設置狀態對象動畫的方法及效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type6
B站視頻演示:
https://www.bilibili.com/video/BV15p4y1N7eZ/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示使用圖觀UE插件設置狀態對象關節的方法及效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type5
B站視頻演示:
https://www.bilibili.com/video/BV1pP411Y714/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
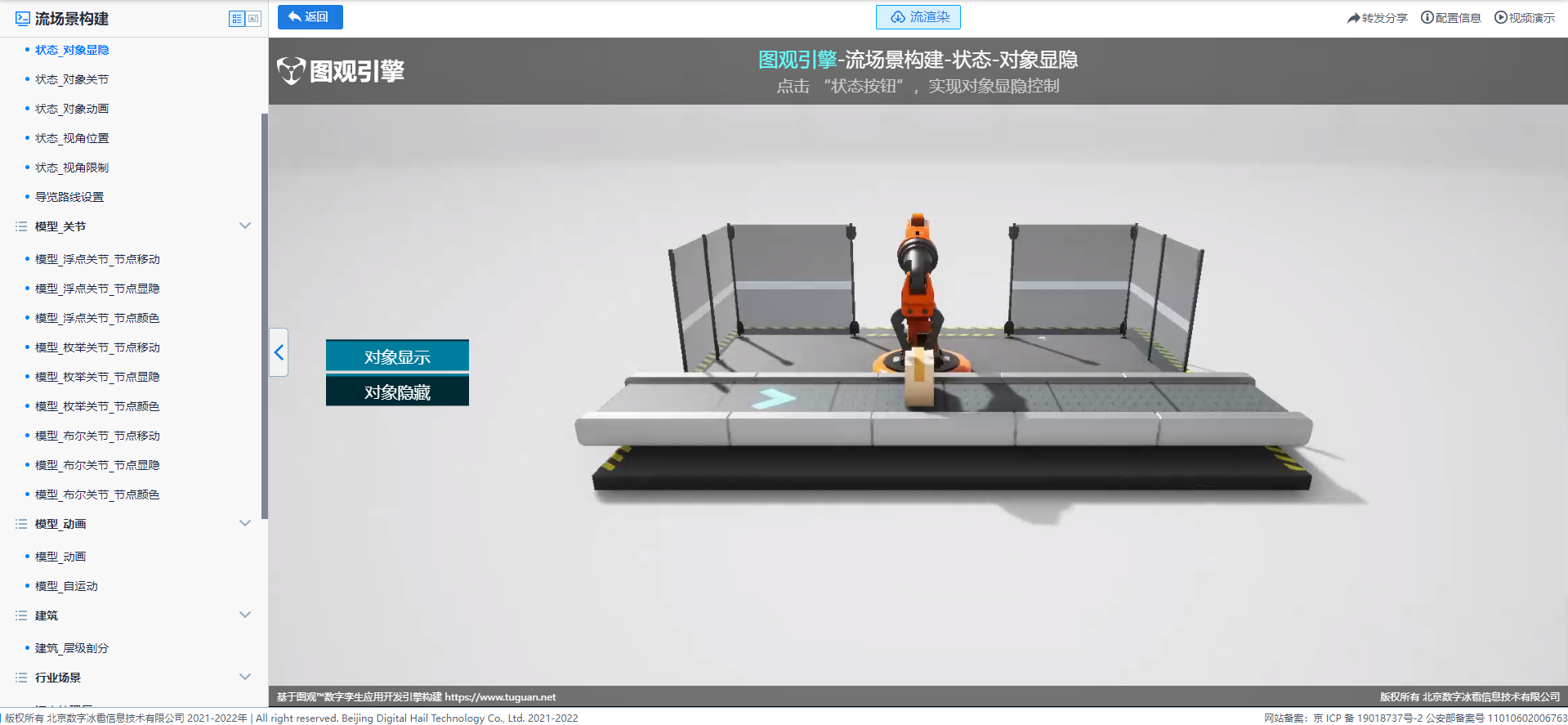
范例簡介:
該范例用于展示使用圖觀UE插件設置狀態對象顯隱的方法及效果。
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type4
B站視頻演示:
https://www.bilibili.com/video/BV1Mu411K7gD/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示使用圖觀UE插件設置各季節天氣的效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/flow-scene-built.html#example-type3
B站視頻演示:
https://www.bilibili.com/video/BV1Su4y1C7nj/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91