范例簡介:
該范例用于展示設置鼠標懸停孿生體對象,彈出標簽顯示該對象信息
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type14_stream
B站視頻演示:
https://www.bilibili.com/video/BV1mh4y127sz/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置鼠標懸停孿生體對象,彈出標簽顯示該對象信息
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type14_stream
B站視頻演示:
https://www.bilibili.com/video/BV1mh4y127sz/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
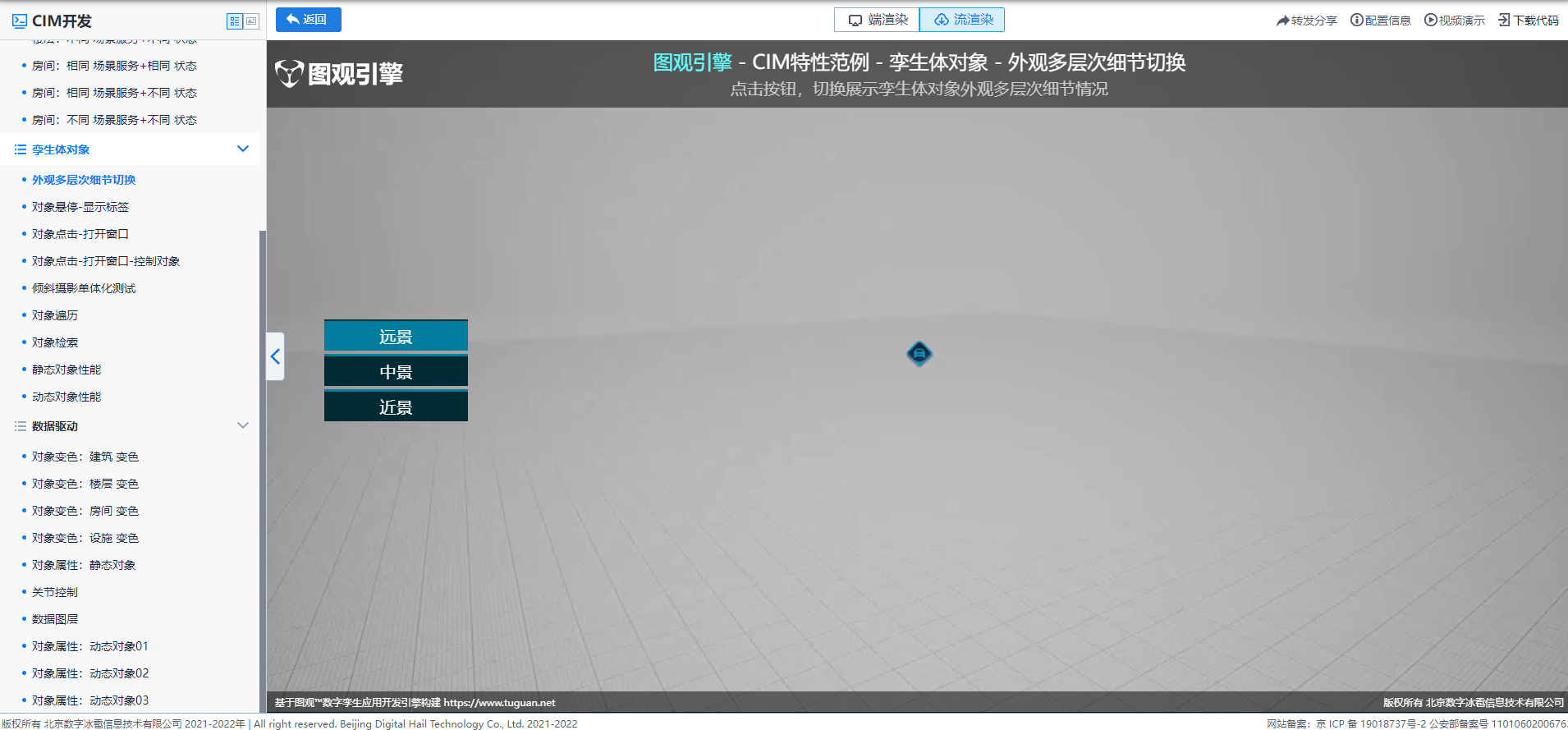
范例簡介:
該范例用于展示設置孿生體對象外觀多層次細節情況
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type13_stream
B站視頻演示:
https://www.bilibili.com/video/BV128411z7Je/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在不同場景服務及不同狀態下的房間聚焦效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type12_stream
B站視頻演示:
https://www.bilibili.com/video/BV1Hr4y19714/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在相同場景服務及不同狀態下的房間聚焦效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type11_stream
B站視頻演示:
https://www.bilibili.com/video/BV1Pp4y177My/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在相同場景服務及相同狀態下的房間聚焦效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type10_stream
B站視頻演示:
https://www.bilibili.com/video/BV1Xm4y1T7zb/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在不同場景服務及不同狀態下的樓層剖分效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type9_stream
B站視頻演示:
https://www.bilibili.com/video/BV18N411q7hW/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在相同場景服務及不同狀態下的樓層剖分效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type8_stream
B站視頻演示:
https://www.bilibili.com/video/BV1hp4y1N7Eo/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在相同場景服務及相同狀態下的樓層剖分效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type7_stream
B站視頻演示:
https://www.bilibili.com/video/BV1eN4y1X7ts/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在相同場景服務及相同狀態下的樓層展開效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type6_stream
B站視頻演示:
https://www.bilibili.com/video/BV1Vz4y1K7QM/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
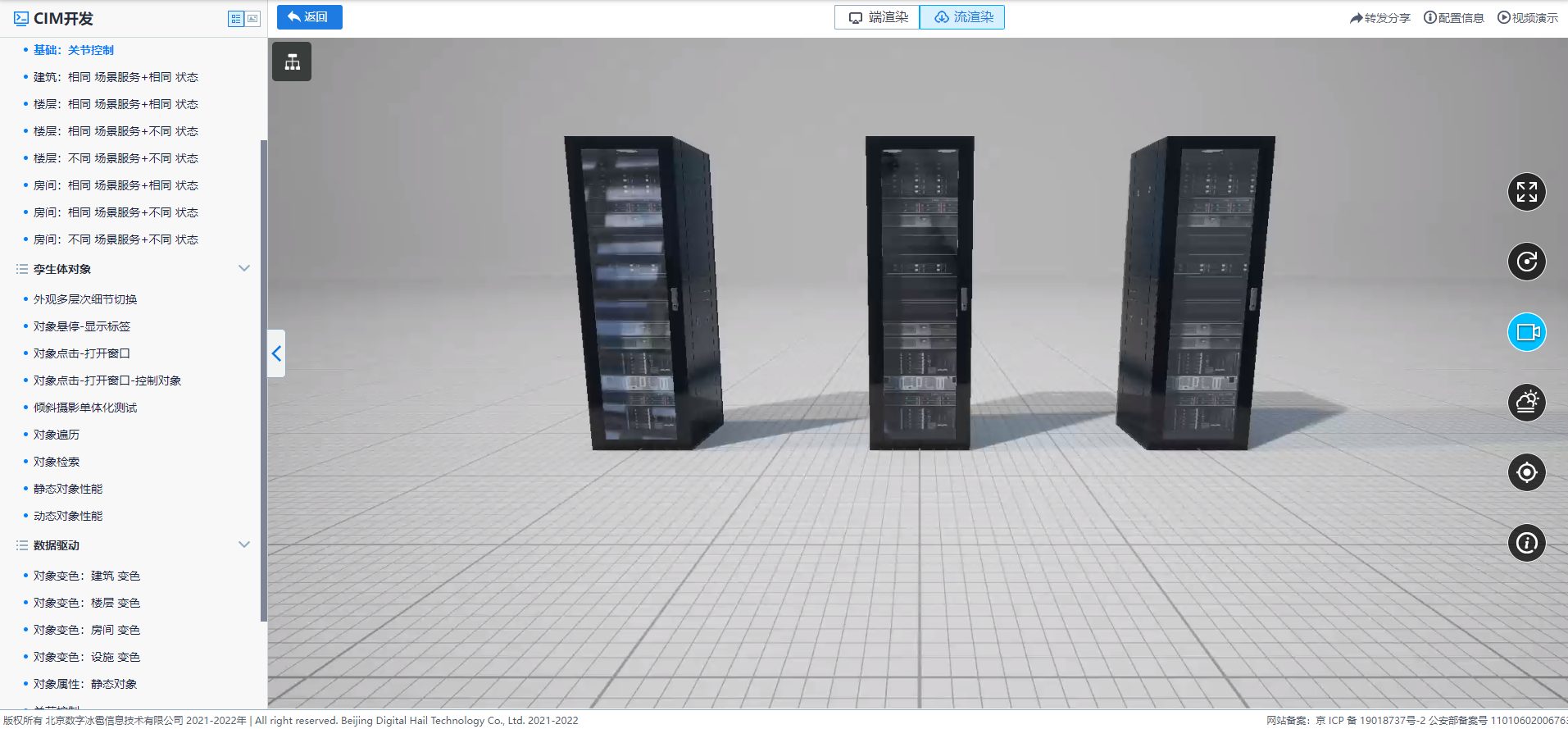
范例簡介:
該范例用于展示設置在相同場景服務及相同狀態下創建并調用模型關節的方法
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type30_stream
B站視頻演示:
https://www.bilibili.com/video/BV1Jj411m7Fa/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在相同場景服務及不同狀態下的建筑聚焦效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type2_stream
B站視頻演示:
https://www.bilibili.com/video/BV1Hr4y197Bp/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示設置在相同場景服務及相同狀態下的建筑聚焦效果
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type1_stream
B站視頻演示:
https://www.bilibili.com/video/BV1mh4y1N7d9/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
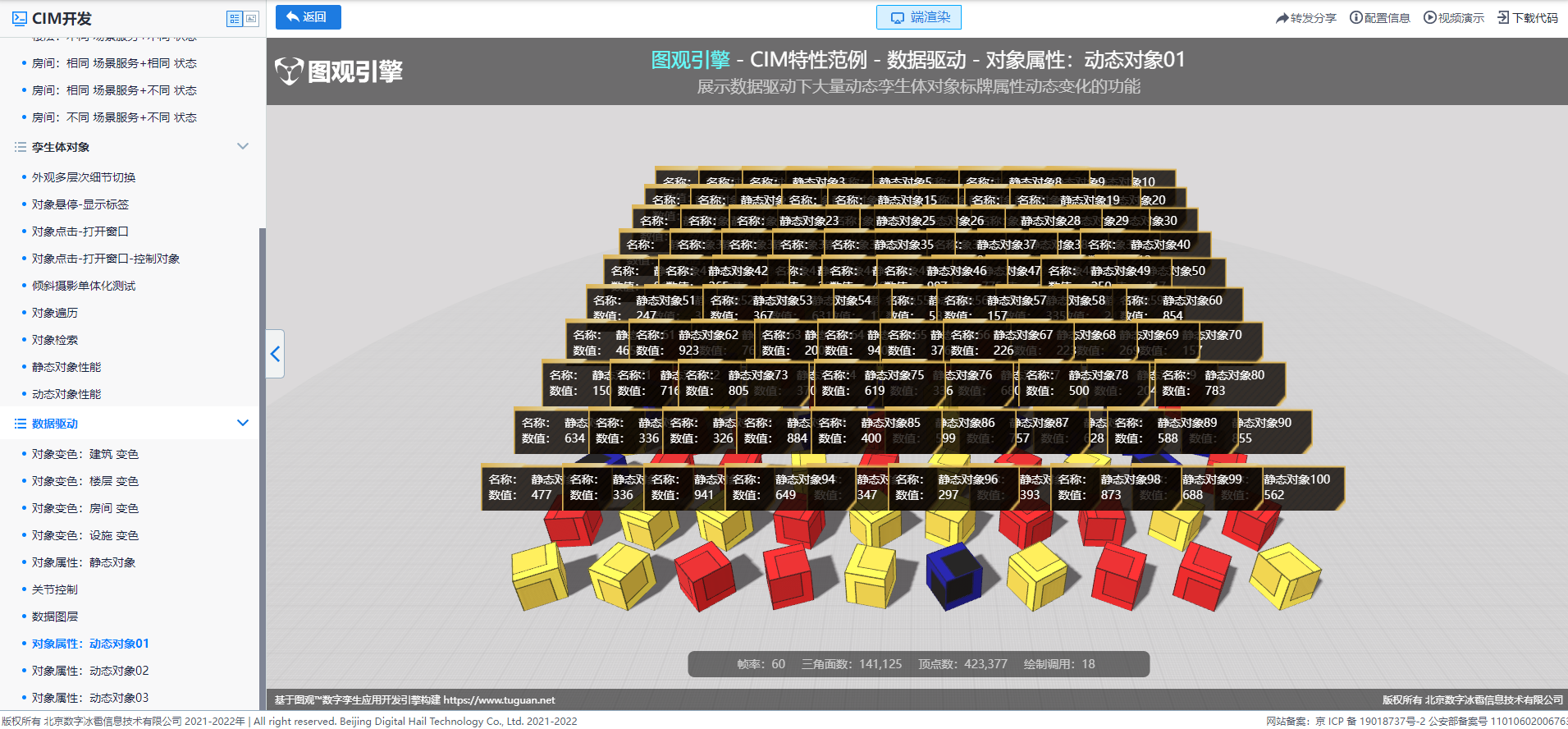
范例簡介:
該范例用于展示數據驅動下大量動態孿生體對象標牌屬性動態變化的功能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type27_port
B站視頻演示:
https://www.bilibili.com/video/BV1Yh4y1N7MU/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
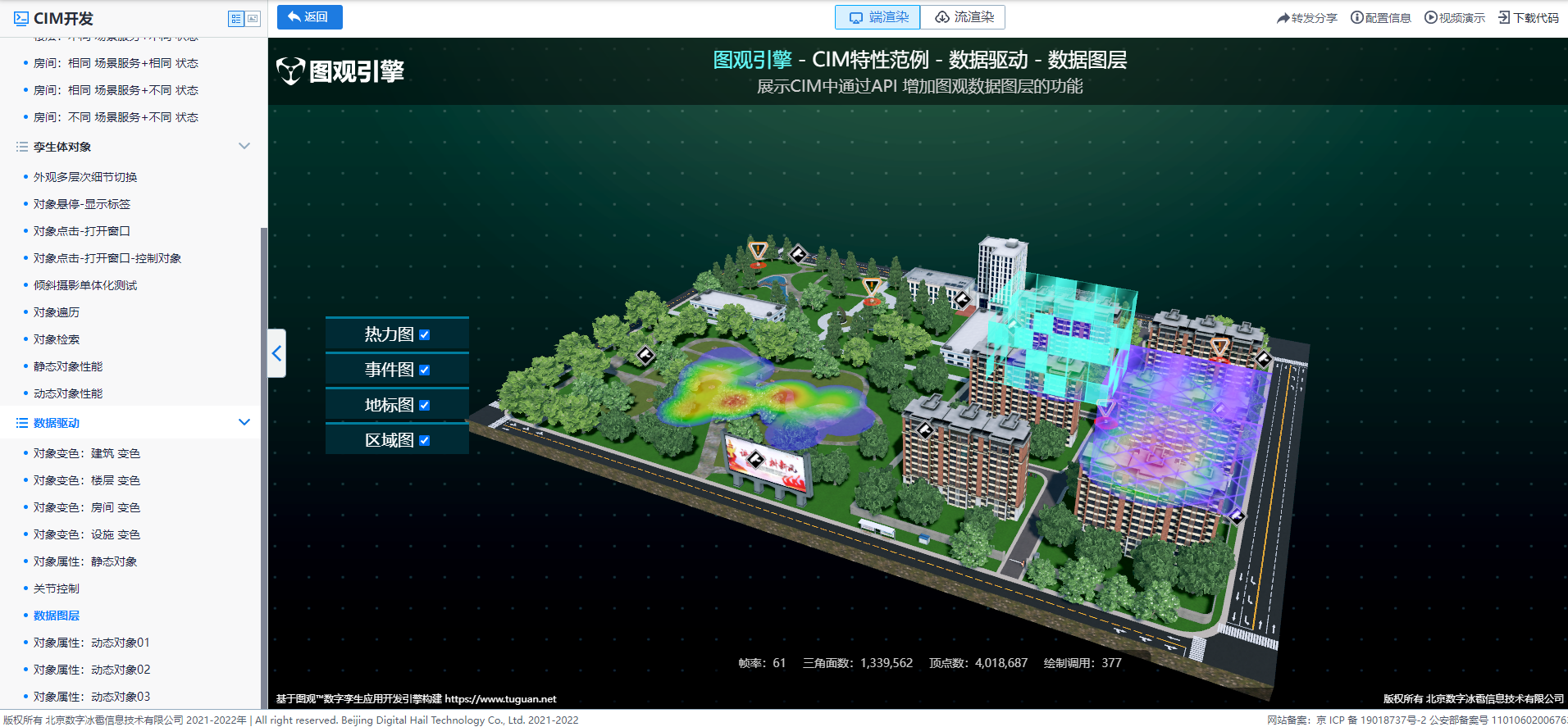
范例簡介:
該范例用于展示CIM中通過API增加圖觀數據圖層的功能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type31_port
B站視頻演示:
https://www.bilibili.com/video/BV1om4y1T7vm/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
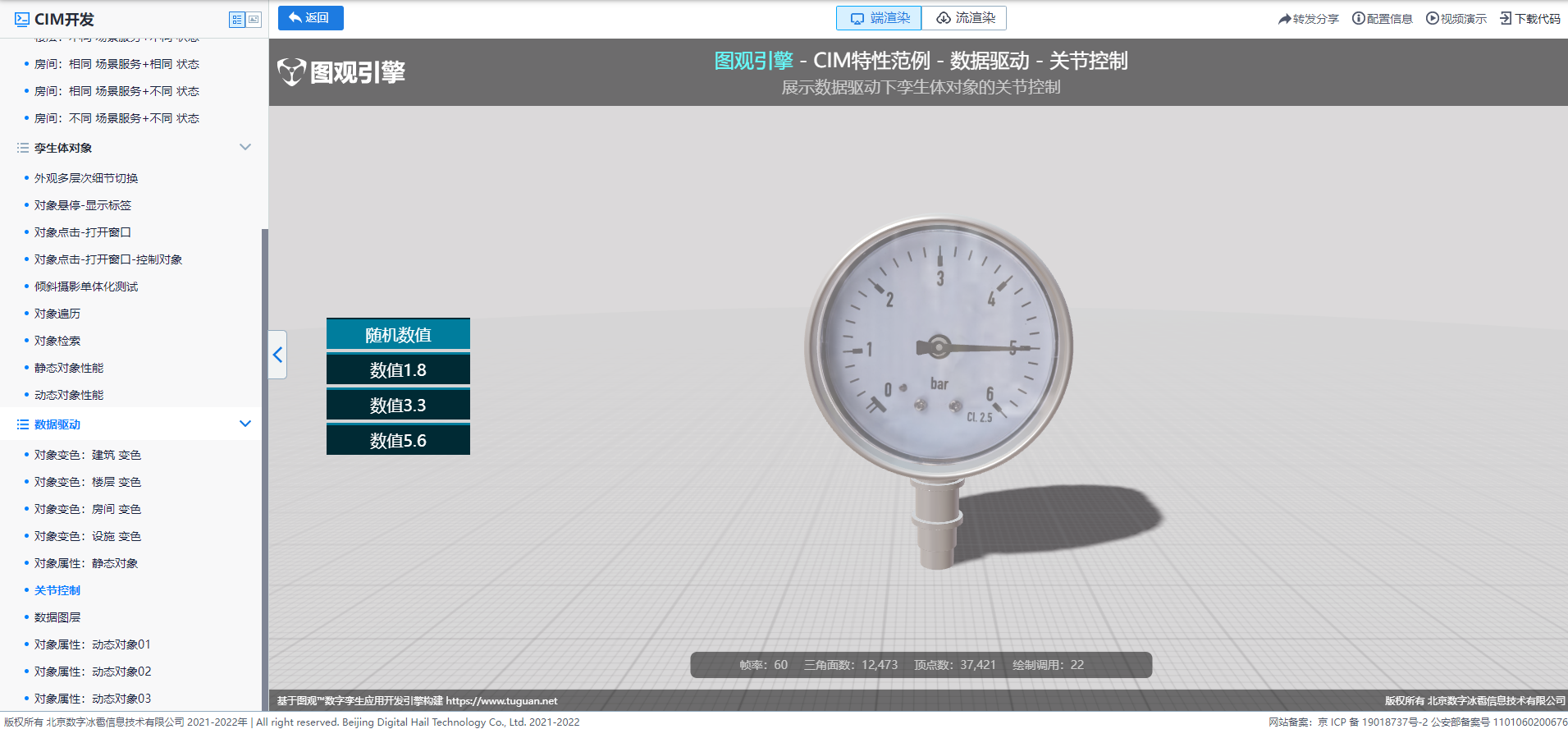
范例簡介:
該范例用于展示數據驅動下孿生體對象的關節控制
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type30_port
B站視頻演示:
https://www.bilibili.com/video/BV1uu4y1v7Nw/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
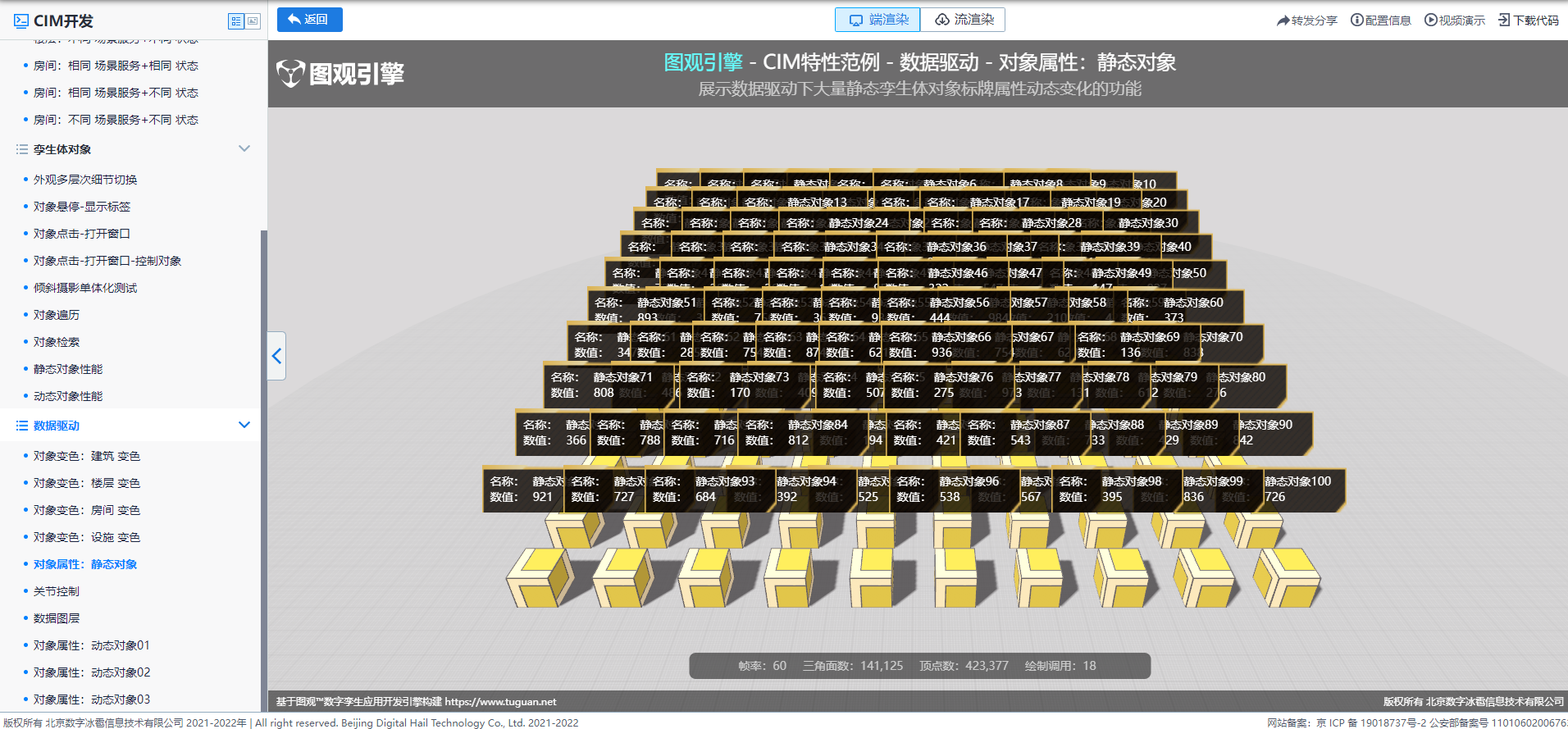
范例簡介:
該范例用于展示數據驅動下大量靜態孿生體對象標牌屬性動態變化的功能
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type26_port
B站視頻演示:
https://www.bilibili.com/video/BV1A841167Hh/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示數據驅動下設施變色功能,以滿足相應的業務需求
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type25_port
B站視頻演示:
https://www.bilibili.com/video/BV1Mp4y1N7Mf/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示數據驅動下房間變色功能,以滿足相應的業務需求
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type24_port
B站視頻演示:
https://www.bilibili.com/video/BV1p94y147GX/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例簡介:
該范例用于展示數據驅動下樓層組變色功能,以滿足相應的業務需求
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type23_port
B站視頻演示:
https://www.bilibili.com/video/BV1v94y147N5/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
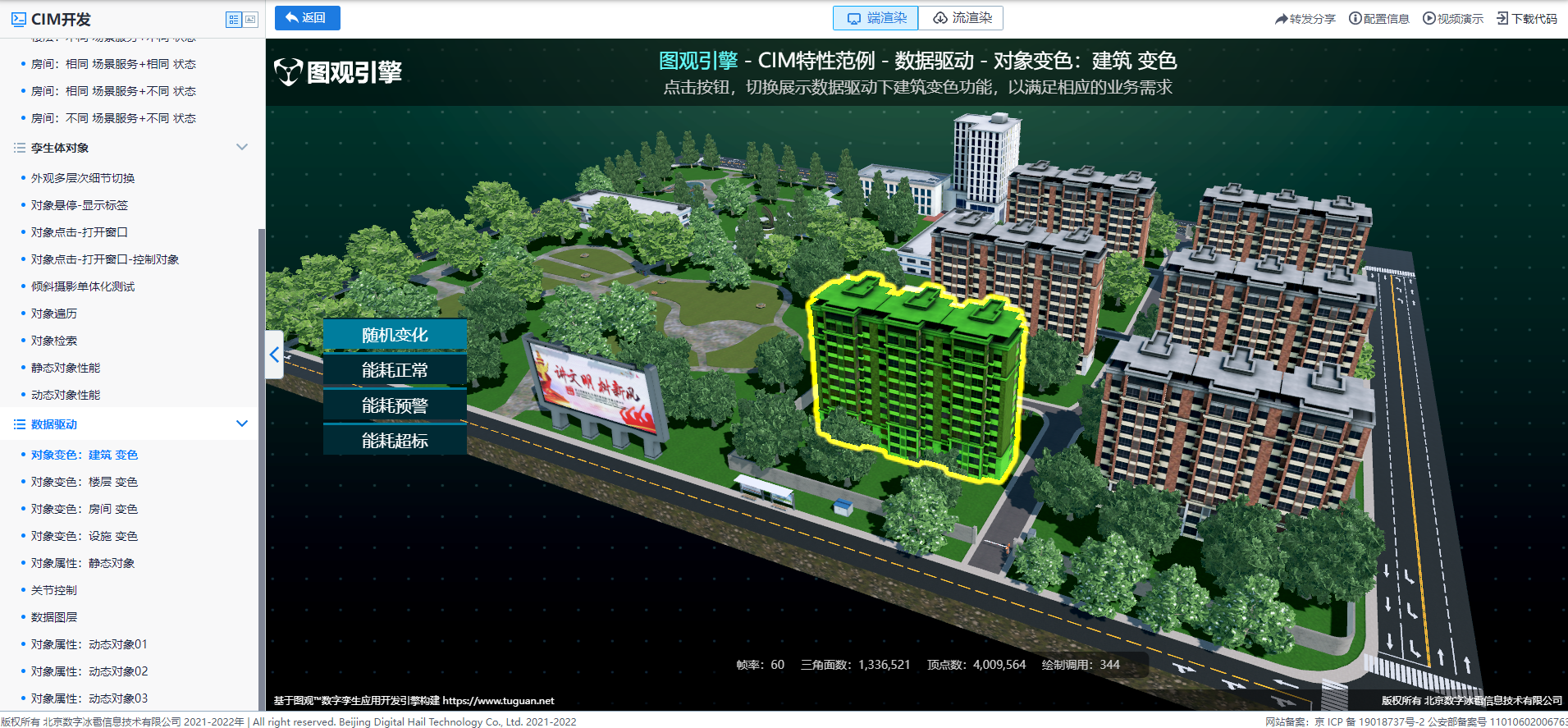
范例簡介:
該范例用于展示數據驅動下建筑變色功能,以滿足相應的業務需求
范例截圖:

PC在線體驗:
http://www.hhhhh10086.cn/online-experience/CIM.html#example-type22_port
B站視頻演示:
https://www.bilibili.com/video/BV1dF411k7Fh/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91